11 proven tips for creating better forms with Typeform
Building beautiful, on-brand, and powerful forms in Typeform is easy. But if you’re looking to get more—and better—data, follow these simple steps to elevate your forms
.webp)
Creating basic forms isn’t rocket science—you add a few questions, publish your form, and share it on your social channels, website, or in emails. But you’re not here for forms that do the bare minimum.
You want to collect data, especially coveted zero-party data that comes straight from your customers. To do that, you need them to actually complete your Typeform quizzes, surveys, or forms… which means putting more effort into building your form.
Don’t worry—it’s easy. We’re sharing 11 data-backed tips for designing forms that convert.

We wanted to understand the psychology behind conversational and well-designed forms, so we called on our friend—and Professor of Social Interaction at the London School of Economics and Political Science (LSE)—Elizabeth Stokoe.
Stokoe studies the way we talk and has helped countless achieve their goals by transforming how they interact with customers. In short, she’s the perfect person to dive into how to create forms that engage with customers the right way.
After a few weeks of examining piles of Typeform quizzes, forms, and surveys, Stokoe shared a few tips on how to build conversational forms that’ll impress your audience… and get better results.
Tip 1: Start with a quick question
When you call a friend or meet up, you don't typically start talking at them. You ask a question first, like, "How's it going?" or how their weekend was. Questions create a dialog and are immediately engaging—start with a question from the start on your welcome screen.
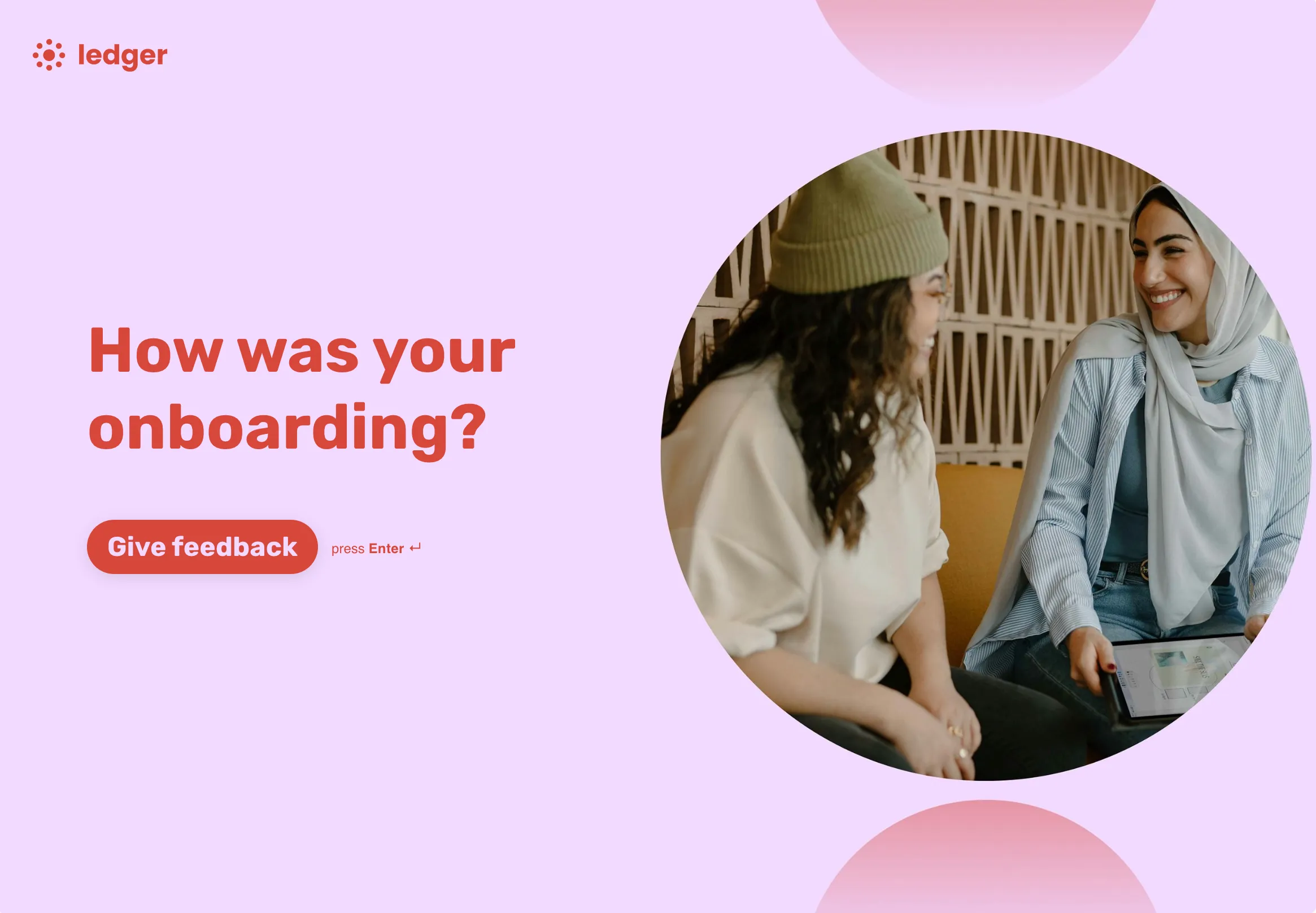
Take a look at the feedback form below. From the get-go, it asks how the onboarding experience was, directing form takers to "Give feedback" on their experience.

Tip 2: Incentivize form completions
As beautiful and powerful as Typeform quizzes and forms are, they won't do you much good if no one completes them. The good news? Typeform forms have an average 47.3% completion rate (more than double other forms).
One of the best ways to boost completion rates is to show your audience why filling out your form is worth their time—especially when everyone's busy and has limited attention spans.
Lead magnets, like personality quizzes, motivate people to complete your Typeform quiz (or form) because they get something in return. And, our data shows they boost completion rates by 5%.

Can't offer a discount or personalized product recommendations? You can still incentivize quiz takers. Let's say you want feedback. You can reassure form takers that you'll use the feedback to create a better product for them and consider their responses when releasing new features.
Pro tip: Make sure you highlight the benefits to them early—either on the welcome screen or in the social post, email, or on the landing page where you embed the form.
Tip 3: Include a CTA
We've all seen the generic "Start" or "Buy now" call-to-action buttons. They're fine. But do they inspire action? Maybe, maybe not. But with the sole job of getting people to click it, your CTA button should encourage immediate action.
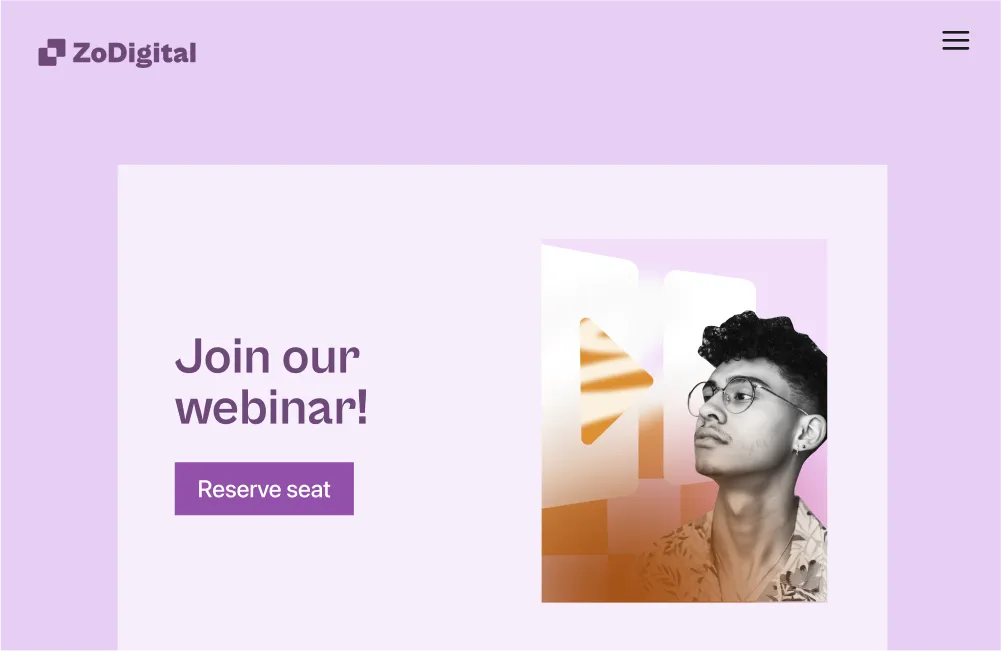
Use action-oriented words and be clear about what's going to happen next. If you're looking for webinar registrations, you might have a CTA like, "Reserve seat." It's actionable and lets people know they're reserving their seats for the webinar.

Tip 4: Use your unique brand voice
Your brand is unique. You have your own voice. Some brands are spunky and bold while others are more professional and buttoned up. No matter your brand voice, think about phrasing form questions the same way you'd ask those questions in person.
You might be less formal in a face-to-face conversation, so lean into that while staying true to your brand. Here are a few things to consider:
- Get rid of the jargon
- Speak in first-person
- Use contractions
- Be concise

Tip 5: Write inclusive and relevant questions
When someone opens your Typeform quiz, survey, or form, they're taking time to help you, often without a tangible reward. Respect their time by asking relevant questions only (you can do this with logic). You can ask for someone's first name, but do you really need their middle name? Nope!
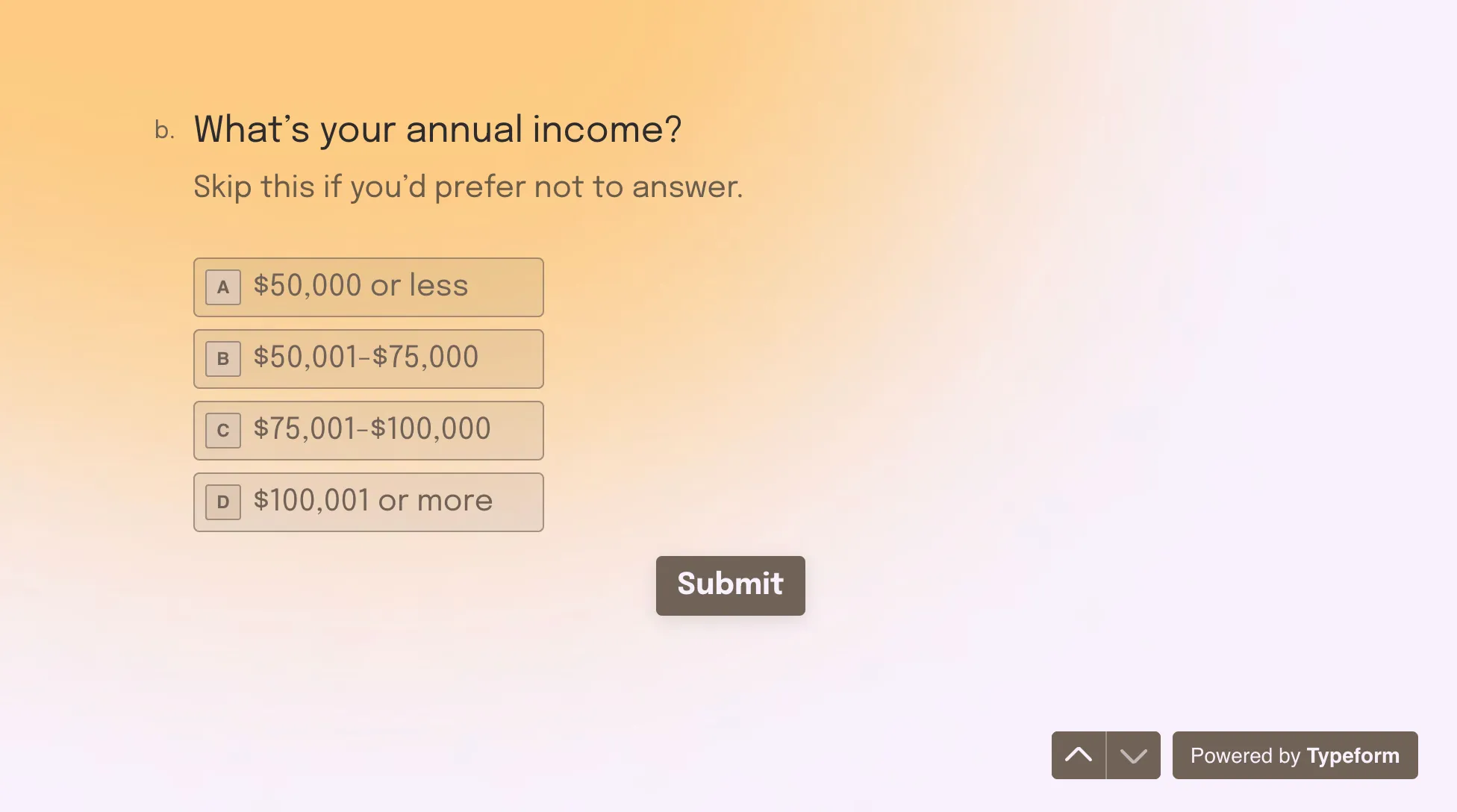
Speaking of respect... respect your audience as the diverse individuals they are. Be mindful about how you ask questions about race, gender, income, and other sensitive questions. The best way to ask? Provide inclusive options or allow them to skip.

Pro tip: Use this guide to learn how to write better demographic survey questions.
Another thing to think about when you're writing your questions is who you're talking to. We typically talk to people differently depending on how well we know them and our comfort level. Before you create your form, make sure you know your audience.
Tip 6: Don’t neglect the description space
Just like in a face-to-face conversation, sometimes you want more information before you answer. Think of the description space under each question as a way to provide more information without taking up space in the question text. But don't use the description box to clarify—your question should be clear on its own.
And keep in mind that not everything needs a description. If you ask for someone's first name, you don't need to write "Share your first name" in the description text. Only use it when necessary.
.webp)
Pro tip: Empathize with form takers' fears about answering a question in the description text. If you ask for their email, you might add you need it to send the discount code.
Tip 7: Make sure every question matters
The more questions you add to your Typeform form, the more likely you are to overwhelm your audience—and the less likely they'll be to complete it. Combat this by asking relevant questions only.
Question grouping creates structure and progress without intimidating your audience. Grouping questions is great for asking a few varied questions around the same theme, like a series of questions asking you to rate a colleague's performance using the same 5-point scale.
Tip 8: Get personal
In real-life conversations, we use people's names and respond to what they say. Your forms should, too. Using recall, you can recall a previous answer, like someone's name, to create a more personalized experience.

Pro tip: People can spot inauthentic personalization, so be mindful about how often you use recall throughout your form.
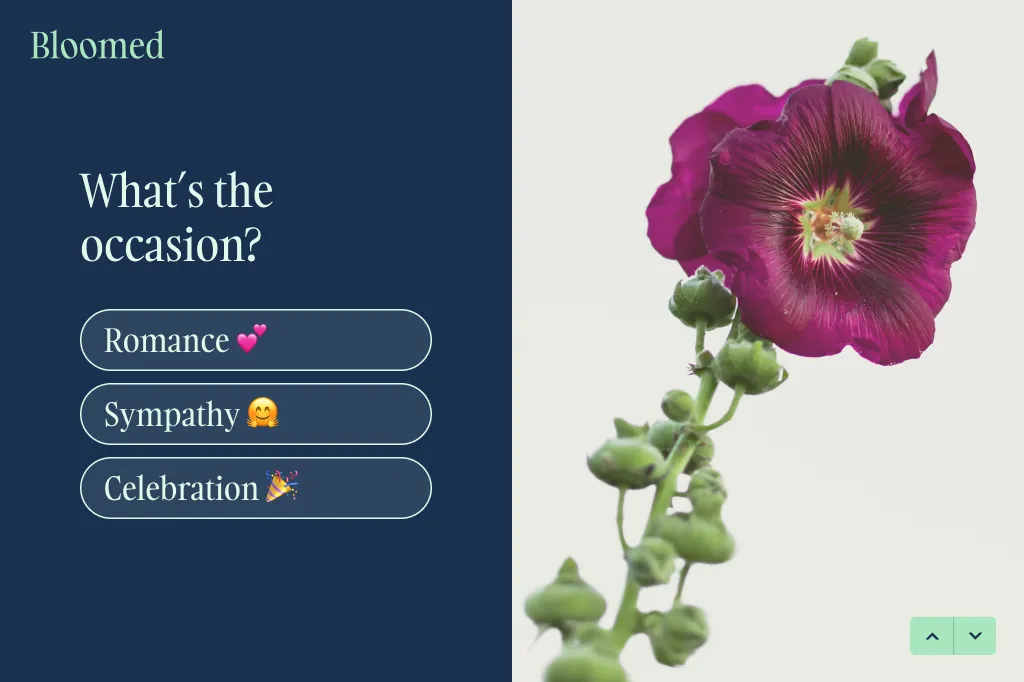
Tip 9: Use emojis if it feels right
We've all received those well-intentioned texts that feel too direct and cold because, as hard as we try, text alone simply doesn't translate the same way it does during an in-person conversation. You can't gauge tone in text.
But emojis like this 💅 can give a faceless organization some personality. They convey emotion, add playfulness to your questions, and add much-needed intonation.

Emojis can also be distracting if you use too many or use them to replace words. Use them sparingly and consider your form's tone. They're great for product recommendation quizzes but maybe not so much for an employee evaluation form.
Tip 10: Show form takers their progress
There's a reason the progress bar was Typeform's top feature of 2024—creators used it in more than 12 million forms. It makes forms feel faster and easier to fill out.
A progress bar shows people how far they've come and just how much further they have to go. But you can also use encouraging statements like, "You're halfway done!" or "Just a few more questions" to move form takers through your form and set expectations.

Pro tip: Use phrases like, "And finally" in the last question so people know they're done and your ending doesn't feel abrupt.
Tip 11: Customize the “Submit” button
Whether you're creating a Typeform quiz, survey, or form, they all end with the same default button text: Submit.
There's nothing wrong with keeping "Submit" if it makes sense but don't be afraid to get creative (and clear). Like the CTA you use on your welcome screen, your end button should be relevant to the action you want respondents to take.
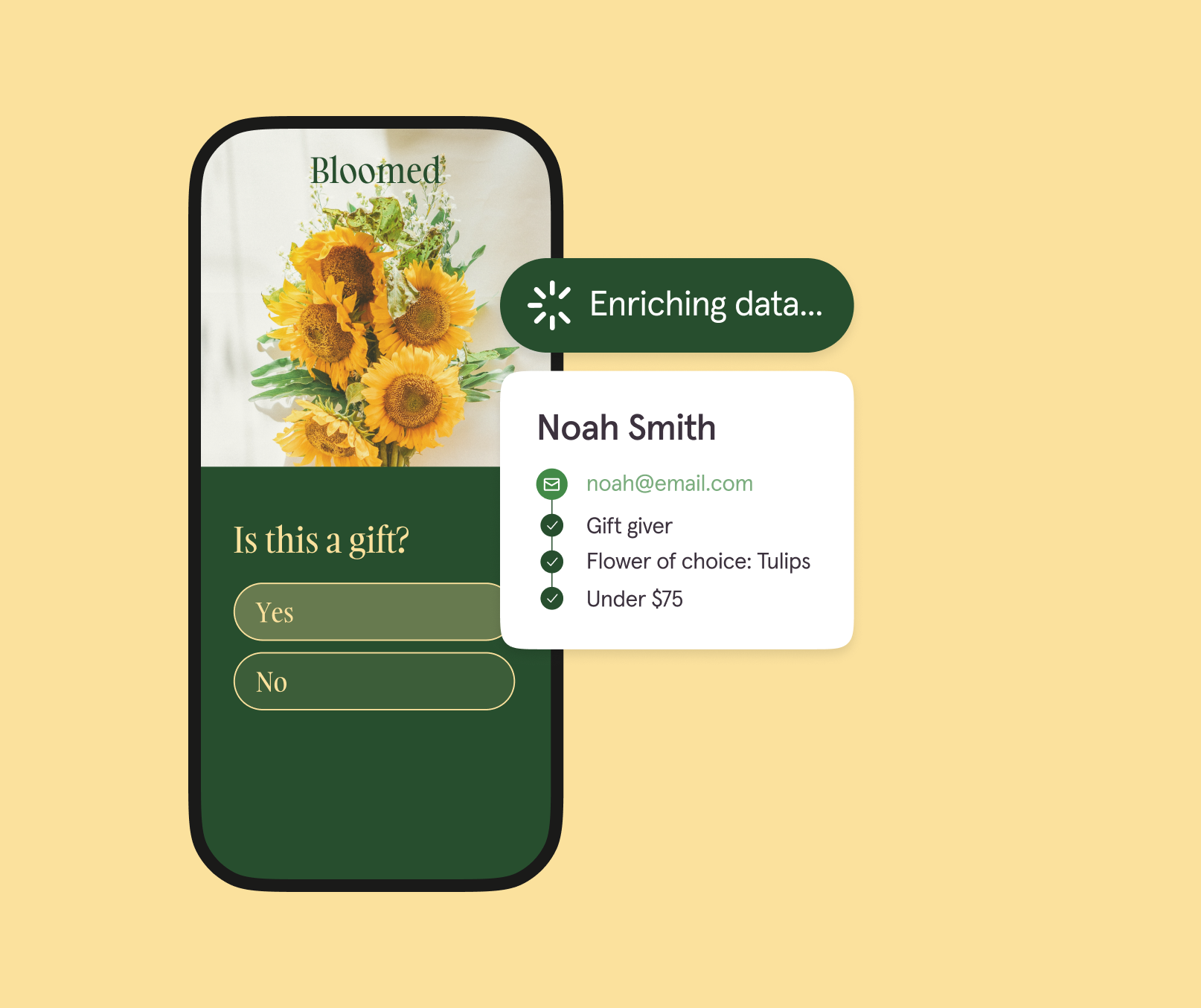
Take a look at this product recommendation quiz. It suggests a bouquet and ends by telling shoppers to buy the flowers, leading them to a checkout experience. It's clear and action-oriented.

Building forms doesn’t have to be complicated—just follow these simple tips and you’ll be well on your way to collecting ZPD and creating a great customer experience.
Ready to get started? Try Typeform—for free.
Liked that? Check these out:

Product
Typeform vs Google Form: Which Should You Choose in 2025?
Debating which form builder is better suited to your needs? This article provides a detailed comparison to help you compare Typeform with Google Forms, giving you an in-depth view of how Typeform stacks up against Google Forms so you can decide for yourself.
Read more