
Embed typeforms on any Cloudflare-hosted site
By:Typeform
Got a website hosted by Cloudflare? You can easily embed typeforms anywhere. Choose from embed options like full page, pop-up, and seamless mode so your typeform blends in perfectly with your site’s design.
Here are just a few things you can do with Typeform and Cloudflare:
1. Create a contact form that matches your website's look and feel
2. Kick-start your lead generation by embedding a typeform wherever it makes the biggest impact
3. Sell a product or service via a typeform shopping cart with a seamless experience
You can add multiple typeforms to one site, so you can engage people in as many conversations as you like. All that without any coding whatsoever.
__What you need:__
- A free Typeform account
- A free Cloudflare account
Click the __Use this integration__ button, on the left of this text, to get started.
__If you already have a Typeform account__, you’ll be asked to log in, and then to either choose an existing typeform, or create a new one to connect with Cloudflare.
__If you don’t yet have a Typeform account__, we’ll get you signed up, and then take you through creating a typeform to connect with Cloudflare.
1. Log in to your Cloudflare account.

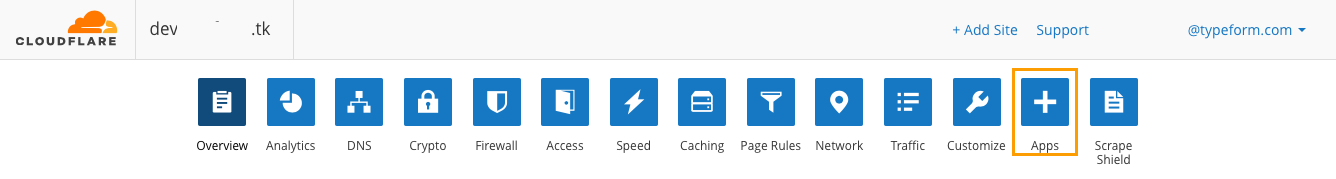
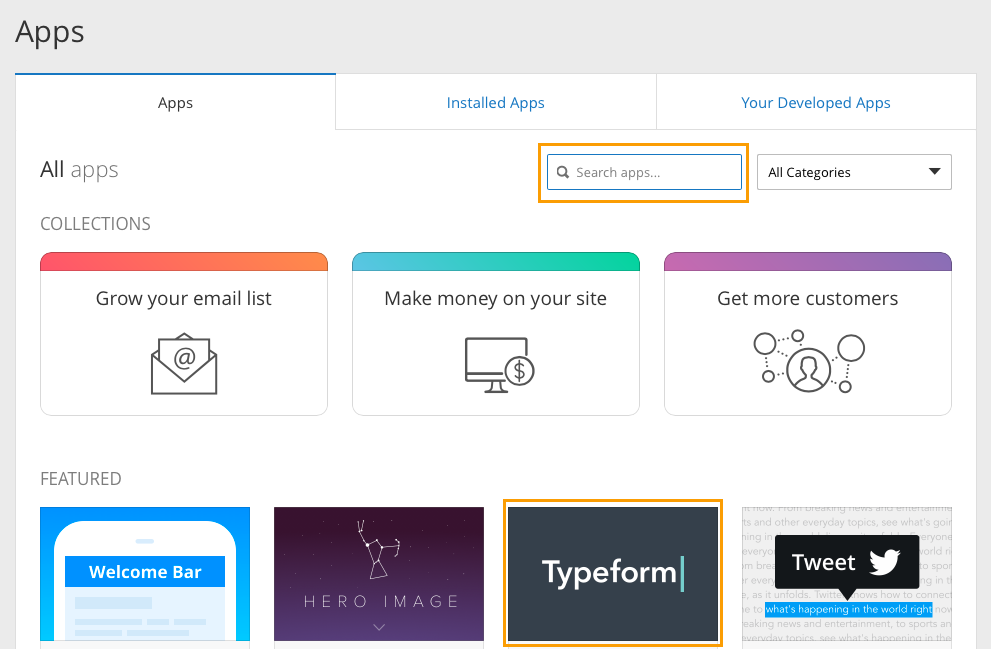
2. Click on __Apps__, then write ‘Typeform’ in the __search apps bar__. Now you should see the Typeform app appear. Click on this to open the Typeform dashboard. Alternatively, you can find it by scrolling through the featured apps.

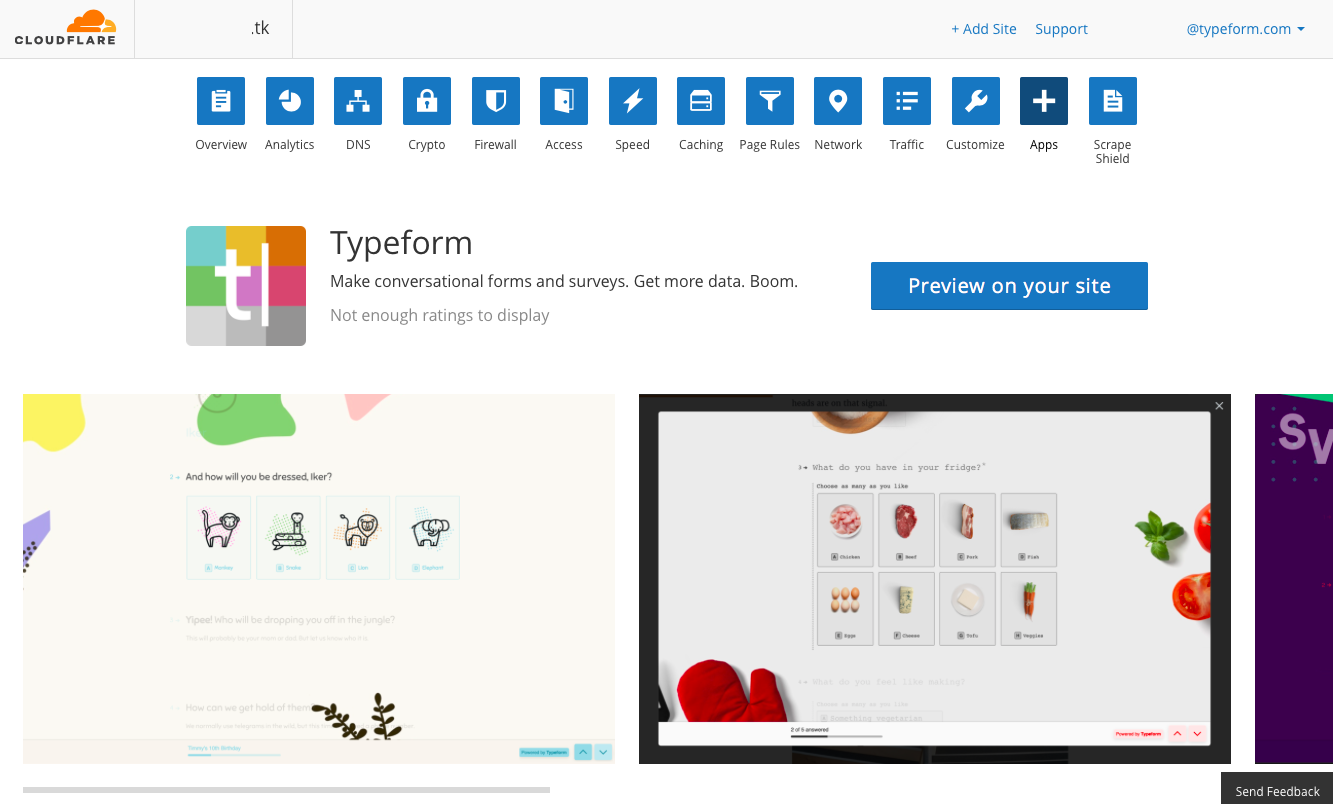
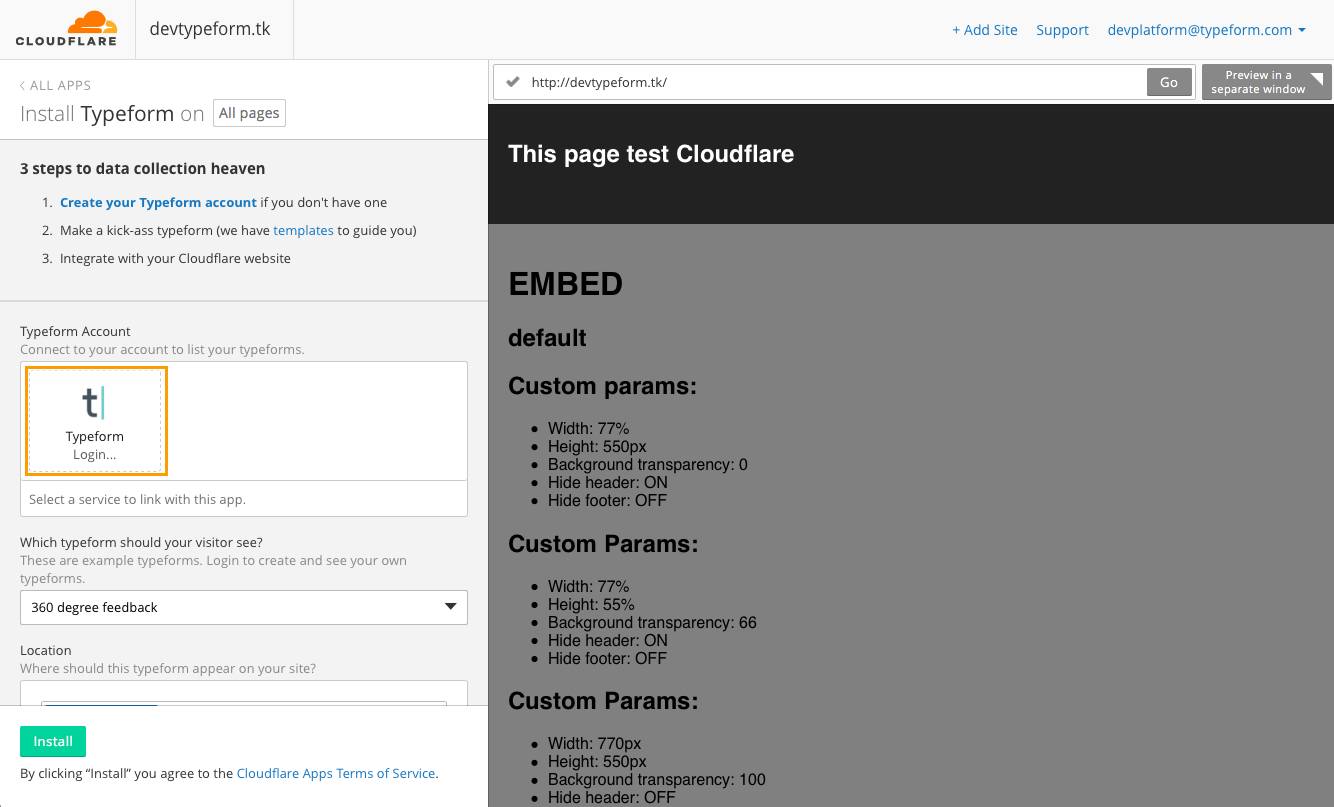
3. Here’s the Typeform app dashboard:

4. Click __Preview on your site__, which opens the interface where you can add a typeform to your site.

5. You need an active Typeform account – you can either create a new one here, or log in to your existing account. We’re going to log in to our account, so click on __Typeform login__ (highlighted above).
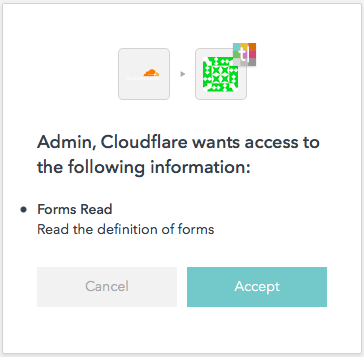
6. A new window will pop up. Log in to your Typeform account, and then click __Accept__.

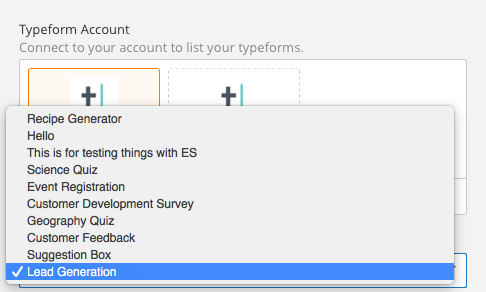
7. Now you’ll see a new dropdown menu, __Typeforms__. Click this and you’ll find all the typeforms in your account. Select the one you want to add to your site.

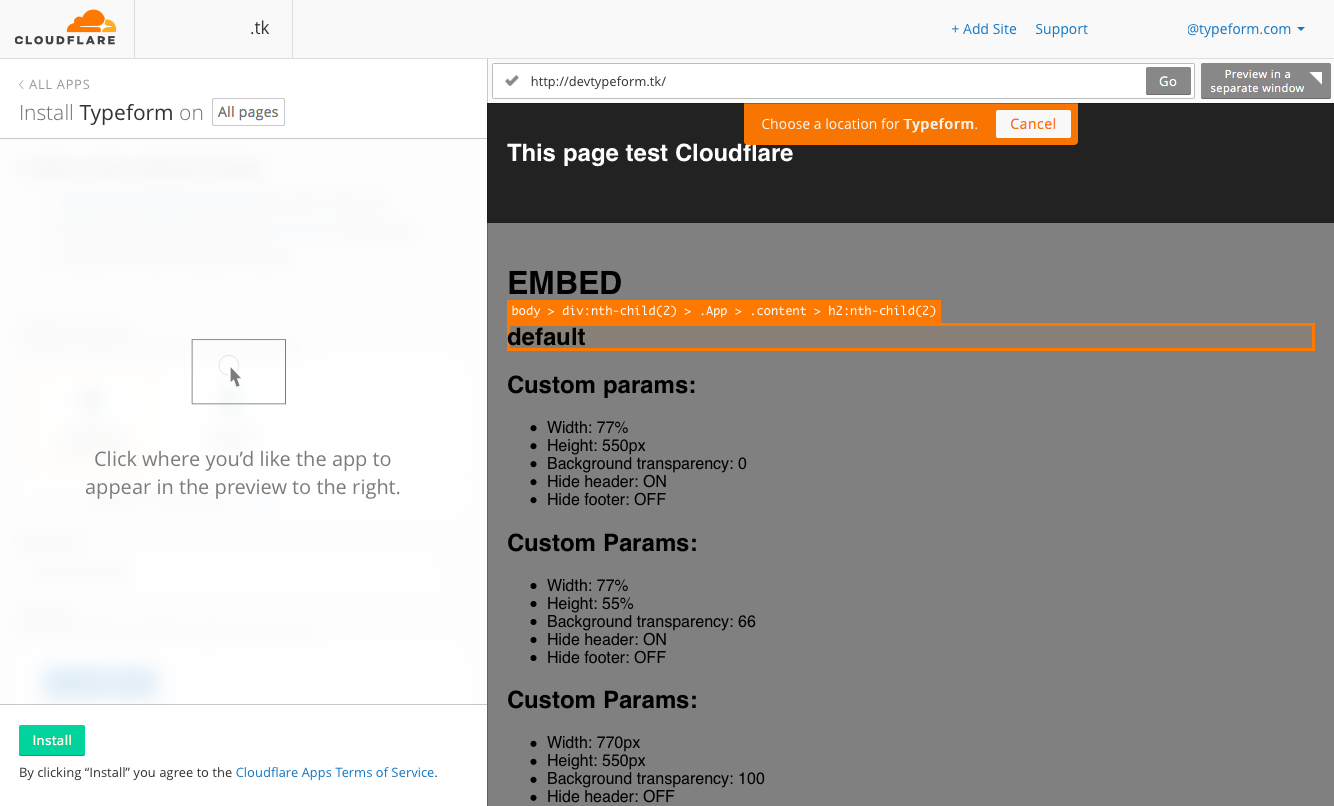
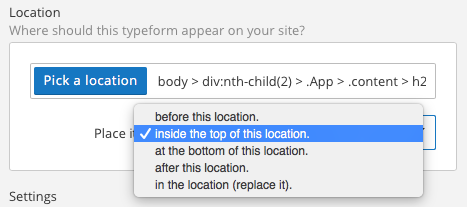
8. Next you can choose where to place your typeform. Click on __Pick a location__, and scroll to where you want to add your typeform, in the preview panel on the right, and click.

9. Your typeform will now appear in the preview panel. You can customize exactly where in this location is appears, using the __Location__ dropdown menu on the left.

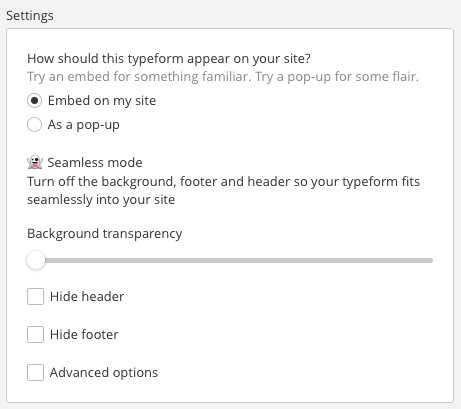
10. Now you can choose how you want your typeform to appear. Choose from our __embed options__ – full embed or pop-up. Please refer to this article which explains our embed features in more detail.

11. Click __Preview in a separate window__ to see how your site will look in a full page.

12. Once you’re happy with where and how your typeform looks in the preview, click __Install__ and the typeform will be added to your site.
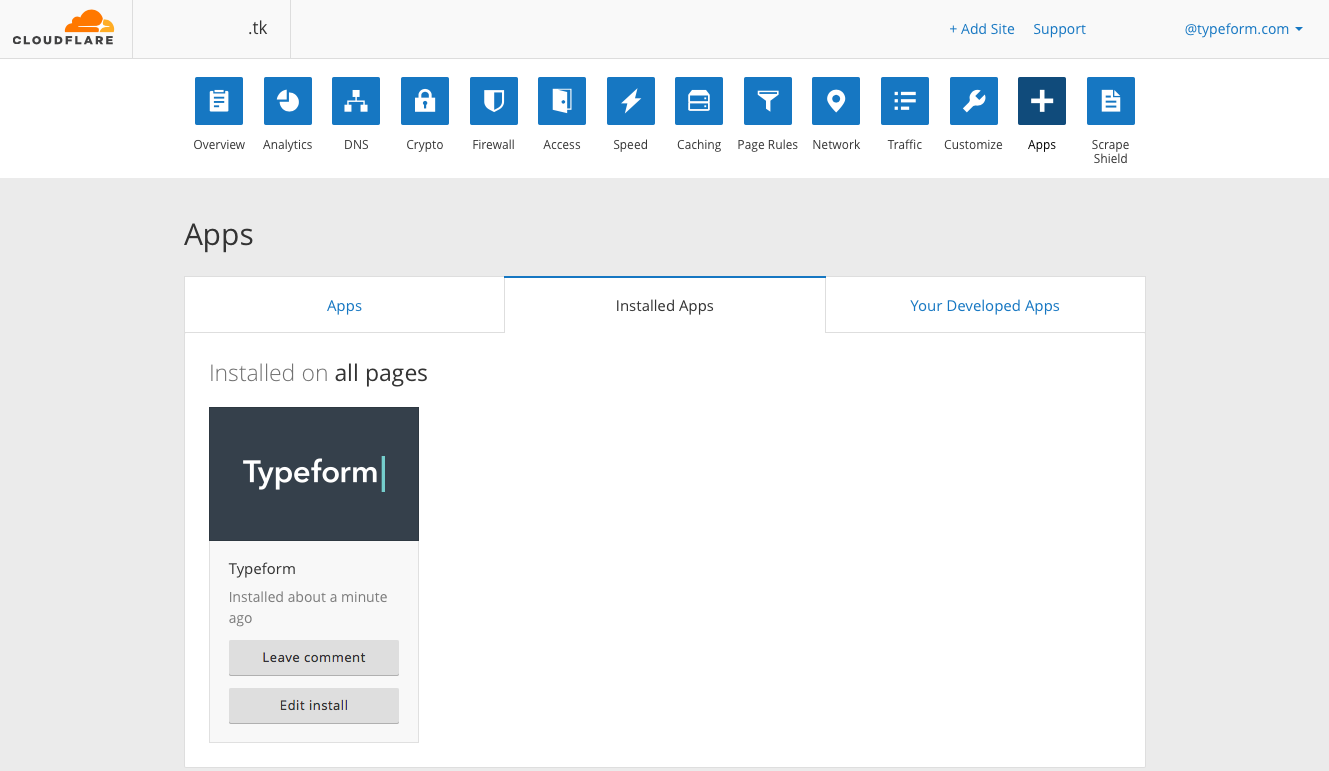
13. Now, when you open the __Apps__ tab in Cloudflare, and go to __Installed Apps__, you’ll see Typeform listed. You can click __Edit install__ at any time to make changes to where and how your typeform appears on your site.

Make interactive forms, surveys, quizzes, and more
Engage your audience → get better data