Product
Survey School 3: Using Logic to create truly personalized surveys
If you want to create a truly personalized experience, you can’t keep using forms that make everyone feel like they’re filing their taxes. Instead, you need to build responsive surveys that dynamically send people toward different sets of questions based on their answers.

Contents
According to McKinsey, roughly 3 out of 4 consumers expect personalization, and get frustrated when they don’t find it.
And yet so many businesses are using standardized forms to gather lead information, market data and customer feedback.
If you want to create a truly personalized experience, you can’t keep using forms that make everyone feel like they’re filing their taxes. Instead, you need to build responsive surveys that send people towards different sets of questions based on their answers.
You need surveys that remember what people say, and use that information to steer them through a customized journey of questions and responses.
You need forms that feel like a conversation, not an interrogation.
In short, you need survey Logic.
In this guide we’ll explore:
- What survey Logic is, and how it works;
- The two ways to add Logic to your forms;
- Using Hidden Fields to make your surveys even more personalized;
- Best practices on using Logic to build better surveys.
What is Logic?

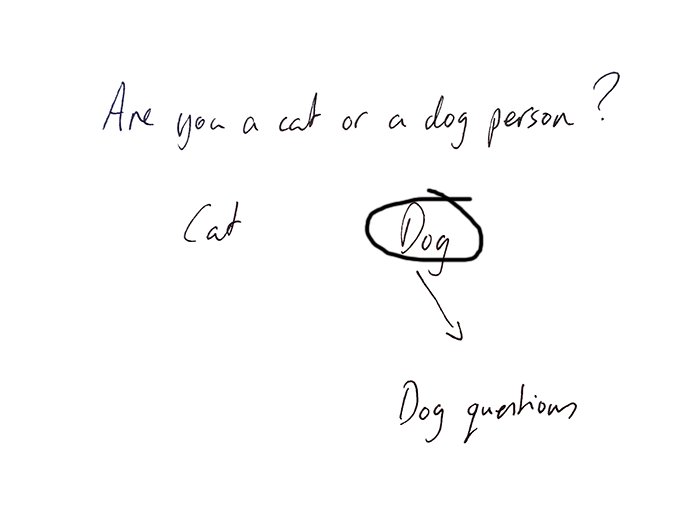
In survey terminology, Logic is the art of steering a user through a form based on their answers. It’s that whole “If this, then that” thing.
For instance, let’s say we’re asking our customers about their experience using our product. We might ask them something like “Have you used VideoAsk?”
If they haven’t, it'd be pretty irritating if we then asked them a whole bunch of questions about VideoAsk. Instead, we’d want to create a rule behind the scenes that would say something like: “If the user says “No” to the VideoAsk question, then skip to Question 10.”
And that’s survey Logic—the art and science of steering users through a form or survey in the most efficient, relevant and personalized way possible.
Here are just a few of the benefits of using Logic to build your surveys:
1. You don’t overwhelm your respondents.
There’s nothing more tedious than sitting down to fill in a long, boring form. Instead, Logic lets you show people one relevant question at a time.
You don’t force them to do all that jumping around themselves, either. Instead of making people scroll down through a long list of questions to find the next one that applies to them, you can use Logic in your typeforms to show them only the questions you want them to answer.

This also keeps your forms short and sweet—crucial, given that our research found that completion rates drop off steeply after 6 questions.
For instance, at Typeform, when we do an onboarding survey, we always start by asking people, “What are you using Typeform for?” Perhaps users want to generate leads or capture specific customer information. Based on their answers, we'll take them to a certain set of questions.
2. You create a more conversational form.
If you just share one-size-fits-all questions with every lead or customer, your forms are going to feel pretty lifeless and robotic. But if you use Logic, you can recall information from their previous answers and use that information to steer the form journey.
For instance, you can recall someone’s name to use it throughout the form and make the experience feel more personalized. Or you can recall their answer to a previous question and refer to it in your next question, or use it to provide more relevant responses.

Branching and calculations
The basic function of Logic is to send users down a different “branch” of questions, depending on their responses or who they are. This makes your typeforms more relevant to your audience, and keeps your engagement and completion rates as high as possible.
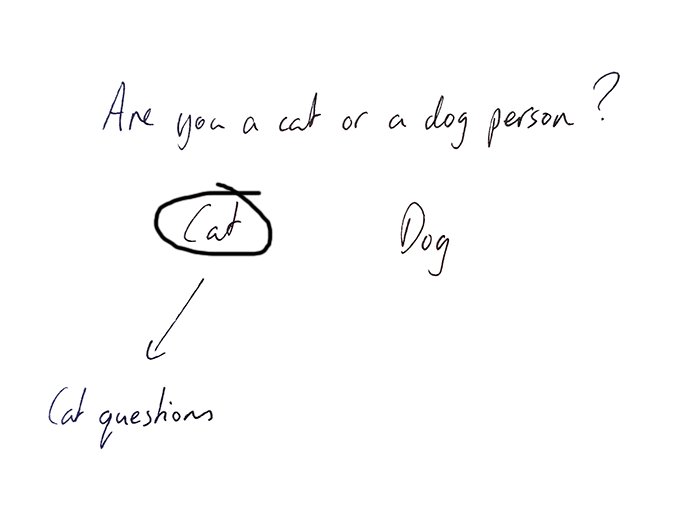
Let’s say we’re researching news magazines. We’ll ask people which magazines they read—The New Yorker, Time, Fortune and/or The Economist.

If they tell us that they only read Time magazine, we don’t want to ask them a whole bunch of questions about The Economist. So we’ll need to set up Logic to make sure that they only see relevant questions.
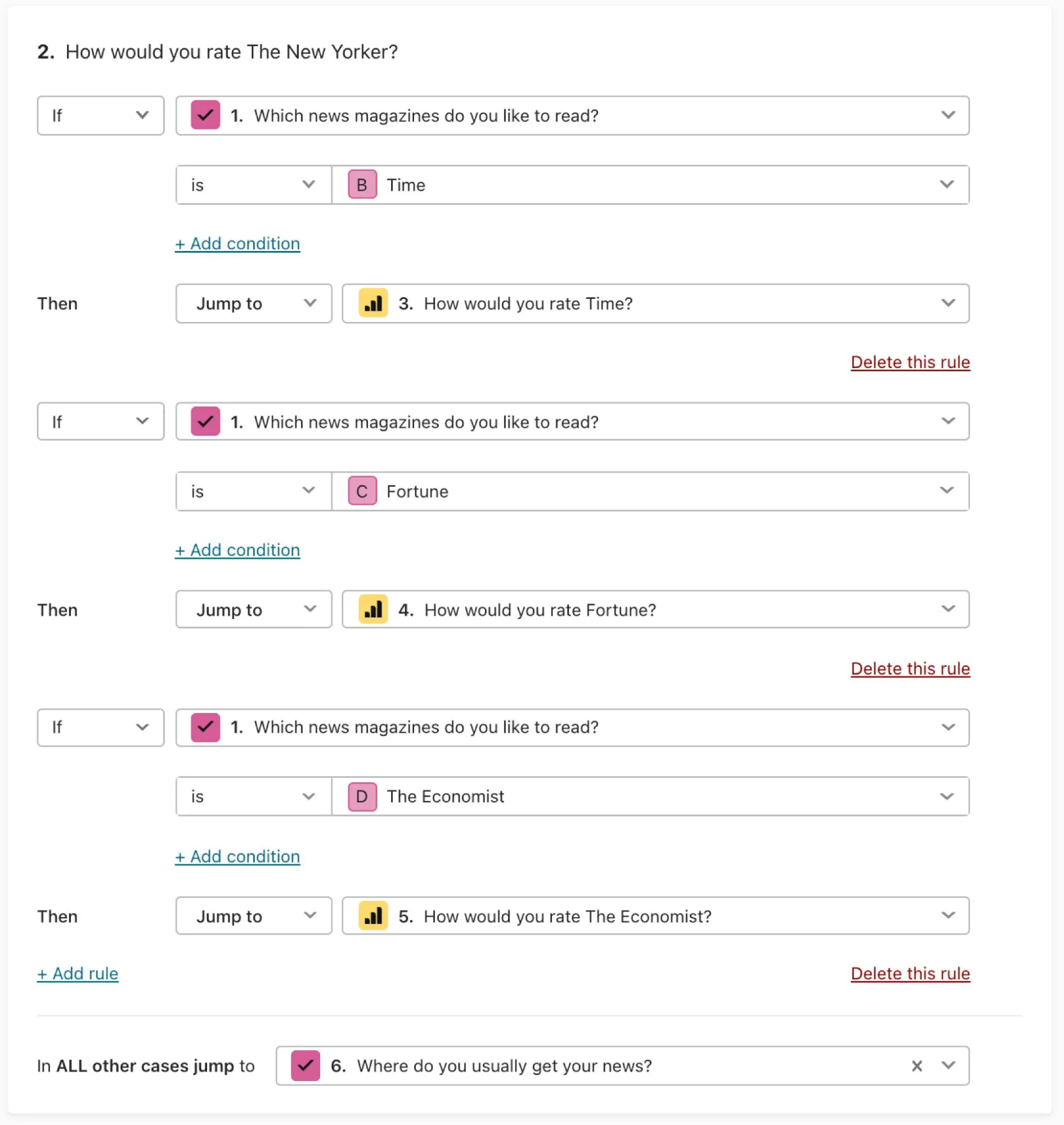
Here’s what that might look like in action:

That’s the branching bit—you send people down one branch or the other, depending on what they say.
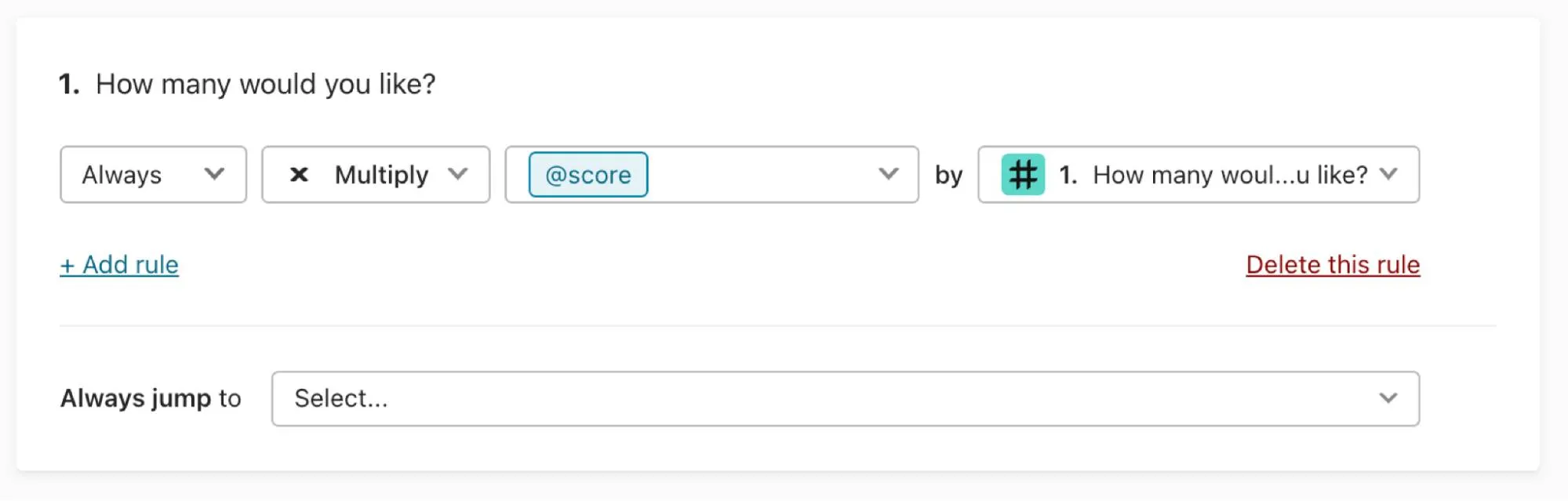
You’ll also need to make some calculations if you want your forms to be really effective. For example, let’s say that you want to show people how much something is going to cost, based on how many units they want. You’d start by asking them, “How many units would you like?”
Then you’d need to set up a calculation, like this:

You can multiply, divide, add, and subtract—all depending on what you’re trying to do. Again, the point is that you’re showing people the most relevant information in your form, making for a more engaging experience.
Maps and Jumps
There are two ways to visualize the Logic you add to your typeforms—Logic Maps and Logic Jumps. If you’re more of a visual thinker, then your best bet will be Logic Maps. If you’re a coder, then you might prefer to work with Logic Jumps.
Logic Maps
A Logic map is a visual tool that lets you plot out the structure of the Logic paths in your typeform—the route that you’re taking your respondents through.
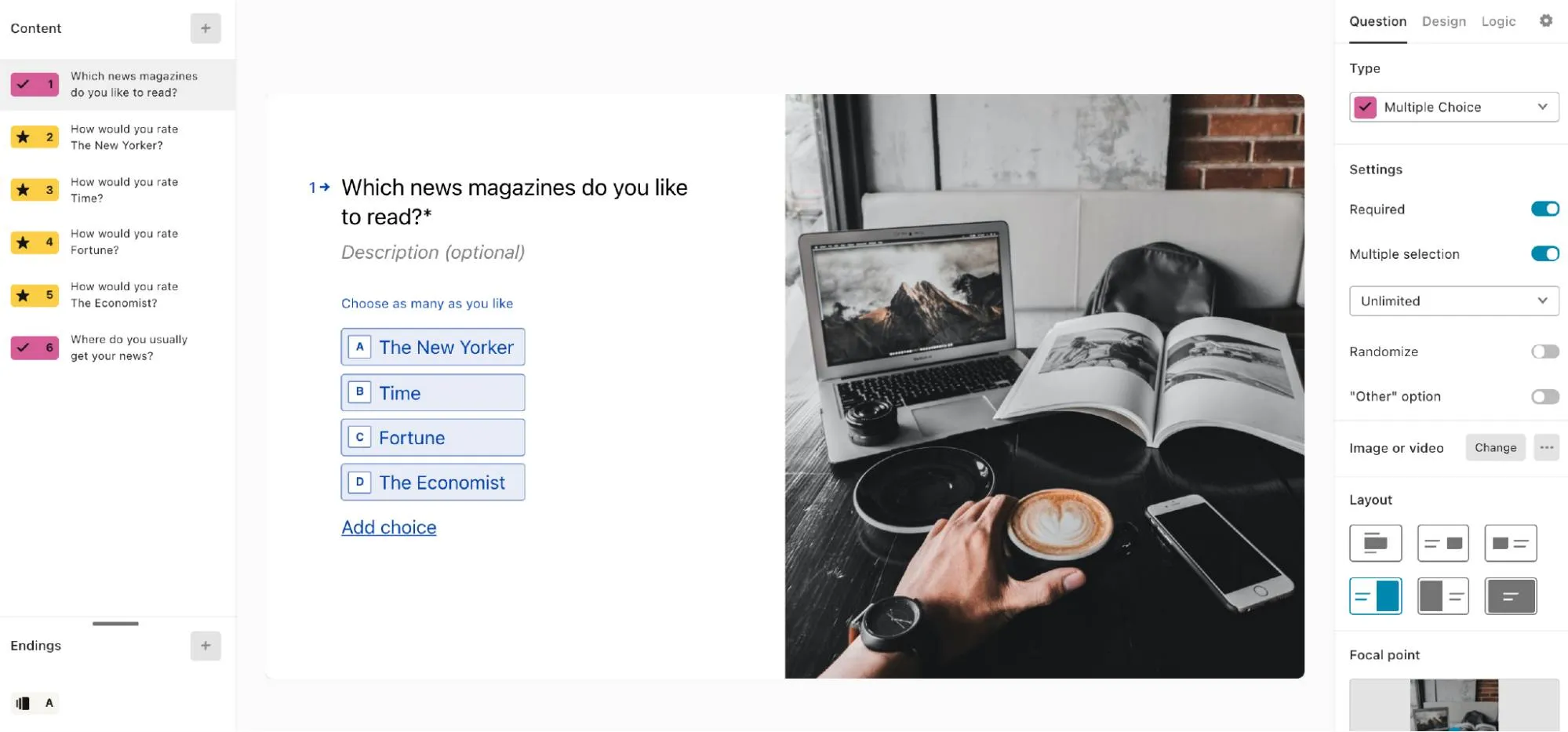
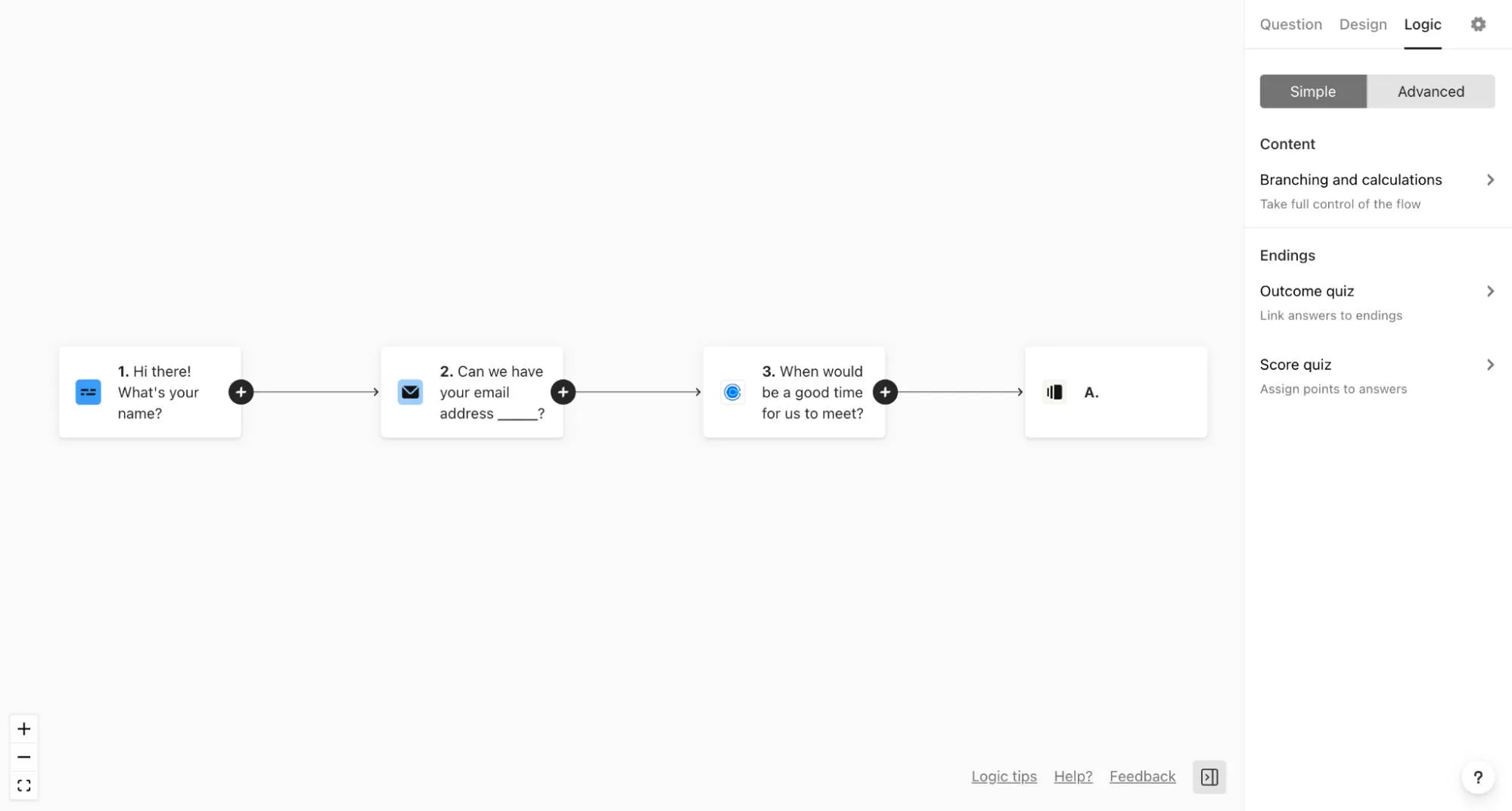
To access a Logic Map, just open up a typeform, and click Logic. You’ll see something that looks a bit like this:

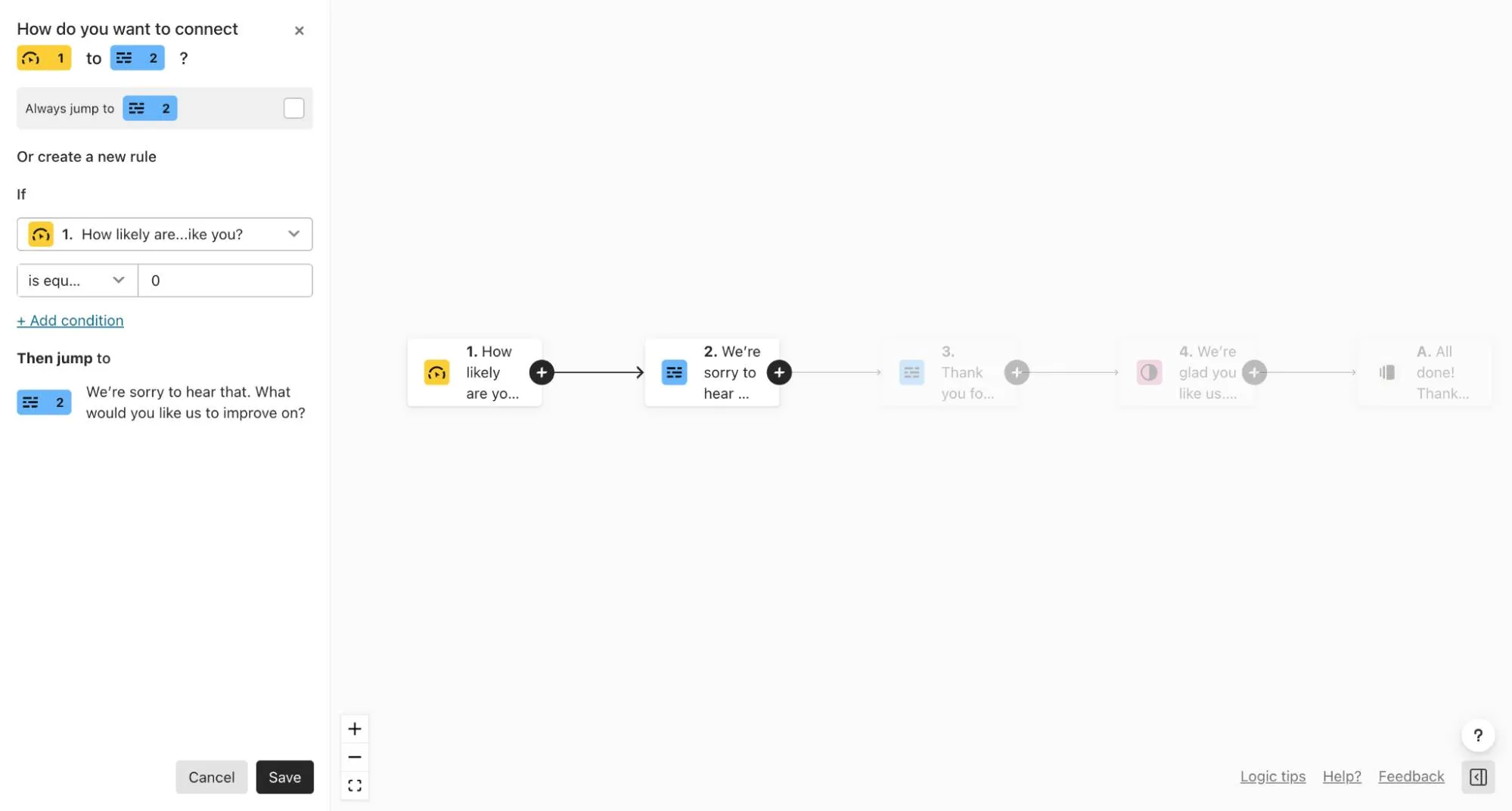
To connect questions and create a new logic flow, just click on the + button. This will open up an editor panel on the left hand side. You can now create and modify paths between questions (or sets of questions) while keeping an eye on your Logic Map.

Logic Maps are fantastic if you need to be able to see the flow of your questions in your survey, even when things get more complicated.
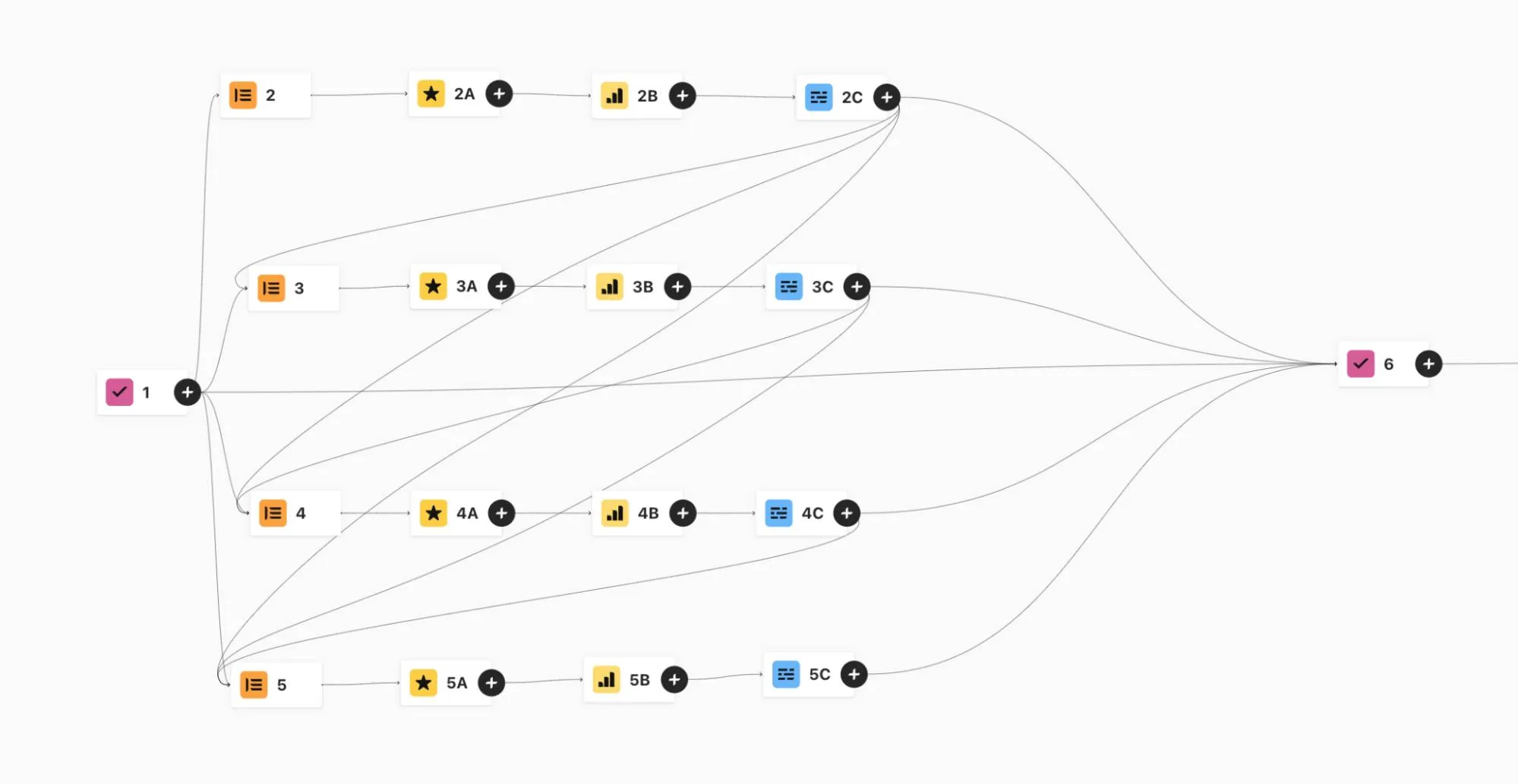
For instance, if we go back to our earlier example about news magazines—here’s what the Logic Map would look like:

Respondents will go from question 1 to a group of questions based on their answers (say, a series of questions about Time magazine, if that was their first answer).
If they said they read more than one news magazine, then they’ll head through each relevant set of questions (as you can see from the arrows that lead from question 2c to question 3, for example.)
Then they’ll all answer Question 6 together.
If you want a detailed tutorial on how to use Logic Maps, you can find one here.
Logic Jumps
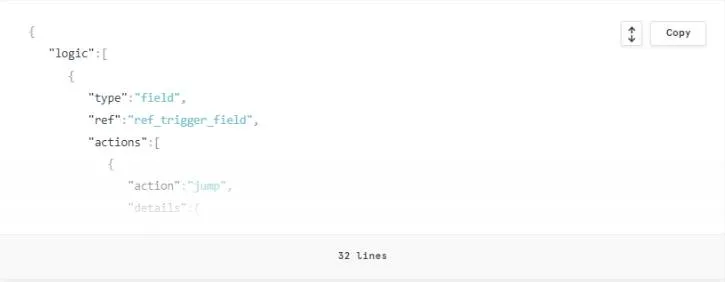
If you’re a coder, then Typeform also offers a more back-end approach to setting up Logic rules, called Logic Jumps:

The three main parts of this Logic Jump are the “type” and “ref” definitions, the “to” object, and the “condition” object:
- The “type” and “ref” definitions identify which field triggers the Logic Jump.
- The “to” object identifies which field or screen the Logic Jump leads to.
- The “condition” object sets the conditions for executing the Logic Jump.
The “type” and “ref” give the information for the instructions about where the Logic Jump originates. This could be either the answer to a question or by a “hidden field” value (more on those later).
The “to” object tells you where the Logic Jump leads to—either a new field in the form, the default thank-you screen, or a custom thank-you screen.
The “condition” tells you when the Logic Jump should take place—the “this” in “If this, then that”. So, the condition might be: “If the value for question 1 is less than 5, skip to question 3.”
For a more detailed technical breakdown of Logic Jumps, take a look at our website here.
Using Hidden Fields for more personalization
Hidden Fields let you recall information that your respondent gave you earlier, and use it within the form, to make the experience more personal. For example, if you asked someone for their name earlier in the form, you can insert it later or make the form feel more conversational.

Logic lets you take this to the next level. For instance, if you add Logic to your Hidden Fields, you can do things like:
- Show or hide a form question based on what you already know about your lead or customer (the data in your database)
- Integrate data from your email management system or CRM software to make sure people only see relevant questions and make the experience more conversational
- Create a customized journey for every lead based on a particular audience segment or persona
Here’s an example of using Hidden Fields with MailChimp to build a customized survey.
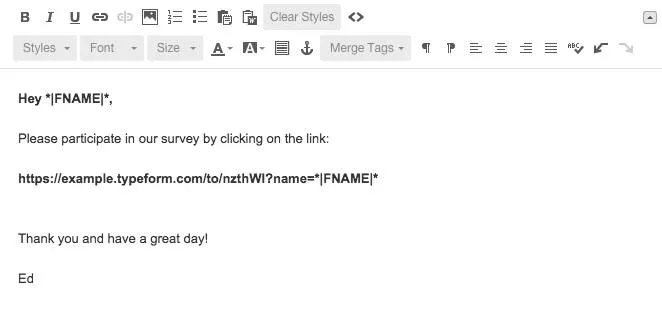
Let’s say you’re sending out a customer satisfaction survey by email via MailChimp and you want to address each customer by name when they start the survey. If you add the Name prompt in the URL of the Typeform with a Hidden Field, then each recipient will receive an email with a distinct typeform URL:

For instance, if your client’s first name was Jamie the URL would be:
https://example.typeform.com/to/nzthWI#name=Jamie
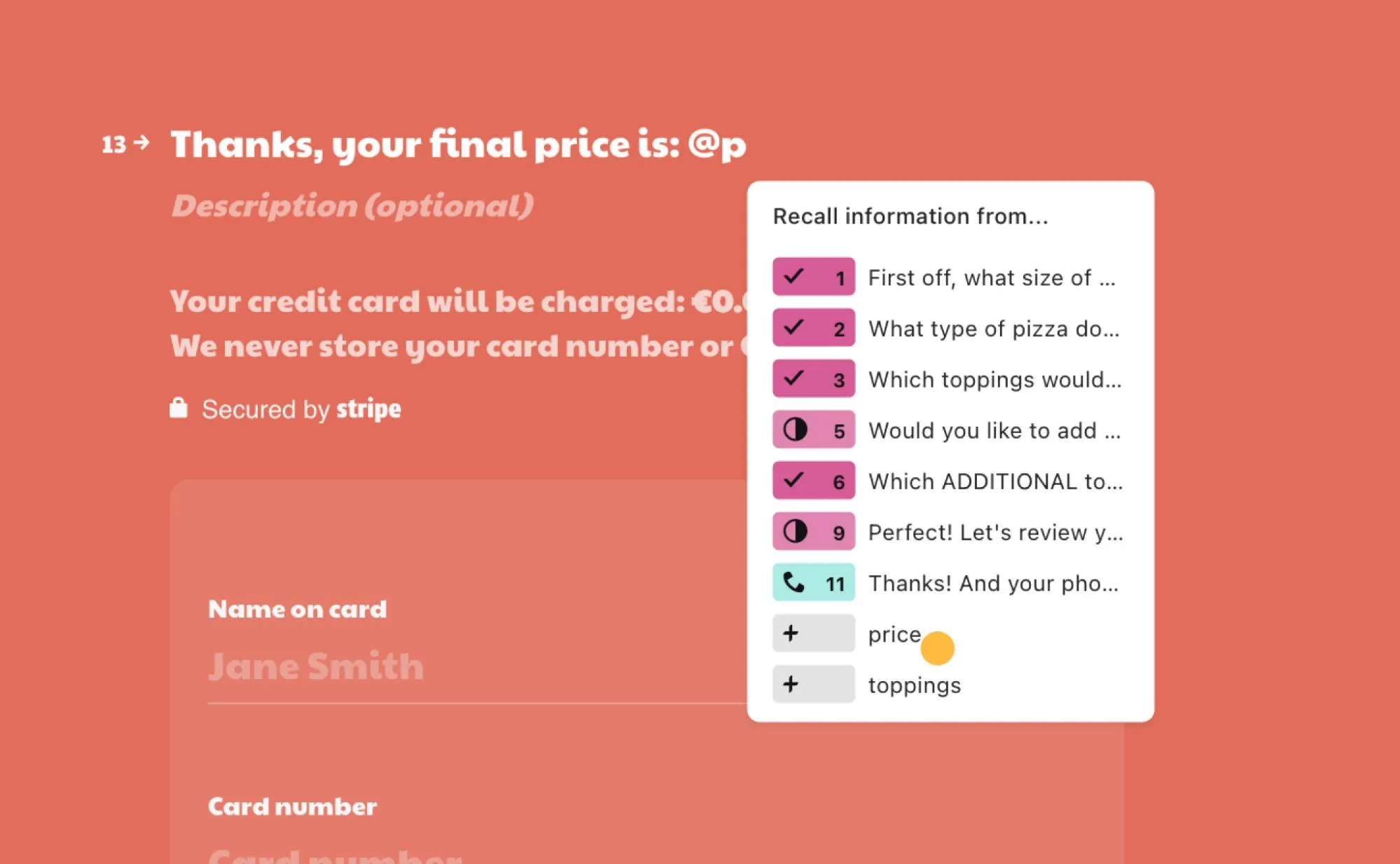
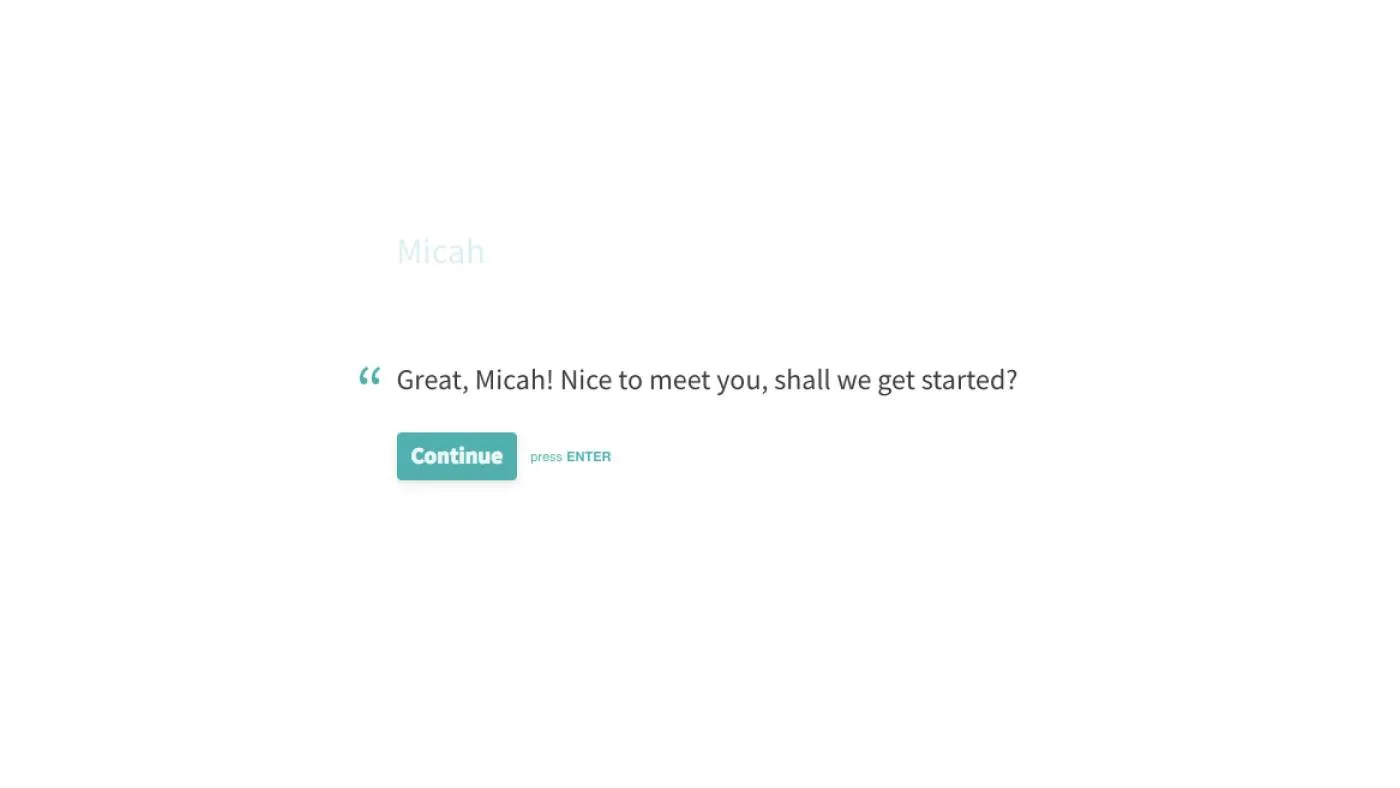
Then you just need to add Recall Information to the relevant Hidden Fields, and Jamie will see something like this when he clicks on the link in his email:

Hidden Fields can be used in many ways. For instance, you can capture:
- Email addresses (so you know who completed the typeform)
- Details about the lead or customer (for example, you could store their shoe size so you always have that information ready for their future transactions through your typeforms)
- Where they came from (the traffic source)
Don’t forget about data privacy regulations! Here’s a handy guide to make sure you don’t accidentally cross any lines.
Using Logic-enriched forms to amp up your customer funnel
Personalized forms are the secret weapon for gathering customer insights at every stage of the customer journey—and even to get to know your own employees better.
Here are just a few of the ways that our clients are using typeforms to gather zero-party data from their customers and colleagues:
- Gathering market research data with short, personalized surveys with built-in Logic-based segmentation;
- Capturing user feedback and “voice of customer” data to improve their content marketing efforts;
- Using short forms to collect compelling customer testimonials;
- Uncovering workforce engagement data;
- Collecting feedback on their new hire onboarding process;
- Finding out what their employees really thought about their latest internal events.
Logic makes all of this more efficient and effective by allowing for automated segmentation. For instance, at Typeform, we use Logic when we run our regular Net Promoter Score (NPS) surveys. We used to have two different forms–one for new customers and one for more established customers. But that created a whole load of unnecessary complexity.
So, these days we just send out one email with a single form, and we use Logic, plus our own database information to segment our customers automatically. This allows us to show them only the questions we want them to answer (based on how long they’ve been a customer).
The result: one form, one data file, one set of data to analyze, and a less frazzled Research team. And, most importantly, lots of lovely customer data so we can make sure we’re keeping every customer happy.
Best practice tips for using Survey Logic
Survey Logic should be pretty intuitive to use, especially if you set it up with Logic Maps. However, there are a few tips to make things easier for yourself when you’re first getting started:
1. Plan it out in detail first
If you’re planning to add extensive Logic into your surveys, you’ll need to be 100% clear on the form content and the different pathways before you start building anything. In particular, make sure you get agreement from all of the stakeholders who are going to work with your survey results in advance.
There’s nothing worse than diving in, starting to build in your Logic pathways, and then starting to say to yourself: “Oh, you know what? Yeah, maybe we should delete that question. And…let’s stick that one over there. And maybe we’ll change that wording…”
That’s a recipe for breaking all of your Logic. It’s a bit like building a wall and then deciding you don’t like the color of one of the bricks at the bottom of the wall.
Instead, we highly recommend planning out the entire pathway before you start building Logic into your forms. Use a pen and paper or a mind mapping software to make sure you know what you want the end result to look like, and get each stakeholder to sign off.
2. Keep it simple.
We’ve said it before, but it bears repeating—keep your surveys under 6 questions. If you need to ask more questions than that, you might need to think about two different surveys, or start to consider offering incentives.
Our research team has found that forms that are longer than 6 questions (or that take longer than 10 minutes max) have far fewer responses than shorter forms. Logic makes it easier to keep your forms short because you can make sure nobody has to answer irrelevant questions, or repeat information they’ve already given you.
Want to try it out for yourself? Try Typeform for free and test your Logic skills with our survey maker and form builder. We’d love to hear what you think!

.png)
.png)
