What if we told you that making sales calls is a waste of time? And that talking to people through a form can slash the time it takes to turn a lead into a client by 40%? You’d think this was the start of a corny sales pitch, right? Well, it’s not (but please, do buy a Typeform subscription).
In fact, this advice comes from DeAnna McIntosh, Chief Global Strategist at The Affinity Group International. She used Typeform to create an interactive, engaging booking form for her brand strategy consultancy—and the results are impressive.
The challenge

DeAnna used to speak with potential clients on the phone trying to assess what their branding strategy needs were, which was taking its toll. “The process of doing consultations was taking up a huge amount of my time every week,” she said.
Not only did the calls take a lot of time, DeAnna said that it was sometimes hard to draw out the client’s understanding of their brand when she was asking them questions on a phone call. She often found it hard to elicit the information needed to create a brand strategy proposal since the customer often “felt like they had to make the answer up on the spot”.
So she decided to create a booking form to cut this whole stage out of the sales process. The aim of this form would be to:
- Eliminate the typical sales journey from lead to client
- Get a deeper understanding of their audiences' brands that they couldn’t get on the phone
- Better upsell other products that complement the services the client is requesting
The solution
So how did DeAnna set about creating this time-saving form?
“I used the branding template in Typeform to start with, which saved me a ton of time,” she said. “I then designed the form as if the client and I were sitting face to face having a conversation about their project.”
Throughout this form “conversation”, DeAnna manages to collect the following information about the client and their needs:
- Details about the person and their business
- Information about their brand
- Profile of their target market
- Details about the project—what do they want?
Here’s Affinity Group’s form in action:
Once someone submits the form, DeAnna and the Affinity Group team can create the proposal and get back to the person with a quote.
At the same time, she uses Typeform’s native MailChimp integration to store the leads in her database. “Once someone submits the form, their email is immediately captured in MailChimp, and they are sent my welcome automation emails.”
The outcome
“The form helps me to qualify the client upfront so I can get straight to the proposal,” said DeAnna. “Using Typeform has decreased my lead-to-client journey timeline by 40% due to the drastic reduction of the amount of initial consultation requests!”
DeAnna attributes these great results to the way her form is able to steer the conversation to collect great data without her having to utter a word. Here are the three reasons she gives for its success:
1. “It attracts clients who are ready to book us and get started, eliminating the typical sales journey from lead to client.”
2. “It allows us to ask thought-provoking questions regarding the client’s brand persona that they likely hadn’t considered before—and it gives the clients the time and space to answer them. If we were on the phone, they may feel they have to come up with an answer on the spot, versus taking the time to truly think through the question that probes deeper into who their brand is.”
3. “It allows us to flawlessly upsell other services. Using Logic Jump, I can trigger other questions to show the client based on the answers they provide!”
DeAnna has now embedded the form on the Affinity Group site, and she’s looking forward to being able to attract even more new clients with it: “I love all things experiential. Typeform gives life to a website. It allows us to speak to the customer and makes filling out information actually fun and interactive.”

How to create your own booking form
Ready to follow in DeAnna’s footsteps and create a booking form for your agency or consultancy? Here’s a step-by-step guide to creating the solution, allowing you to effortlessly capture enquiries and store leads in your customer database.
You’ll learn how to:
- Copy our branding enquiry template design and add your questions
- Tweak the design to fit your brand
- Embed the form on your website
- Integrate with MailChimp to send the person an automated welcome message
Part One: Create the form
DeAnna used our branding questionnaire as the starting point. “I started with this template, and added questions that would be specific to my clients’ needs and the lead generation information that we needed,” she said.
“Once I planned out all the questions, I then thought about ways to enhance the questions by adding logic—enabling me to upsell other services based on what they chose.”
Here’s how to get going:
1. Install our branding questionnaire form by clicking here. A new form will be created in your Workspace with the name ‘Branding Questionnaire’. It’ll look like this:
2. Now you’re free to edit the form how you want. You could start by giving it a makeover and customizing the design in the right-hand sidebar. Here, DeAnna used a background image and added the Playfair Display font from Typeform's font library:
3. DeAnna then customized the Welcome Screen to match the brand. She uploaded the company logo and added some inspirational introductory text. She also changed the button text.
4. “To begin the form, I have a contact information section where I use recall information to enter their name as if I’m speaking to them,” DeAnna explained.
5. Now go through and edit/add questions based on what information you require. In DeAnna’s case, she starts with an About You question group where she captures contact information.
6. “Then we dig deeper into their business and brand, asking about their industry, the competitive landscape, their target market, and how they envision their customer journey.”
7. “Lastly, we ask specific questions related to the project they are inquiring about, and we follow up with a creative proposal within three business days,” said DeAnna.
8. “Once I planned out all the questions, I then thought about ways to enhance the questions by adding Logic,” said DeAnna. “This enabled me to upsell other services based on what the client chose.” Find out more about how to use Logic, here.
9. When she finished adding all the questions and Logic Jumps, DeAnna rounded off her form with a customized Ending. This explains clearly to the respondent what the next steps are.
10. “Once I was in love with the form, I tested it a few times both within Typeform and embedded in my site,” she said.
To embed a form in a web page, go to the Share panel and select embed in a web page.
11. Choose from six options on the right: Standard, Full Page, Popup, Slider, Pop over, or Side tab embed. (Front-end developers can also check out our Embed SDK.) You can switch between each of these options in the Share panel until you decide which you'd like to try.
12. Once you’ve selected an option, click Start embedding.
13. Click Copy and simply paste this into your web page code to embed the form.
If you're using Wordpress, Squarespace, Webflow, or Shopify to embed your form, you can select your website builder in the dropdown for specific embedding instructions.
Part Two: Send contacts to MailChimp
“Every form I use is integrated into MailChimp so I can capture the lead information,” said DeAnna. “Depending on the typeform, I also push it to Google Sheets so I can capture their responses in a database format.”
Here’s a quick guide to setting up our native MailChimp integration to send leads into campaigns in the email marketing tool.
1. Head for the Connect panel, find the MailChimp integration, and click the Connect button next to it. Bear in mind that the MailChimp integration is available on the Basic plan and above.
2. Follow the on-screen instructions to log into your MailChimp account and connect it.
3. Choose which MailChimp list you want to use for the contacts you collect through your form.

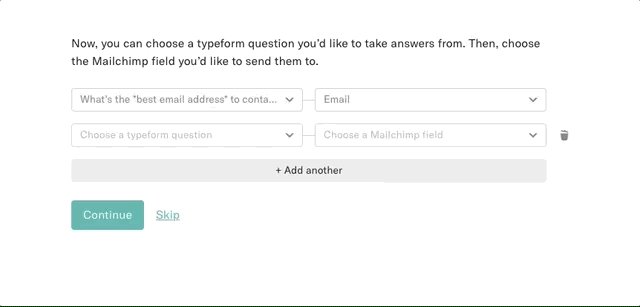
4. Select the question you used to capture the email information (you’ll probably only have one, like DeAnna has).

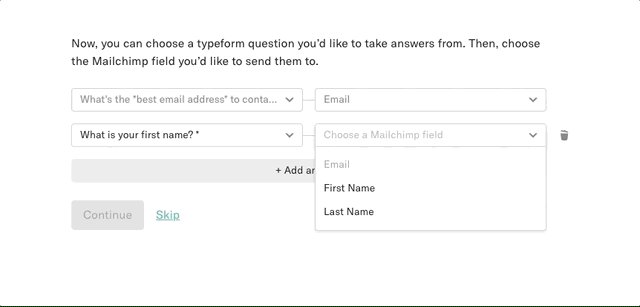
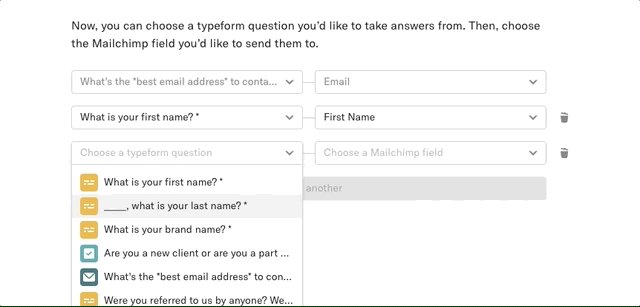
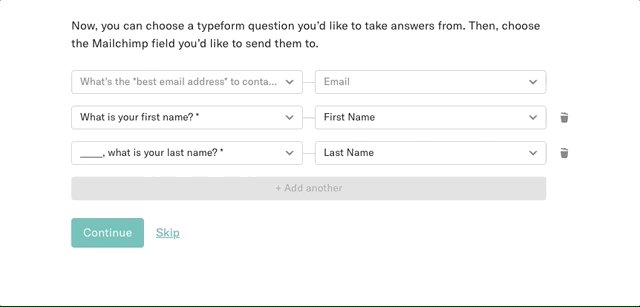
5. You can map answers from your form to MailChimp fields to help you add relevant lead information. For example, we can capture the first name and surname from the corresponding questions.

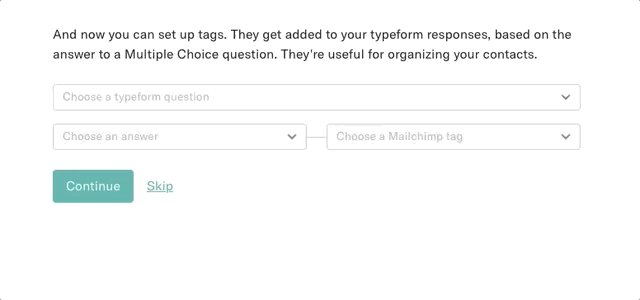
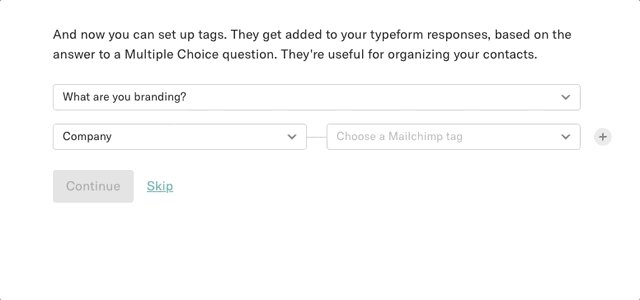
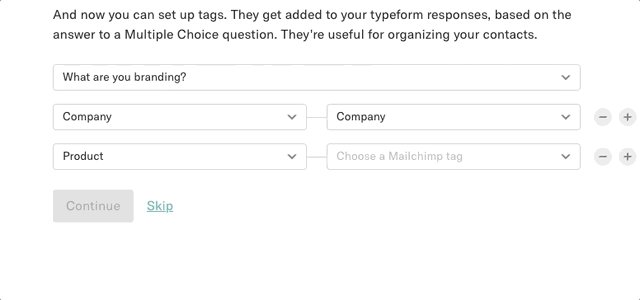
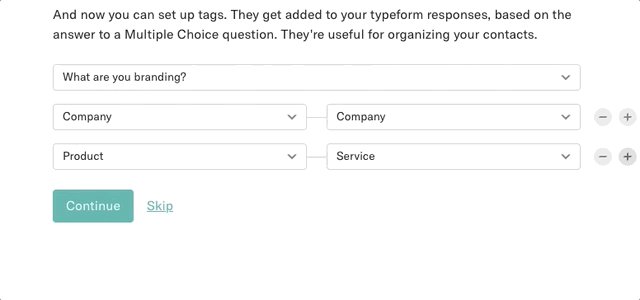
6. If you want to segment the leads you’re capturing, you can add tags to your MailChimp list. You can then map answers from your form to particular tags. Say, for example, the type of company the respondent says they are:

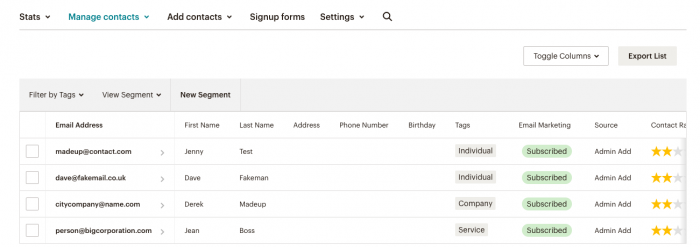
7. Head over to your MailChimp account to view and manage the contacts you’ve collected through your form.

How did you get on?
If you managed to create a successful client booking form like the Affinity Group’s we’d love to hear from you. In fact, we’re always on the lookout for new case studies to feature in our Inspiration section. Just fill out this form and you never know, maybe next time we’ll feature your solution!


