

Rapidly deliver native integrations within your application
By:Cyclr
Cyclr is an embedded integration platform for SaaS applications that lets you provide your users with Typeform integrations within your own application.
__What you need:__
- A Typeform account with at least one active typeform
- A Cyclr account
__Registering an Application with Typeform via oAuth Setup__
The Typeform connector allows you to make use of your own oAuth credentials, so your users see your details when installing/authenticating any integrations using the Typeform connector.
So firstly, you should setup your Typeform secret and client IDs to enable oAuth flow:
1 Sign in to your Typeform account or create an account if you don't have one.
2 Click your account name at the top right and then "Settings".
3 Click "Developer apps" in the left sidebar and then "Register a new app".
4 Input the generally requested information about your application
5 Setup the "Redirect URI" field by entering your callback URL.
The URL is:
https://{{Your Cyclr service domain e.g. app-h.cyclr.com}}/connector/callback
Your Cyclr Partner Service Domain can be found in your Cyclr Console under Settings > Integration Settings.
6 Click "Register app".
7 Open your Cyclr Console in a new tab and go to Connector Library and search for “Typeform”.
8 Click the padlock button where you can paste in the Client ID and Client Secret strings created upon creating your Typeform App.
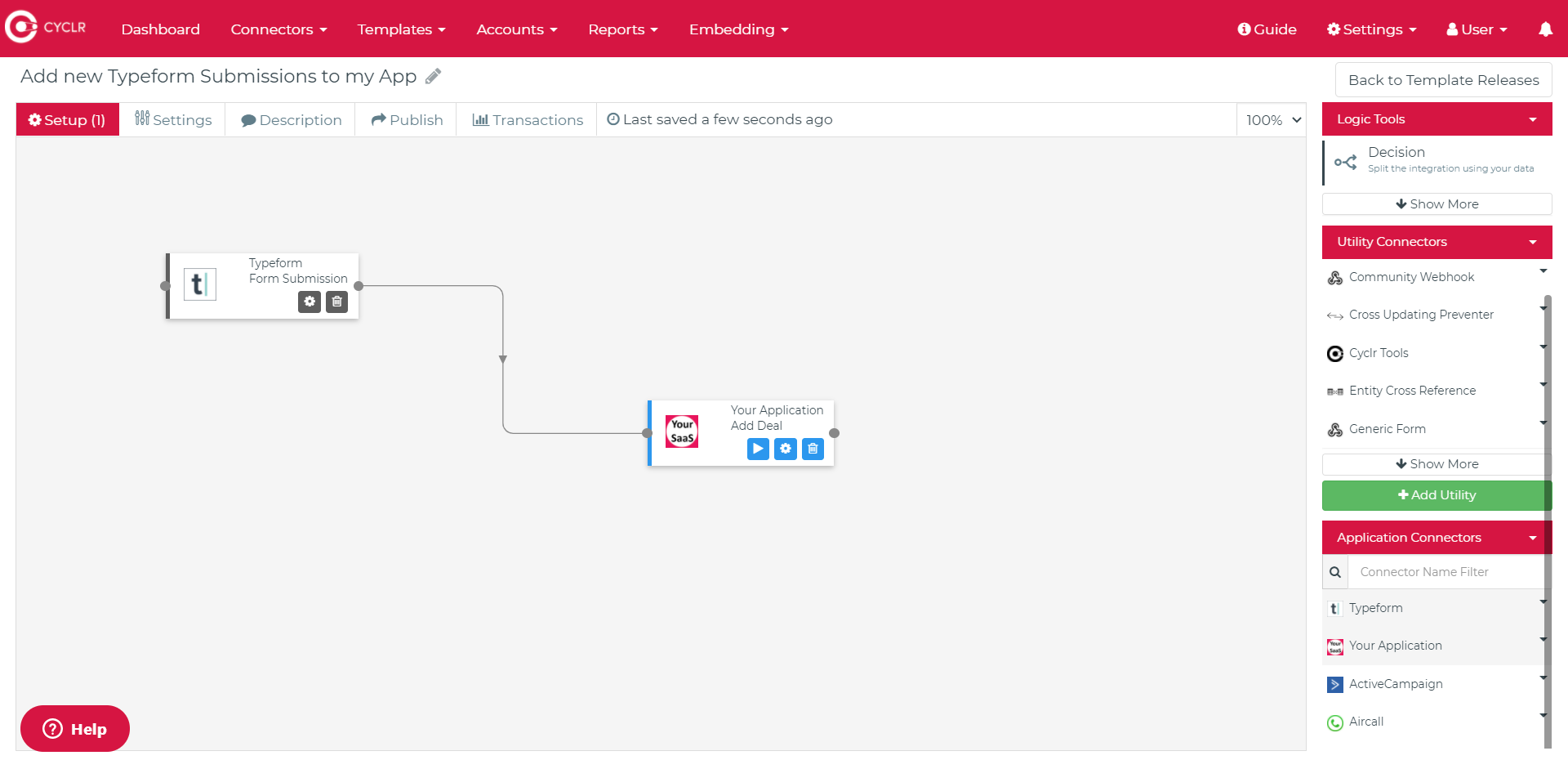
__Installing a Typeform Connector__
1 In the Cyclr Console, click Templates and then Create New Template
2 Now in the builder, click the “Add Application” button in the bottom right corner (in the sidebar)
3 Search for Typeform and click install
4 You can install with or without authenticating the connector, however we strongly recommend that you authenticate the connector with a Typeform account (following the oAuth flow) so you can test your integrations with available data as you build them.
5 Once installed, click the down arrow next to the connector (in the sidebar) to see the range of methods and actions available to use.
6 Then simply drag and drop the methods you need onto the builder and connect to any existing applications/steps or additional applications/steps.


Make interactive forms, surveys, quizzes, and more
Engage your audience → get better data