9 design tips for creating high-converting mobile-friendly forms
Not sure how to create beautiful and effortless mobile-friendly forms? Use these nine design tips to design striking forms that get you more—and better—data on any device.
.png)
Contents
Every few decades or so, humankind creates something that truly revolutionizes how society does things. From Einstein’s lightbulb to automobiles to the modern-day internet—we’ve seen nearly every kind of advancement.
One of the most recent innovations? The smartphone.
You might be reading this on your phone. Or endlessly scrolling social media. Maybe you’re shopping Amazon or using your mobile banking app.
Chances are, you’re doing almost anything other than what phones were originally built for—calling people.
You’re not alone either. Statista found that 62.54% of global website traffic came from mobile devices.
What’s that mean for you? Whether it’s your website, lead magnet, or product recommendation quiz, they all need to be optimized for mobile (or you risk visitors quickly exiting out).
Don’t worry—we’re sharing nine design tips to create mobile-friendly and responsive forms that function and look good on any device and why it matters (optimized mobile forms boost completion rates).
Form, quiz, and survey best practices
Before you get too focused on creating mobile-friendly forms and fully optimizing design, nail down the basics.
We've rounded up a few general best practices to make your forms effortless to fill out, whether form-takers complete them on a desktop or mobile device.

Give them a reason to fill out your form
Every time someone fills out your form, they’re giving you priceless data that can inform product development, improve your customer experience, or focus your marketing. Give them something in return.
An incentive—whether a discount, results to a quiz, or a downloadable—shows form-takers you value their time (and data).
Make it effortless
Thanks to autofill and autocorrect, we’ve become used to shortcuts, especially when typing or tapping on our phones. Carry this over to your form or quiz—leverage autofill and dropdown menus, like autofilling email domains or zip codes, that make it even easier to complete a form.
Switch up how you ask
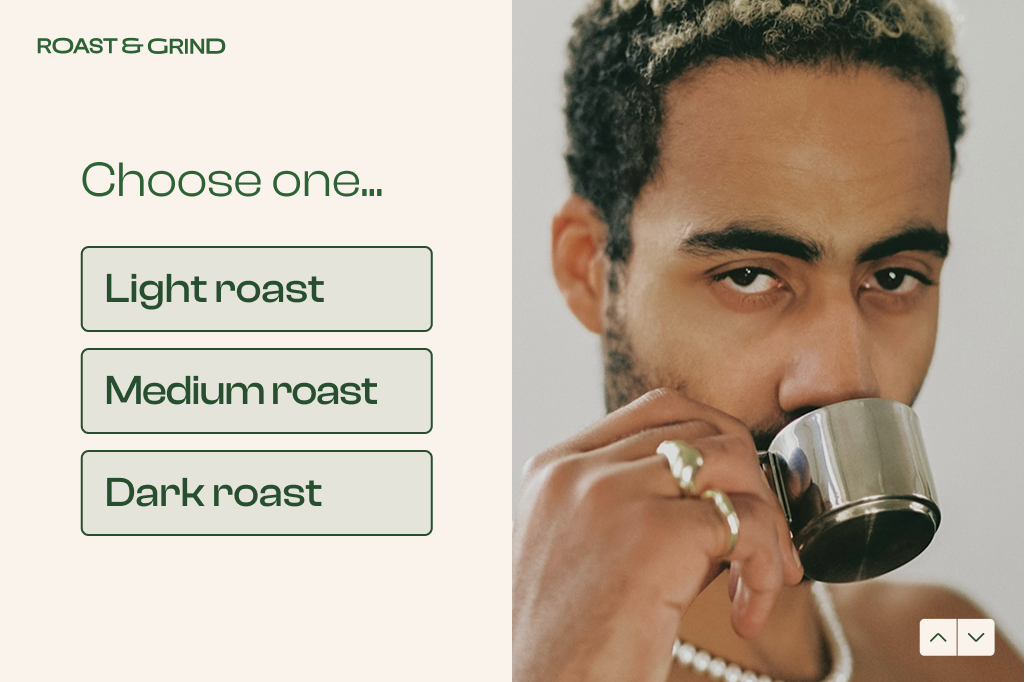
Keep form-takers engaged by mixing up how you ask questions. A variety of picture choice, open-ended, multiple choice, and yes/no questions keep it interesting.
Use the form-taker’s name
Build a connection with your audience and personalize the experience by referring to your form-taker by name. Refer back to previous answers to recall their name in one or more of the following questions.
Work your way backwards
Instead of building your quiz or survey from the first question, work backwards. What data are you trying to collect? What information do you want? Knowing the end goal helps you ask the right questions.
Make it pop with high contrast
Make sure your forms are accessible and easy to complete by making them easy to read. Use text that contrasts with the background, especially for elements meant to stand out, like call-to-action (CTA) or “Submit” buttons.
Ask one question at a time
You wouldn’t bombard a friend with 20 questions all at once—don’t do it with your form or survey either. Ask one question at a time to make your form feel more like a conversation and keep form-takers moving through each question.
Create a conversational flow
Just like you wouldn’t ask a friend a bunch of questions at once, you likely won’t change topics with every question. Group similar questions—like demographics or preferences—before moving on.
For example, consider asking for their name and email before asking for feedback and whether they’d recommend your product.
Only ask relevant questions
No one wants to answer questions not relevant to them. As you build your form, only include necessary questions and consider using skip logic that lets you automatically route form-takers based on their previous answers. It creates a better experience for your form-takers.
Show their progress
Let your form-takers know how far they’ve come and how much they’ve got left until they finish your quiz. A time estimate on the welcome screen gives them an idea of the time commitment while a progress bar motivates them to keep going.
Best practices for mobile forms: 9 design tips
As more of us use our phones as mini tablets, we expect the brands we love most to adapt and create mobile-friendly forms, websites, and experiences.
Don't worry—we're sharing nine design tips to help you create optimized mobile forms that look great on any device.
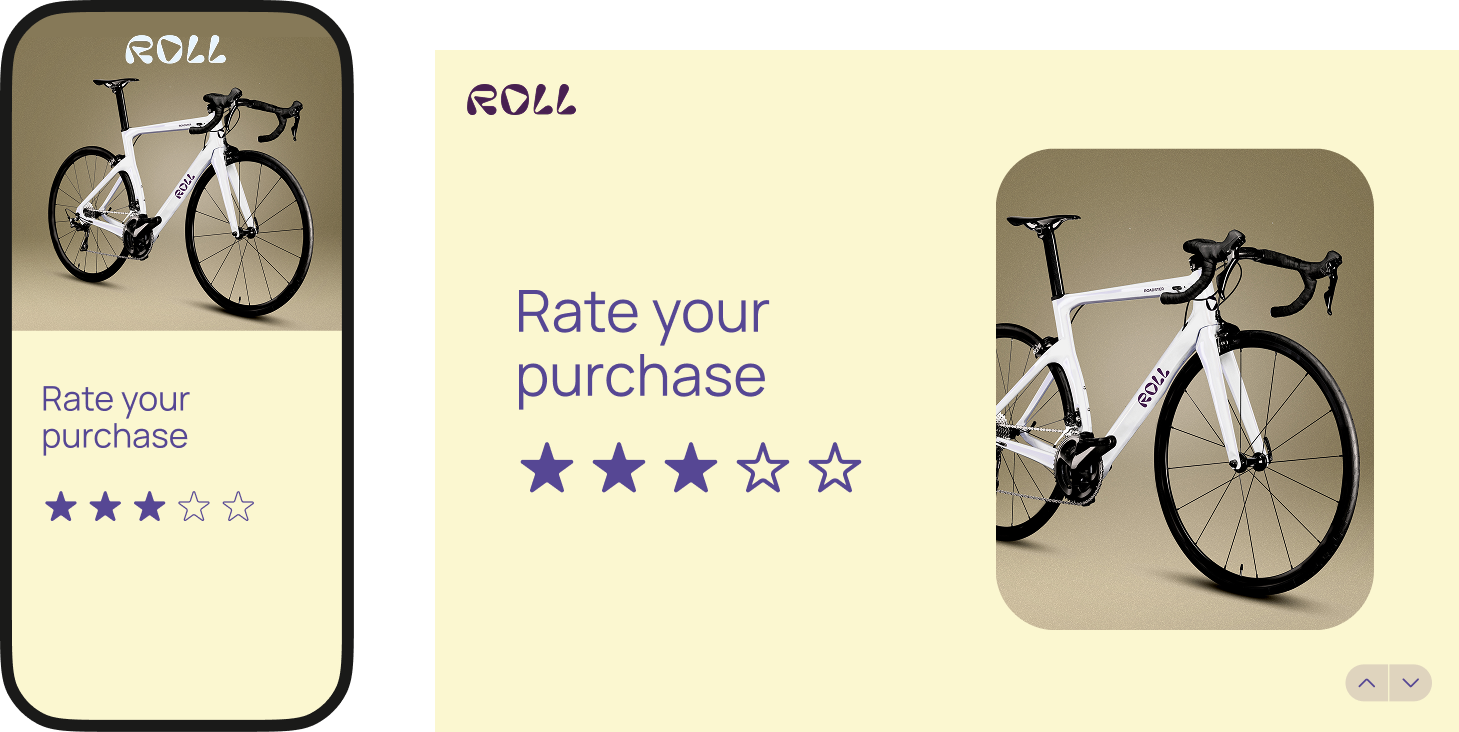
1. Create responsive forms
While we spend a lot of time on our phones, we often switch between devices. We might find a brand on the Instagram app but prefer shopping on a desktop. Or watching shows on our tablets.
And that's why creating responsive forms is vital to a better user experience (UX). Mobile-friendly forms are optimized to perform well on mobile, but responsive forms adjust to any device.

So, whether you use an iPhone with a small screen, a tablet, a cell phone with a large screen, or even a desktop computer, responsive design makes sure your form looks great on every single one.
By automatically resizing and reorganizing images, text, and other elements, responsive forms create a smoother user experience that functions well and looks great no matter where your form-takers open it.
2. Make your forms accessible
Your customers (or audience) likely aren't one-size-fits-all. Some may struggle reading small text or have sensory or cognitive disabilities, so make sure you create mobile-friendly forms that are accessible to anyone.
Here are a few things to consider:
- Are you prioritizing aesthetics and design over readability?
- When you use video or images in your form, do you offer alt text?
- Are you using a readable font in colors that contrast with the background?
- Do you have too much text to easily read on a mobile screen?
- Can form-takers view and complete your form in both landscape and portrait mode?
- Do you provide captions for audio or video elements within the form?
- Does the text pixelate when form-takers zoom in?

These are the basics, but you can also confirm your form's accessibility with a checker. Typeform's built-in accessibility checker makes sure every form you create is accessible to your audience (and when more people can fill out your form, you're likely to bring in more data).
Pro tip: Keep in mind that mobile devices have smaller screens—just because it looks good on your computer doesn't mean it's accessible on smaller devices.
3. Keep them short
We’re all busy—respect your form-takers’ time by keeping your survey as short as possible. Ask only enough questions to get the data you need.
Our research found that Typeforms with more than six questions had less than a 50% completion rate.

Need to collect a wealth of data? Create a series of forms to send at intervals later so form-takers avoid mental exhaustion trying to answer 50 questions in a single form.
And remember, form-takers are likely tapping buttons or typing on a tiny keyboard on their phone—it gets tedious after a few questions, which could increase drop-offs and reduce completions.
4. Limit open-ended questions
If you've ever opened an email on your phone but waited to respond until you've got your laptop with you, you know exactly why we suggest limiting open-ended questions.
Writing a paragraph or more on your phone is a pain. Typing using those tiny letters takes more time and is often frustrating. You want to tap more, type less.

So, when creating mobile-friendly forms, use few open-ended questions and change up question types, like:
- Yes/no
- Rating and ranking
- Multiple choice
- Dropdown lists
- Radio buttons
- Picture choice
These question types let form-takers effortlessly tap an option instead of struggling to type answers to open-ended questions.
5. Make mobile-friendly forms that load fast
Attention spans have plummeted over the years—while two seconds may seem fast, it's an eternity for a page to load. Visitors won't stick around to wait for a question to load, so if you want optimized mobile forms, prioritize load times.

One of the biggest contributors to slow load times? Media. Images and video add to your form, but they can potentially slow them down, too (especially on mobile). Use sparingly and compress them when possible.
6. Design clutter-free forms

Want to create mobile-friendly forms that look great, too? Consider decluttering. Five form fields on a desktop might be fine, but on a smartphone, it feels cramped and cluttered.
Here are a few ways you can design a clean look without sacrificing data:
- Use white space to give questions and answer options breathing room—it makes your form less overwhelming
- Get rid of distractions, like an explanation for every question
- Vertically stack form fields and only use one column for options
Ask questions and label form fields as succinctly as possible—answer options that go beyond a single line add clutter

Optimized mobile forms can be both beautiful and functional without being busy. One of the easiest ways to do this is to ask one question at a time. Ask a form-taker for their name in one question and then ask for their email in the next. It's less distracting and opens up space.
7. Turn on auto-advance
Phones are tiny—the keyboards are even smaller. Make it as effortless as possible for form-takers to complete your form on their phone by leveraging auto-advance functionality and large buttons.

Mobile-friendly forms are made for people to easily tap answers, arrows, and buttons. Here's how you can make moving to the next question and submitting their form is a breeze:
- Make arrows or buttons large enough to move to the next question with a single tap (tiny arrows are near impossible)
- When a question has a yes/no answer or a single answer, auto-advance the form-taker to the next question when they answer
- Make the "Submit" button stand out with a contrasting color and sizable enough that they won't miss it
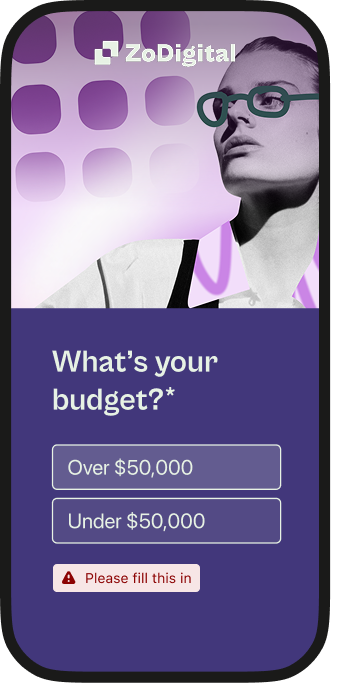
8. Have clear error messages
One of the most important best practices for mobile forms is giving form-takers feedback throughout the form. Use asterisks (*) to mark that a question is required or tell visitors when a question is optional.
And when someone skips a required option, instead of keeping them stuck on that question with no context, have a clear error message like, "Oops, this is required. Please answer."

Give form-takers an explanation of why they're stuck on a question to prevent confusion (and drop-off as a result). But you can also offer guidance when there's no error.
For example, if you have a product recommendation quiz, tell form-takers to enter their email and submit the completed form to get their results.
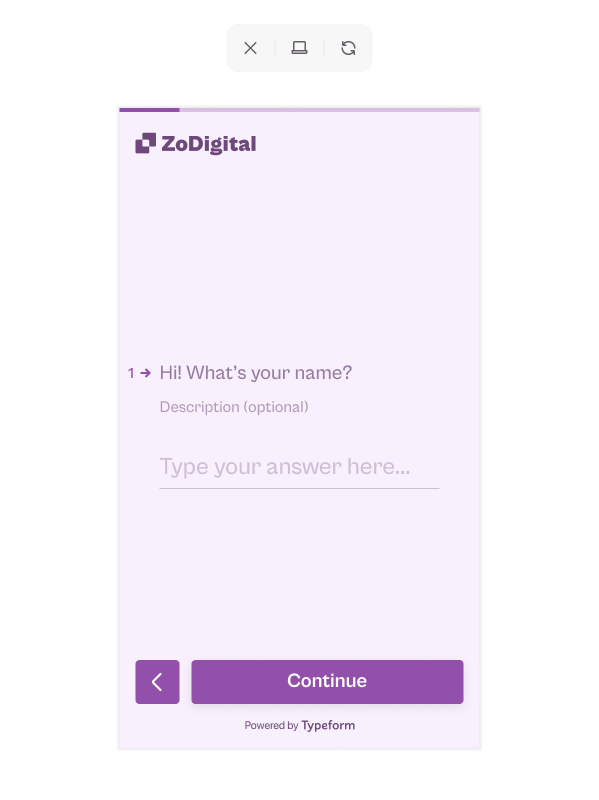
9. Preview in "mobile view”

Want fully optimized mobile forms? Get a sneak peek of what your form will look like on any device before you publish it.
Sure, you could publish your form and then test it on mobile, tablet, and desktop. Or you could use Typeform's preview mode. Create mobile-friendly forms by checking for glaring issues in preview mode, like:
- Button and text sizing
- Color contrast
- The number of form fields
- Your "Submit" button
- Image alignment

Why optimized mobile forms matter
These design tips are about more than making pretty mobile-friendly forms—they get you the data you need and create better mobile-optimized experiences, which means more completions and conversions.
Zero-part data (ZPD) collection
Optimized mobile forms encourage users to complete the form, giving you invaluable ZPD every time someone taps "Submit." Whether it's their contact details, customer feedback, or preferences, you get data to help you refine marketing, build better products, and more.
And because you've created responsive forms, you can gather that data on any device.
Meeting people where they are
There's a reason millions of businesses have taken their businesses online and e-commerce is booming—because that's where people shop. Likewise, 68% of Typeforms are started on mobile, so it only makes sense to make mobile-friendly forms.
Your audience is on their phones. By meeting them where they are, you encourage them to start—and finish—your form.
Creating a better experience
Optimized mobile forms give form-takers a positive form-taking experience because they prioritize the UX. Every design tip we've shared focuses on making it almost a no-brainer for form-takers to complete your form with very little effort.
And when you make it that simple and a pleasant experience, you get higher completion rates.
Building trust and loyalty
Forms not only deliver the data you need, but they can also build instant trust and long-term loyalty with your audience. How? They show consideration and care.
Optimized mobile forms let form-takers know you care about their experience on any device, but they also show that you want to understand audience needs, preferences, and feelings.
That care builds trust with your audience that helps form-takers feel more comfortable sharing with you. And when they share more, you get better data. Consideration also builds the deeper connections required for customer loyalty.
Mobile-friendly forms, meet marketing
Forms, quizzes, and surveys are more than just a fun way to engage your audience—they're powerful marketing tools. When done right, mobile-friendly forms can integrate seamlessly into your marketing strategy.
Here's how:
- Generate leads with contact forms or lead magnets that help you uncover audience wants and needs, and then score leads based on their responses.
- Collect feedback with feedback forms that help you understand how to improve your customer support or product.
- Get more sales with product recommendation quizzes that form-takers can complete on their phones and then shop their recommendations. You can even integrate Stripe to make shopping seamless—driving more sales.
And you can do all this by creating responsive forms that let form-takers complete your forms on any device, hassle-free.
Create mobile-friendly forms with Typeform
Form-takers won't struggle through a clunky form that's hard to navigate—especially not on mobile. We consume content, fill out forms, scroll social media, and even shop on our phones.
Brands that adapt to the mobile-first experience, will reap the rewards, from increased sales and more feedback to a better UX. Consumers expect you to have the same experience across devices, including forms.
So, if you're ready to design mobile-friendly forms, use the tips we've shared and leverage Typeform's preview mode to ensure your forms look great on all devices before they go live.
With 3,000+ stunning templates, mobile preview, and responsiveness built in, Typeform makes it effortless to create—and fill out—forms for you and your audience. Ready to try Typeform?



