Picture this: it’s Friday afternoon and you’re almost done for the week.
Maybe you struck landing page gold on the 217th attempt. Perhaps you finally finished writing the blog post that’s been hovering on your radar for many moons.
Or maybe, after a week of trying, you came across the perfect intro to your article.
All that’s left is to slap some Google images around your lovingly crafted text and you’re golden, right?
Wrong!
Choosing the best photo is as vital to your website’s message as figuring out how to put it into words.
Don’t believe me? Then believe this: on average, people remember 80% of what they see, but only 20% of what they read.
That scenario you were constructing for your introduction? Most people will forget it three sentences later.
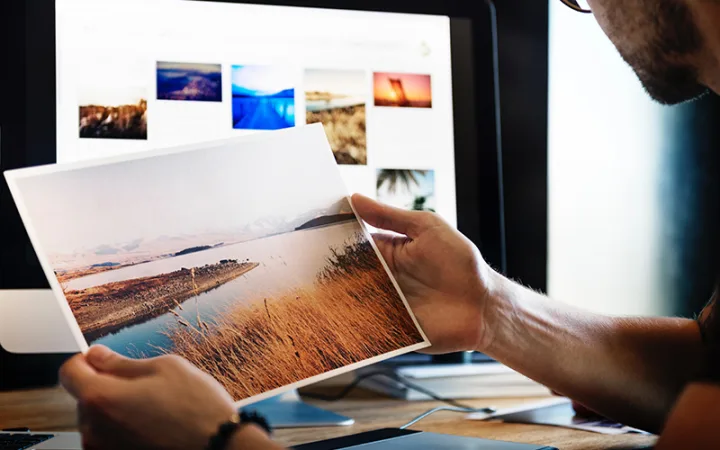
On the flip side, no one’s going to forget this in a hurry:
So step away from that ‘Publish’ button. I know you’re itching to get your content out there ASAP, but it’s worth stopping for a second to make sure you do your page visual justice.
Here are five things to consider when adding a photo to your website or blog:
1. Just how “stock” is that stock photo?
Paying for unique photos on your website is expensive business.
Unless you’re willing to cough up the cash, learn to photograph that elephant yourself, or flagrantly break copyright law, chances are you’ll be trawling through stock photo websites with the rest of us.
Stuck with where to start? Here’s our list of the best places to find free stock photos.
But remember: they’re called “stock” photos for a reason. If you’ve found an incredible photo that’s free to use, chances are that someone else has had the same idea.
So try to avoid plucking a photo from the first page of search results. And check a few different photo sites to make sure that picture you like isn’t popping up everywhere.
This is especially important with people pics—you don’t want to find out that 12 other websites have the same smiling lady hanging out on their homepages.
Speaking of smiling ladies…
2. People and photos: it’s complicated
Stick a photo of a chiseled guy or stunning woman next to a product and people will want it. Job done, right?
Well, yes and no. Photos of people on your website can work really well—when next to a quote, for example, as everyone loves putting a face to a statement.
But they can also hog all the attention.
Ready for an example? Take a look at this, hijacked from Typeform’s landing page guide:
The colors are a heat map of where people looked on the page.
In the left hand image, you see that people sent all their attention to the baby’s face, neglecting the text that the advertiser wanted you to read.
If it wasn’t covered by a thermal blob, you’d probably still be staring at the baby’s face.
Now check out the next heat map. The baby’s gaze guides people right to the text.
Food for thought, right? Well, I hope your brain’s not full yet—here’s some more.
According to research by Convince & Convert, branded images without people are shared more on Facebook than pics with people. This is because consumers find it easier to visualize themselves having a product without someone else modeling it.
So be careful when adding that human touch, and make sure the people on your page always compliment your site’s goals.
3. Size does matter
This one’s as simple as it gets, so let’s keep it brief: if you can finish reading this sentence before your website loads, your photo file sizes are too big. GIFs are frequent offenders.
If you'd like to see how your page performs, head over to PageSpeed Insights by Google. Here you can see exactly how fast your page loads, glaring issues contributing to slow speeds, and other recommendations that can make or break the visitor experience.
Do your pics need to lose some weight? Help them shed a few pounds with a tool like Compressor.io, but try not to compromise on quality too much.
4. Play the SEO game
We all spend ages thinking about how to inject more SEO value into on-page text (well, most of us), but did you know the file names of your site’s photos contribute toward its SEO rank too?
But not if they’re stuff like ‘F90Dt4Y.jpg,’ so make sure to rename your photos with a healthy dose of focus keywords.
And don’t forget to fill in those Alt-tags!
An Alt-tag is the text displayed if an image doesn’t load properly on a webpage—hopefully this won’t be happening too often, but it counts toward your SEO score anyway. So get those keywords in.
5. Is your photo actionable?
Depending on what your website’s goal is, you may want to ask yourself this question.
If you’re asking visitors to ‘Sign Up,’ ‘Learn More,’ or ‘Buy Now,’ the right photo could mean the difference between a click and a bounce.
Ideally, it should give them a glimpse of what they’ll gain from completing the action.
Selling pizza? A large photo of a slice dripping with cheese and pepperoni would get me clicking. Collecting email addresses for an events mailing list? Some people at a concert should do the trick:
Of course, certain CTAs are easier to capture in a photo than others. But if you get creative with your actionable photo, you might strike a nerve that even a hundred words would struggle to reach.
Remember: pics beat paragraphs.
Curious to know what readers think of your website after all these efforts? Get started with Typeform's website feedback survey template that makes it seamless for you to understand your website audience.