Cómo incrustar tu typeform
¿Quieres añadir un typeform a tu página web? Typeform te ofrece varias opciones para que incrustes tu formulario en el formato que más te convenga. En este artículo, hablaremos de los modos de incrustado y de las opciones de diseño disponibles. Si quieres obtener más información sobre las opciones avanzadas de incrustación (que encontrarás en el menú del apartado "Avanzado"), haz clic aquí.
Pulsa en el nombre de un apartado para ir directamente a esa sección:
- Modo de incrustado "estándar"
- Modo de incrustado "página"
- Modo de incrustado "popup"
- Modo de incrustado "slider"
- Modo de incrustado "popover"
- Modo de incrustado "panel lateral"
- Copia tu código para incrustarlo
- Tamaño del texto de los typeforms incrustados
- Campos ocultos en typeforms incrustados
- Visualización de typeforms incrustados en dispositivos móviles

¡Advertencia! No es posible incrustar typeforms en páginas web en las que se utilice el protocolo HTTP, por no ser seguro y no estar cifrado. Asegúrate de que incrustas tu formulario en una página web HTTPS, en la que la transferencia de datos entre el cliente y el servidor web está protegida mediante cifrado. Si aún no tienes una página web HTTPS, la empresa que te presta los servicios de alojamiento web puede facilitarte un certificado SSL (página en inglés).
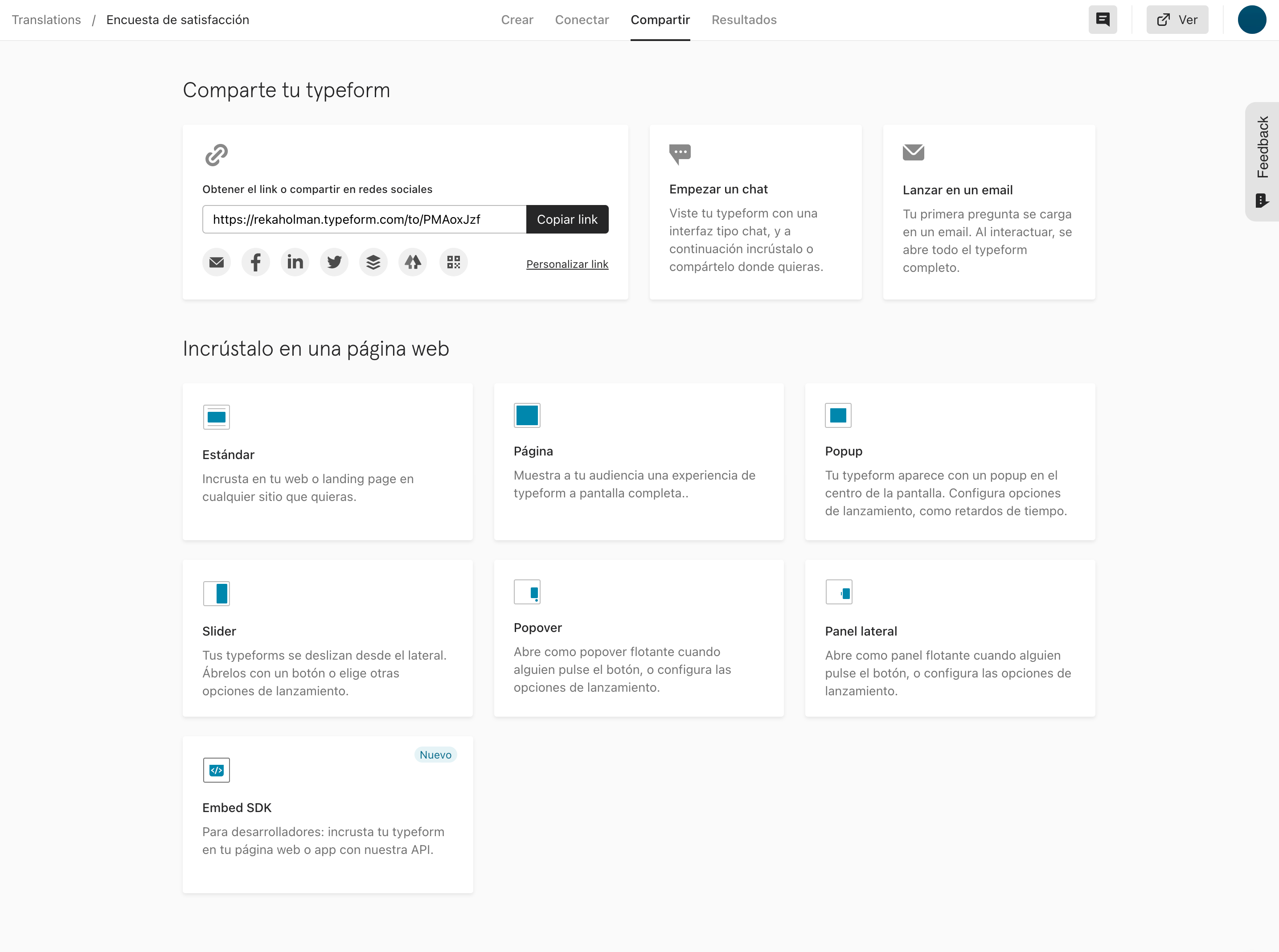
Para empezar, inicia sesión y entra en tu cuenta de Typeform, abre el typeform que quieras incrustar y vete al panel "Compartir". Allí podrás ver las opciones de incrustado disponibles en el apartado "Incrústalo en una página web":

Arriba puedes ver los seis principales modos de incrustado disponibles: estándar, página, popup, slider, popover y panel lateral (los desarrolladores de interfaces de usuario también pueden echar un vistazo a nuestro kit de desarrollo de software para incrustaciones o Embed SDK). Puedes ir probando las distintas opciones y pasar de una a otra en el panel "Compartir" hasta que te decidas por una.
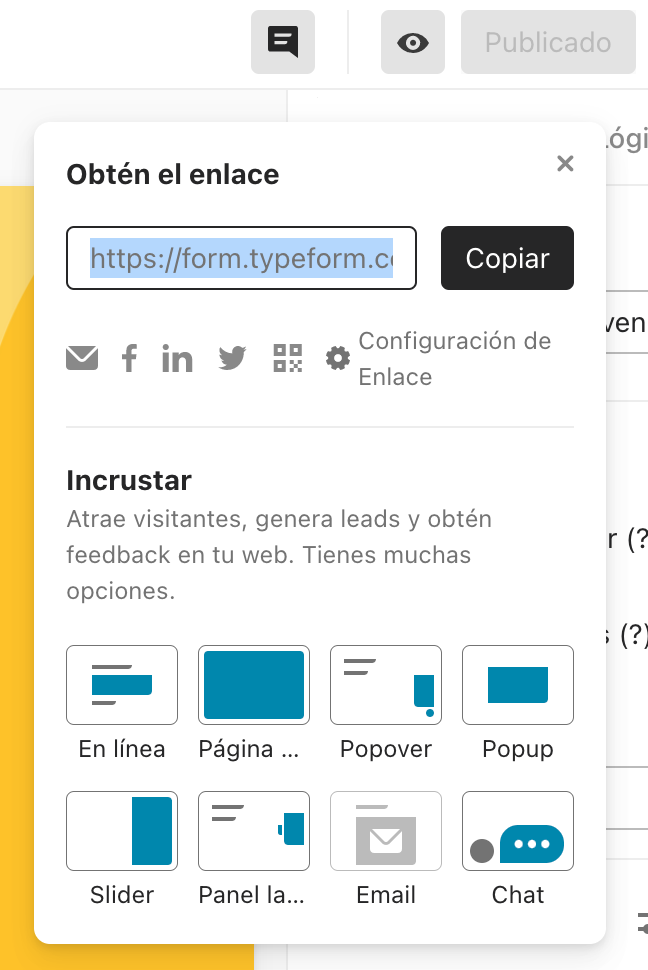
Si aún no has publicado el typeform, también puedes pulsar el botón "Publicar" (dentro del panel "Crear"). De esta forma, accederás a una ventana emergente con las mismas opciones de incrustado que están disponibles en el panel "Compartir".


Nota: no es necesario que vuelvas a incrustar un typeform cuando hagas modificaciones posteriores, pero sí tienes que asegurarte de que le das al botón "Publicar" para que estos cambios se apliquen en la versión incrustada del formulario.
Sigue leyendo para obtener más información sobre estas seis opciones de incrustado.
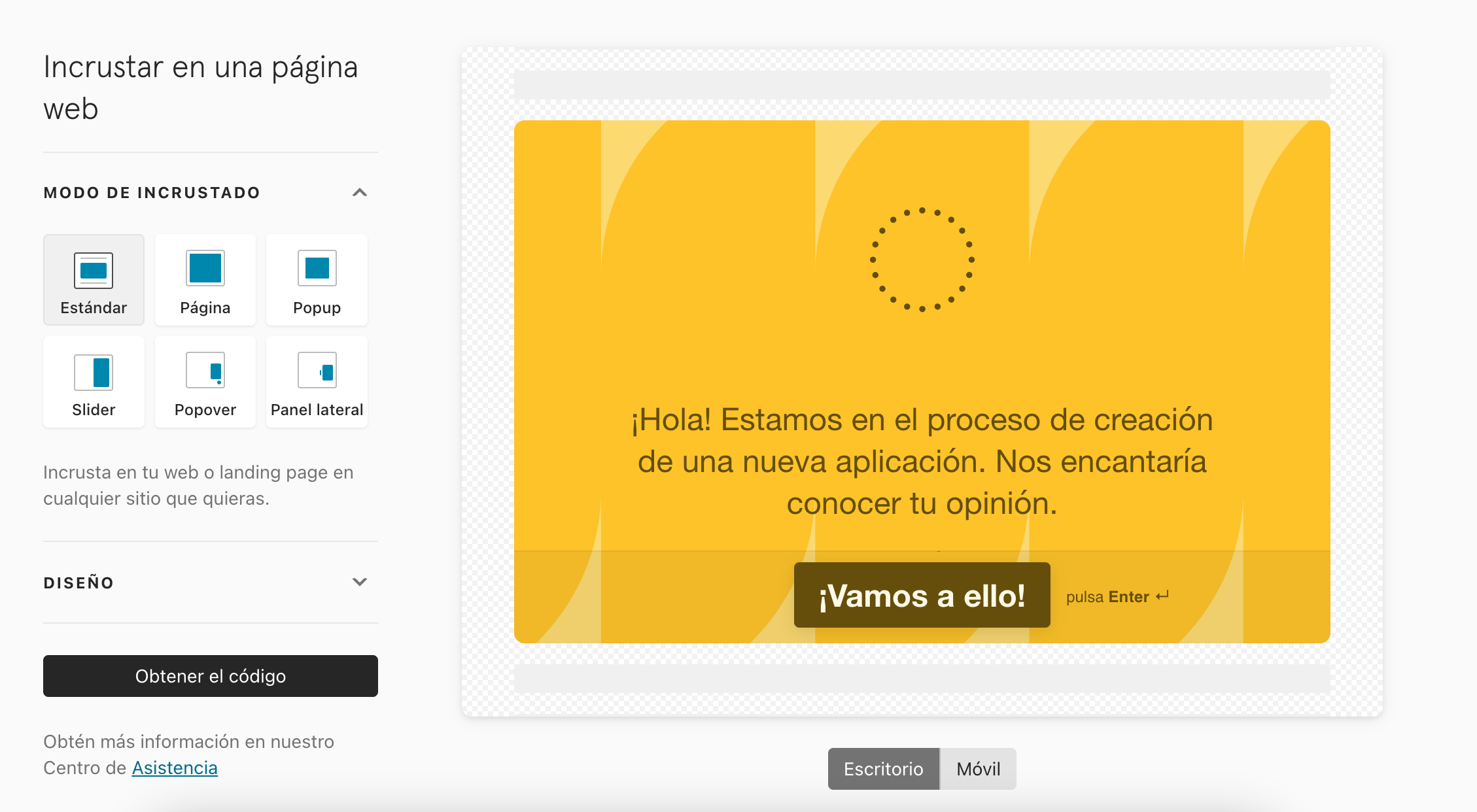
Modo de incrustado "estándar"

Si eliges incrustar tu typeform en modo "estándar", este se cargará en tu página web donde tú decidas. Puedes ver una previsualización de tu formulario incrustado en el panel de la derecha.
Puedes cambiar la anchura y altura de tu typeform y también optar por ocultar la cabecera de los grupos de preguntas.
Si pulsas el botón "Obtener el código", generaremos el código de incrustación para tu formulario en función de la configuración que hayas elegido. Sigue leyendo para saber más sobre los distintos ajustes y modos de incrustado.

¡Consejo! Si sales del panel "Compartir" antes de haber pulsado el botón "Obtener el código", perderás todos los ajustes que hubieras hecho.
Transparencia
Puedes hacer que el fondo de tu typeform sea totalmente transparente o bien opaco. Para ello, elige un valor comprendido entre el 0 y el 100 % (el 0 % lo hará totalmente opaco y el 100 % lo hará totalmente transparente). Utiliza el control deslizante para indicar el nivel de transparencia que quieres
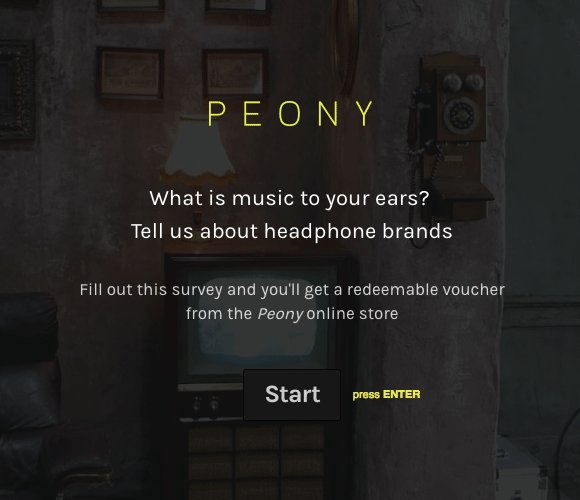
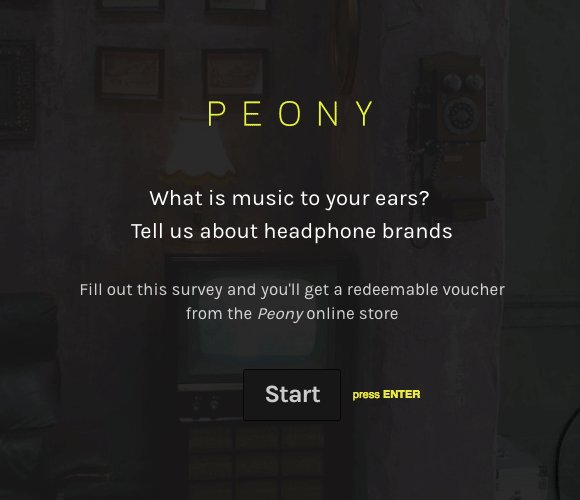
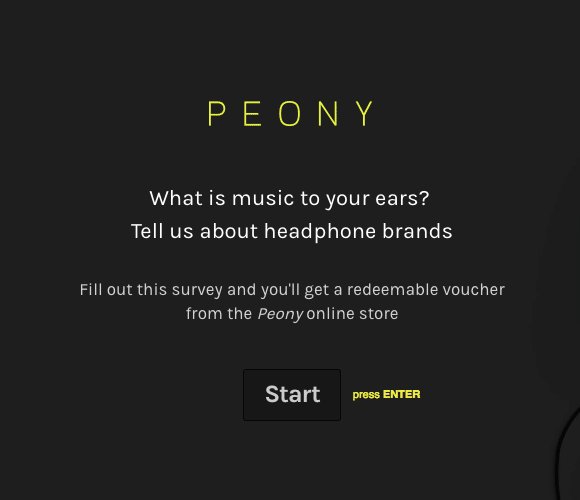
En este GIF puedes ver tres niveles de transparencia ligeramente distintos. ¡Prueba a experimentar con tu página web!

Ocultar las cabeceras en un typeform
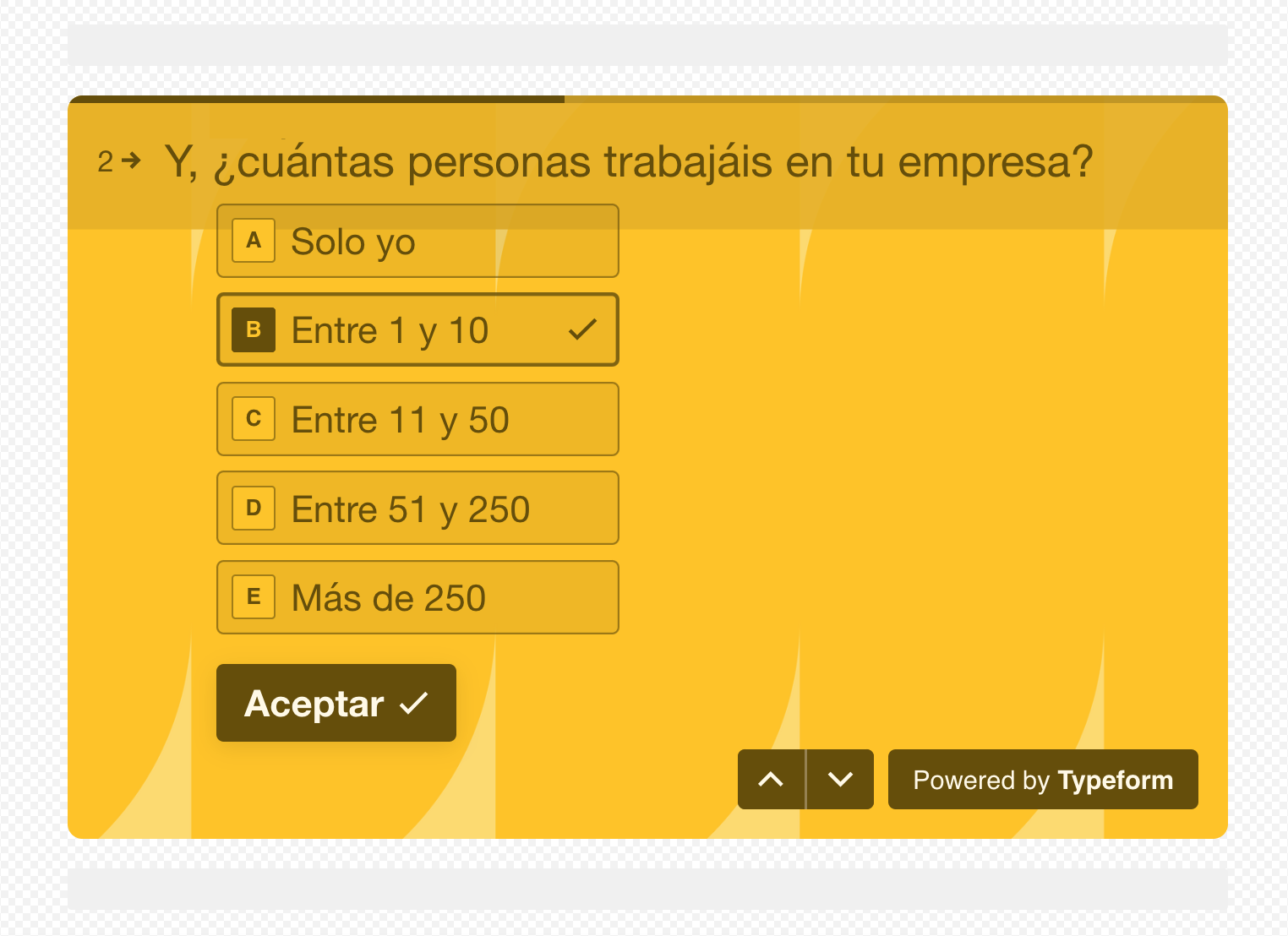
Las cabeceras aparecen cuando has añadido un grupo de preguntas o bien una pregunta tan larga que es necesario desplazarse hacia abajo por la pantalla para poder contestarla, como puede ser el caso de las preguntas de tipo "elección múltiple". Puedes ver la cabecera destacada en el siguiente ejemplo:

Para que dejen de mostrarse, basta con que pulses en el interruptor para activar esta opción.
Cuando termines de configurar los parámetros de incrustación, haz clic en el botón "Obtener el código" para poder acceder a él y copiarlo. Ahora, solo tienes que pegarlo dentro del código de tu página web para incrustar tu typeform.

¡Advertencia! Si quieres cambiar alguno de los parámetros de incrustación (como, por ejemplo, la anchura o altura de tu typeform) después de haber incrustado el formulario, tendrás que volver a copiar el código desde esta misma pantalla y reemplazarlo en tu página web.
Puedes editar tu typeform (añadir o quitar preguntas, modificar el diseño, etc.) tranquilamente. No afectará al código.
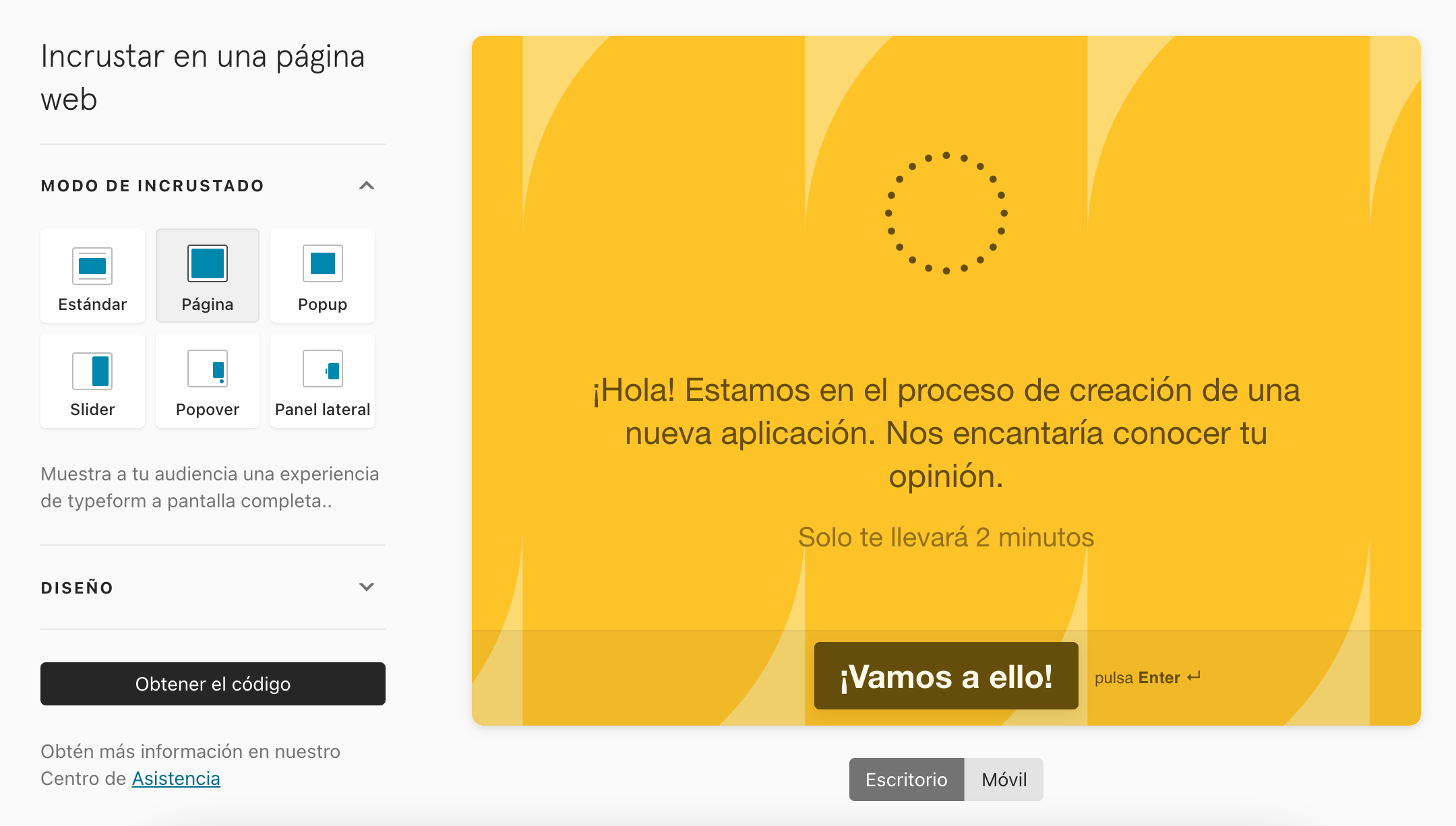
Modo de incrustado "página"

Pulsa en "página" para ver el aspecto que tendría tu typeform en este modo y accede al código de incrustación a través del botón que encontrarás al final del menú lateral. El modo de incrustado "página" no ofrece ninguna opción de configuración, pero sí te da la posibilidad de no mostrar las cabeceras de las preguntas. Aquí tienes un ejemplo.
Modo de incrustado "popup"
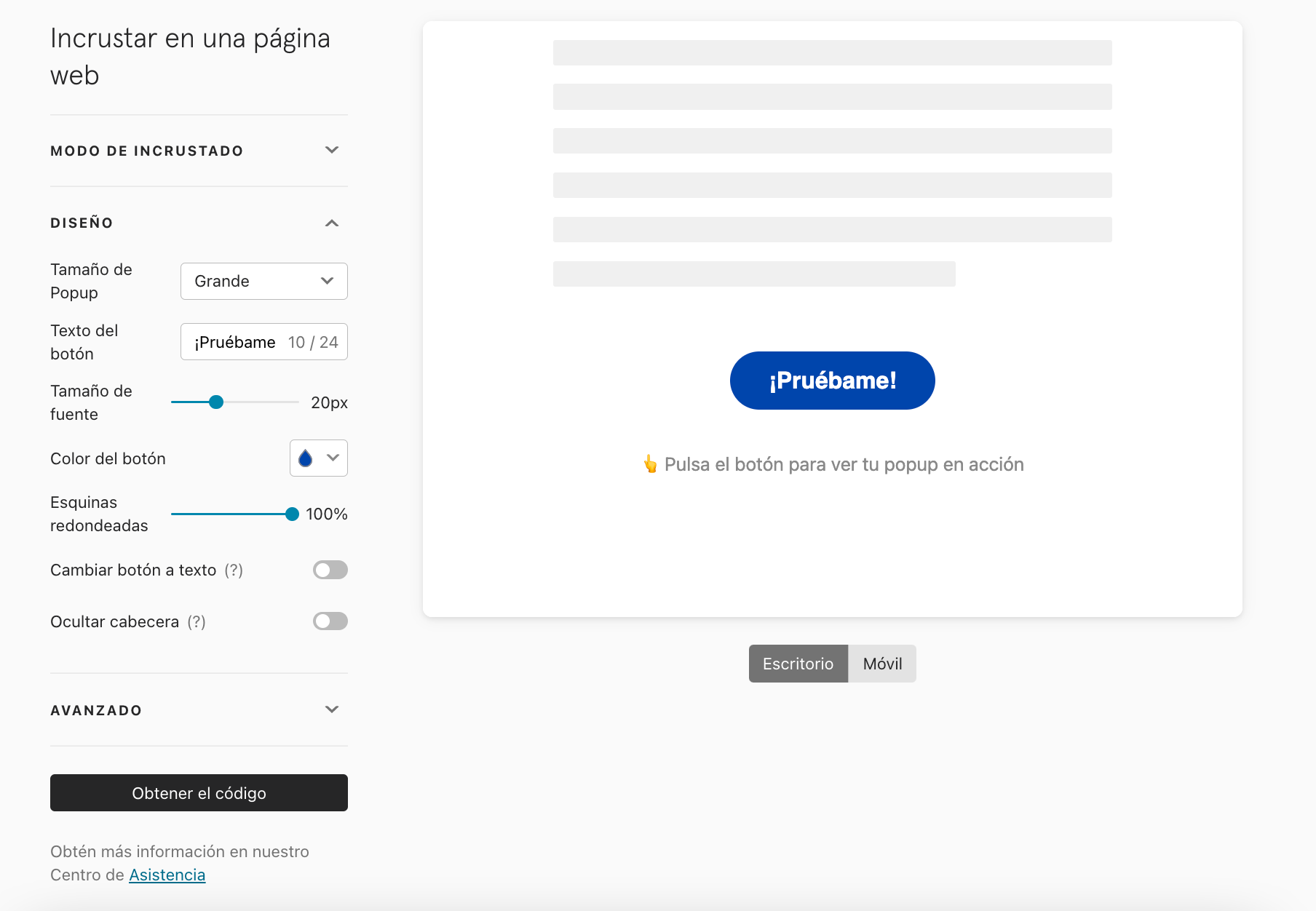
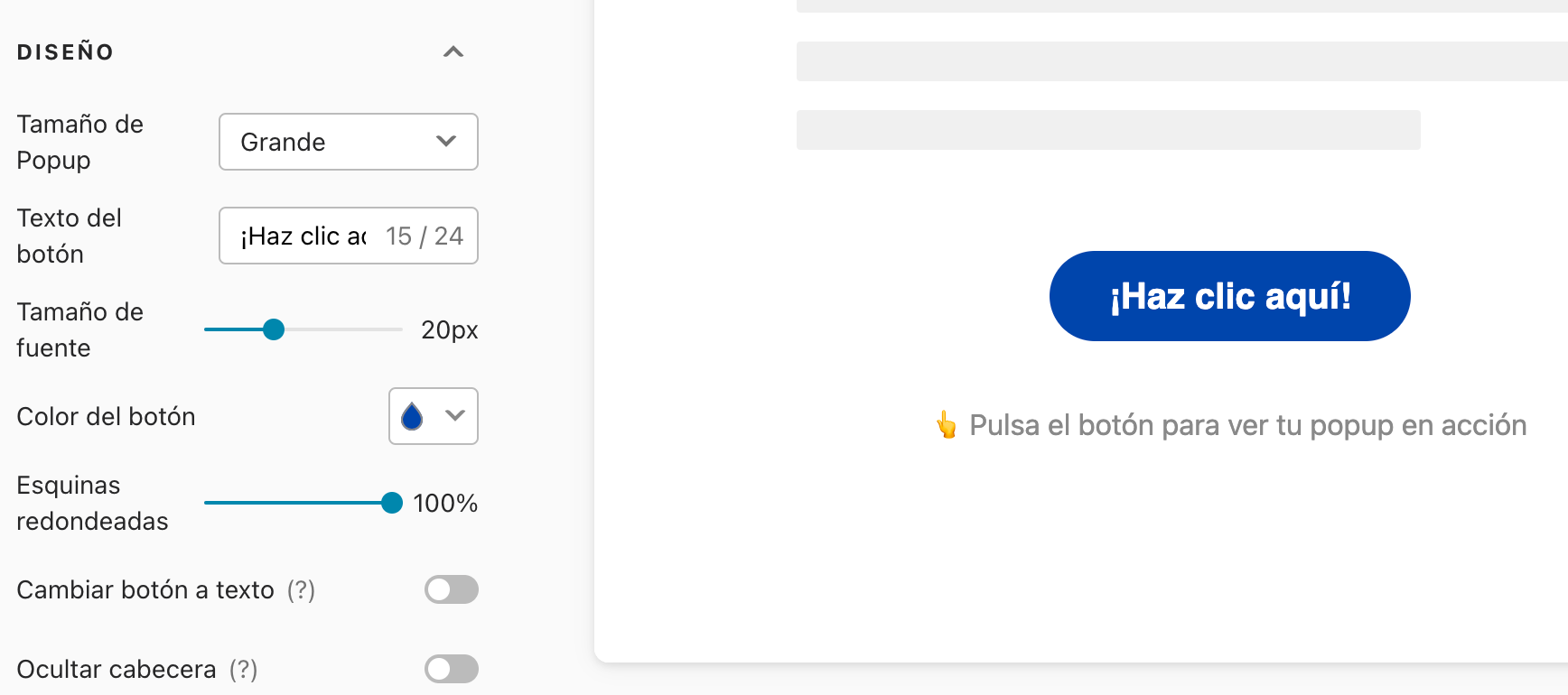
A la derecha puedes ver una previsualización de cómo quedaría tu typeform en modo "popup".

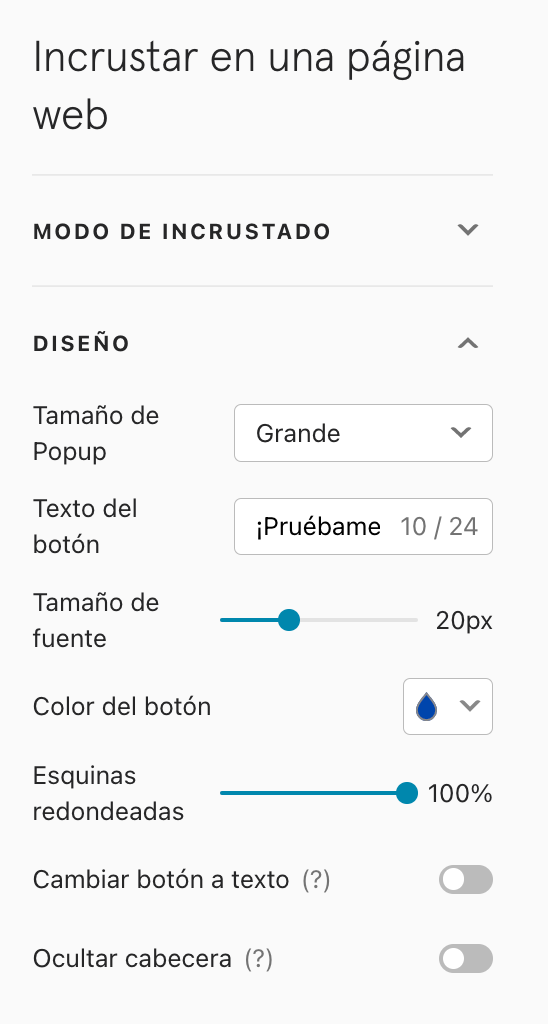
En el menú del apartado "Diseño", podrás modificar el aspecto de tu popup:

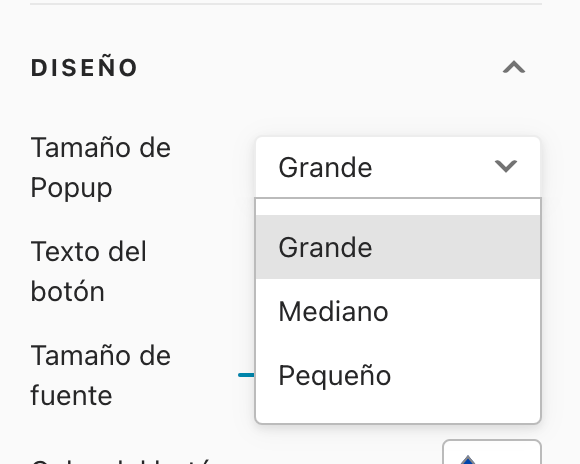
En primer lugar, puedes indicar si quieres que el popup sea grande, mediano o pequeño en el menú desplegable "Tamaño de Popup":

Después, puedes cambiar el texto que aparece en el botón, así como su color y el tamaño de la fuente, modificar la forma de las esquinas y ocultar la cabecera de las preguntas.
Si quieres cambiar lo que aparece dentro del botón, escribe el texto que tú quieras en el recuadro "Texto del botón". Eso sí, tiene que tener un máximo de 24 caracteres:

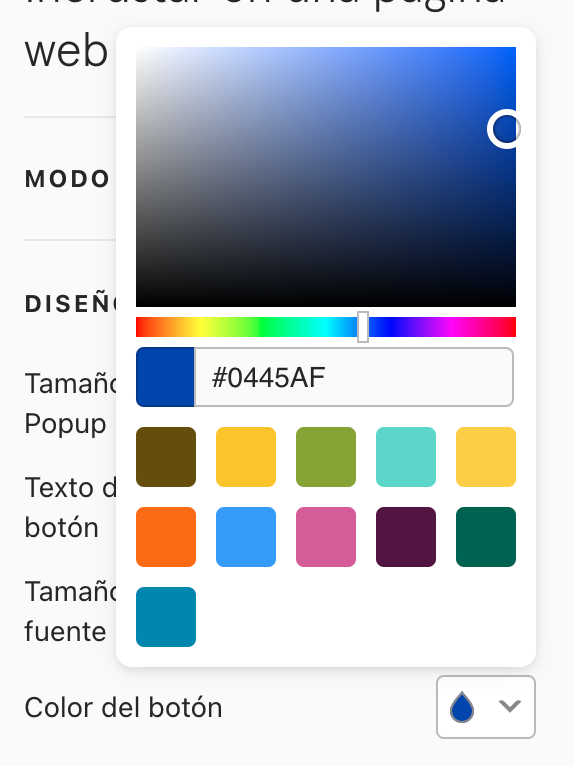
Haz clic en el menú desplegable "Color del botón" para indicar de qué color quieres que sea este elemento. Puedes utilizar el panel de colores o el de muestras para seleccionarlo manualmente o bien escribir el código de color hexadecimal concreto que estás buscando.

El control deslizante del parámetro "Esquinas redondeadas" te permite regular cómo de redondas quieres que sean las esquinas del botón. Si seleccionas el 0 %, serán totalmente cuadradas y, si seleccionas el 100 %, serán semicirculares.
Este es el aspecto que tendrán las esquinas del botón si pones el control deslizante al 0, al 50 y al 100 %:

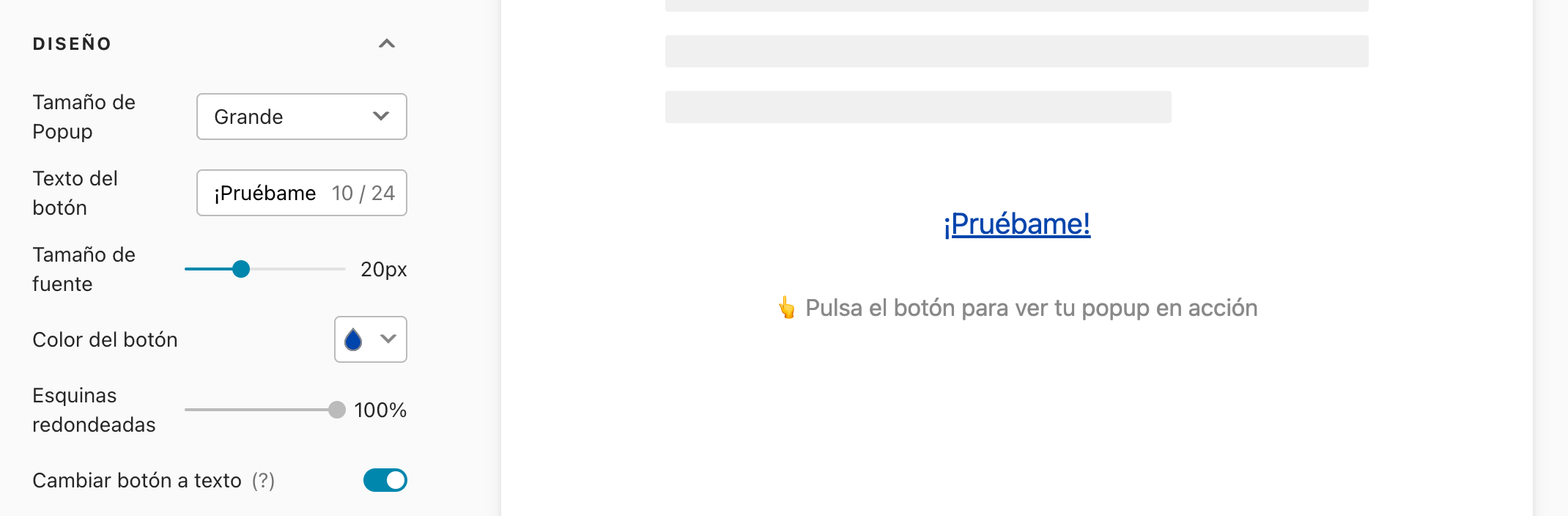
Pulsa en la opción "Cambiar botón a texto" si quieres que se muestre un enlace de texto en lugar de un botón. Ya sabes que puedes cambiar el texto que aparece en el enlace y utilizar el control deslizante correspondiente para elegir el tamaño de la fuente. Recuerda que el tipo de letra se elige en la pestaña "Diseño" del menú "Crear":

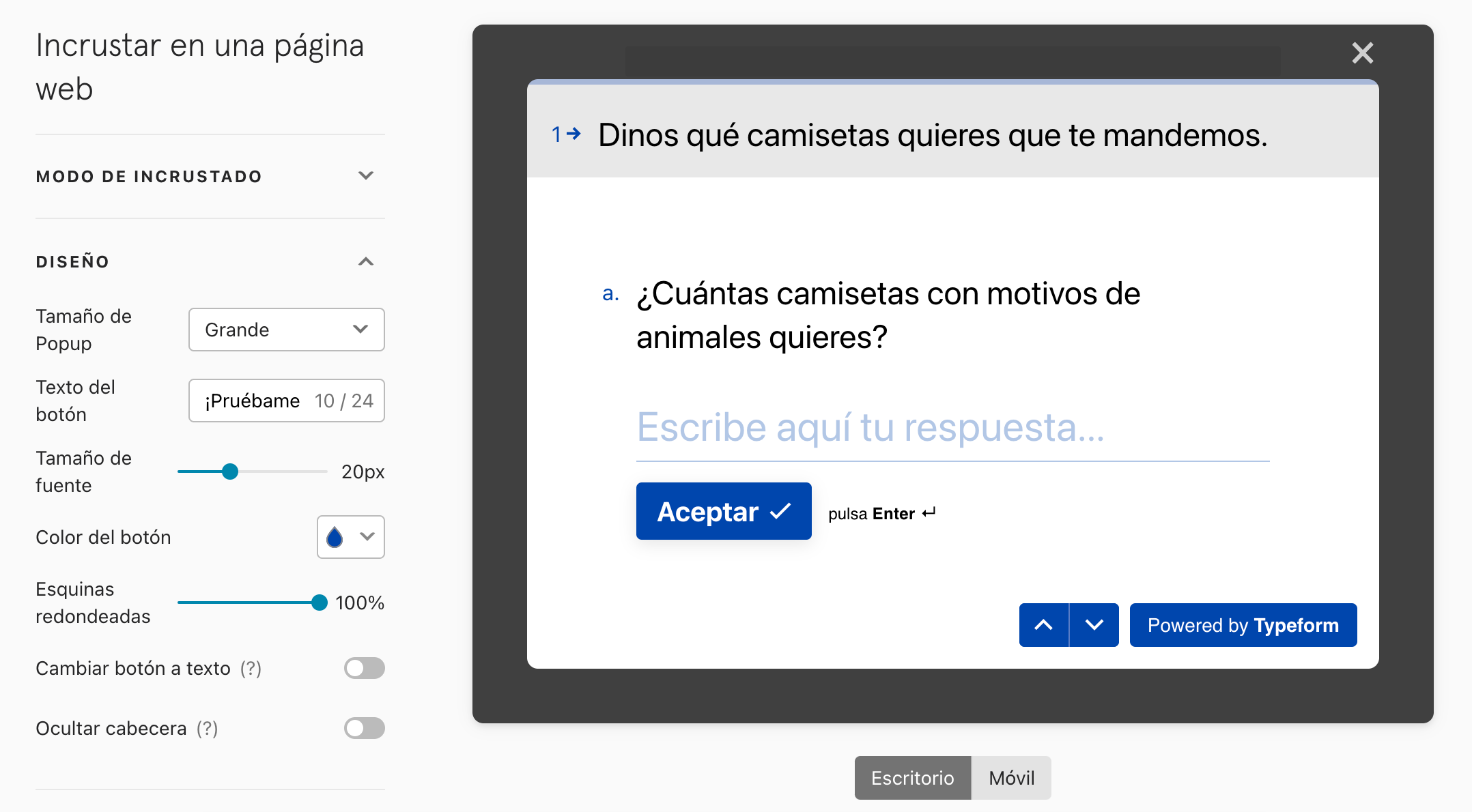
Puedes optar por ocultar la cabecera que aparece en pantalla cuando tienes un grupo de preguntas. Así se vería el formulario con la cabecera activada:

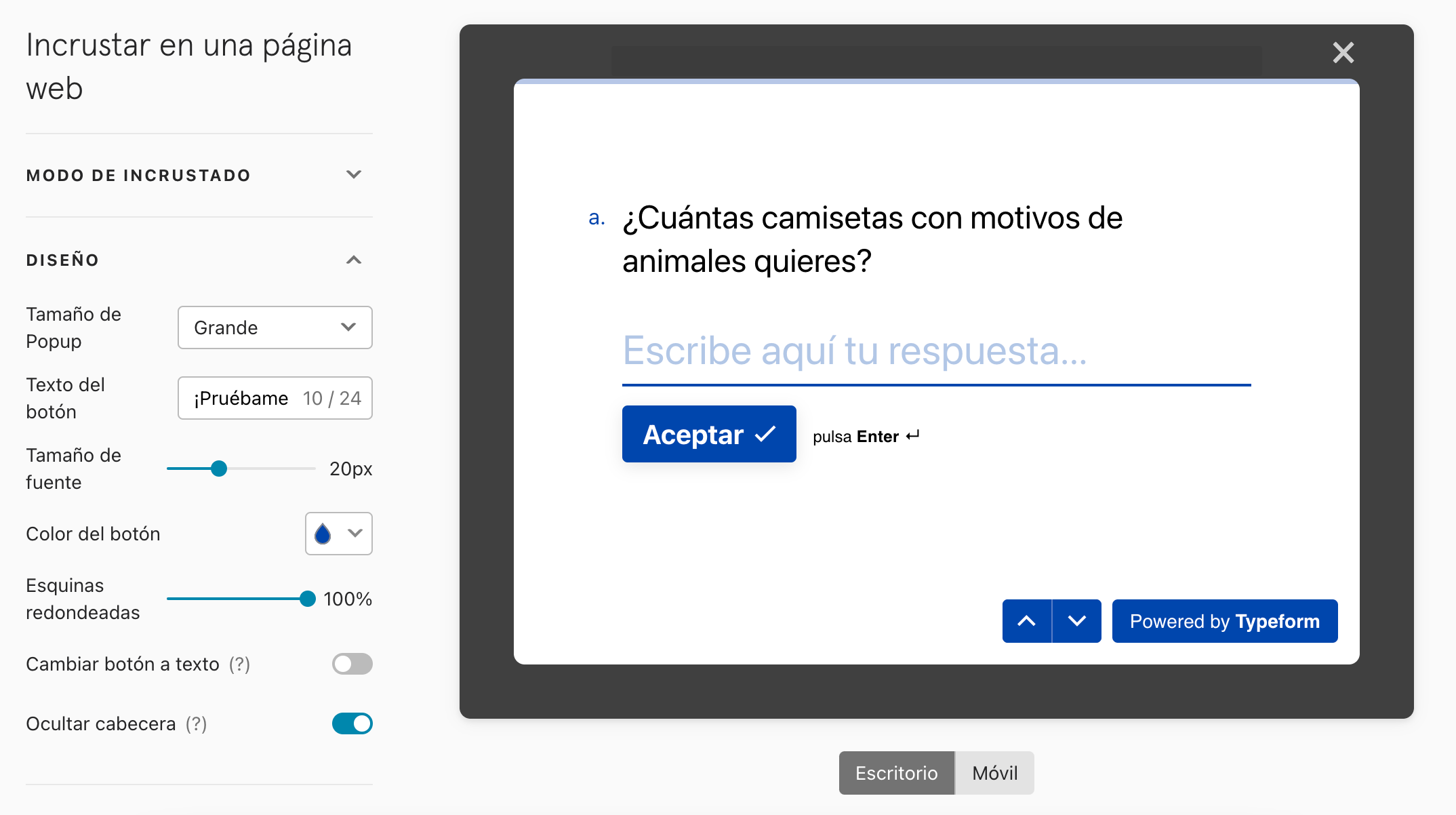
Y, así, con la cabecera oculta:

Modo de incrustado "slider"
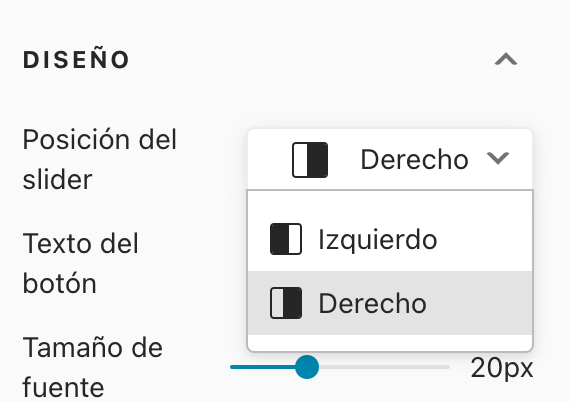
Aquí puedes configurar todos los ajustes que mencionamos antes en el modo "popup" (ver más arriba) y también decidir si quieres que el slider aparezca en el lado izquierdo o derecho de tu página web:

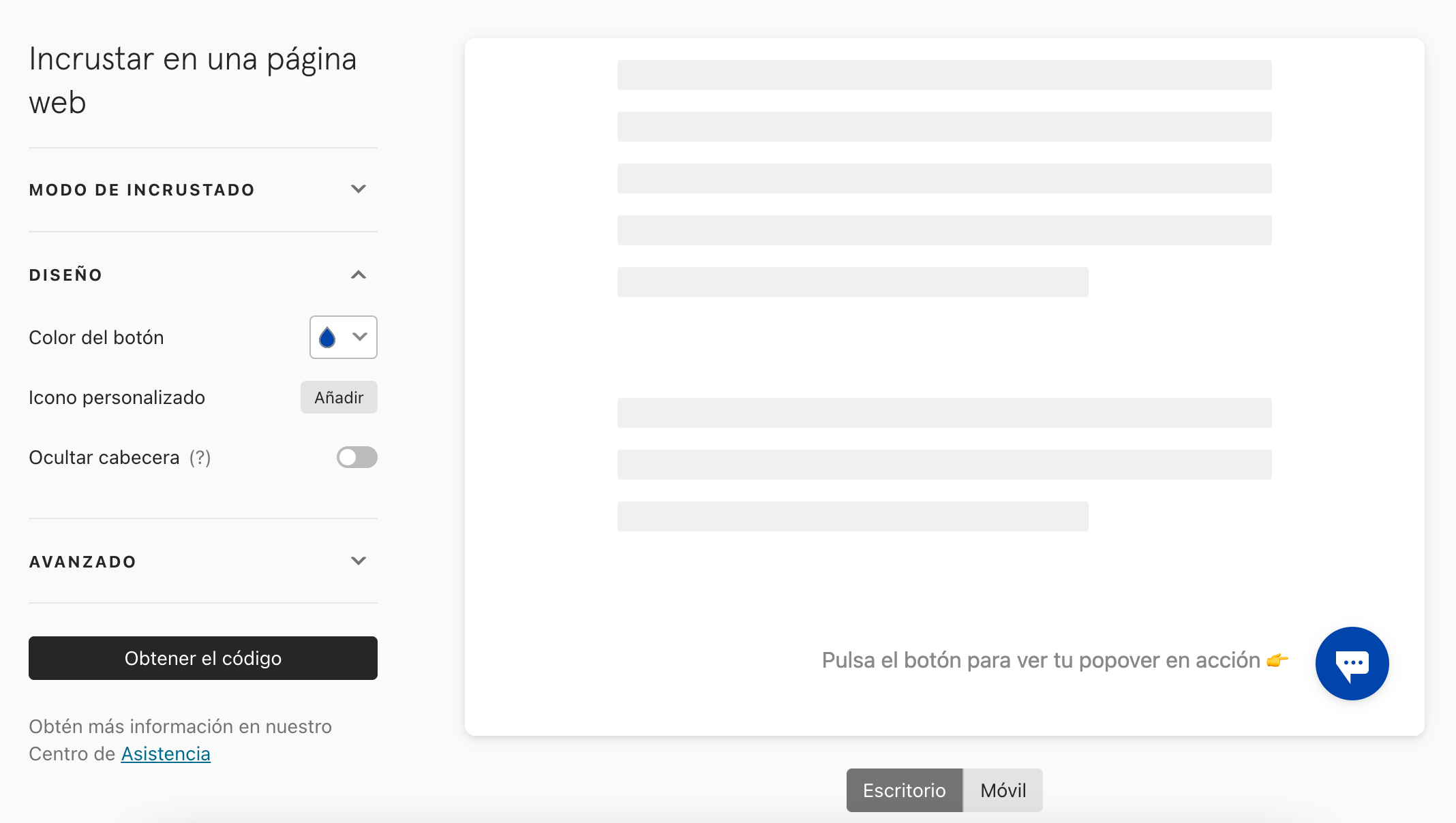
Modo de incrustado "popover"
En este modo, puedes editar el botón emergente que los usuarios tendrán que pulsar para abrir tu typeform. Elige el color del botón que mejor encaje con tu página web y añade, si quieres, un icono personalizado:

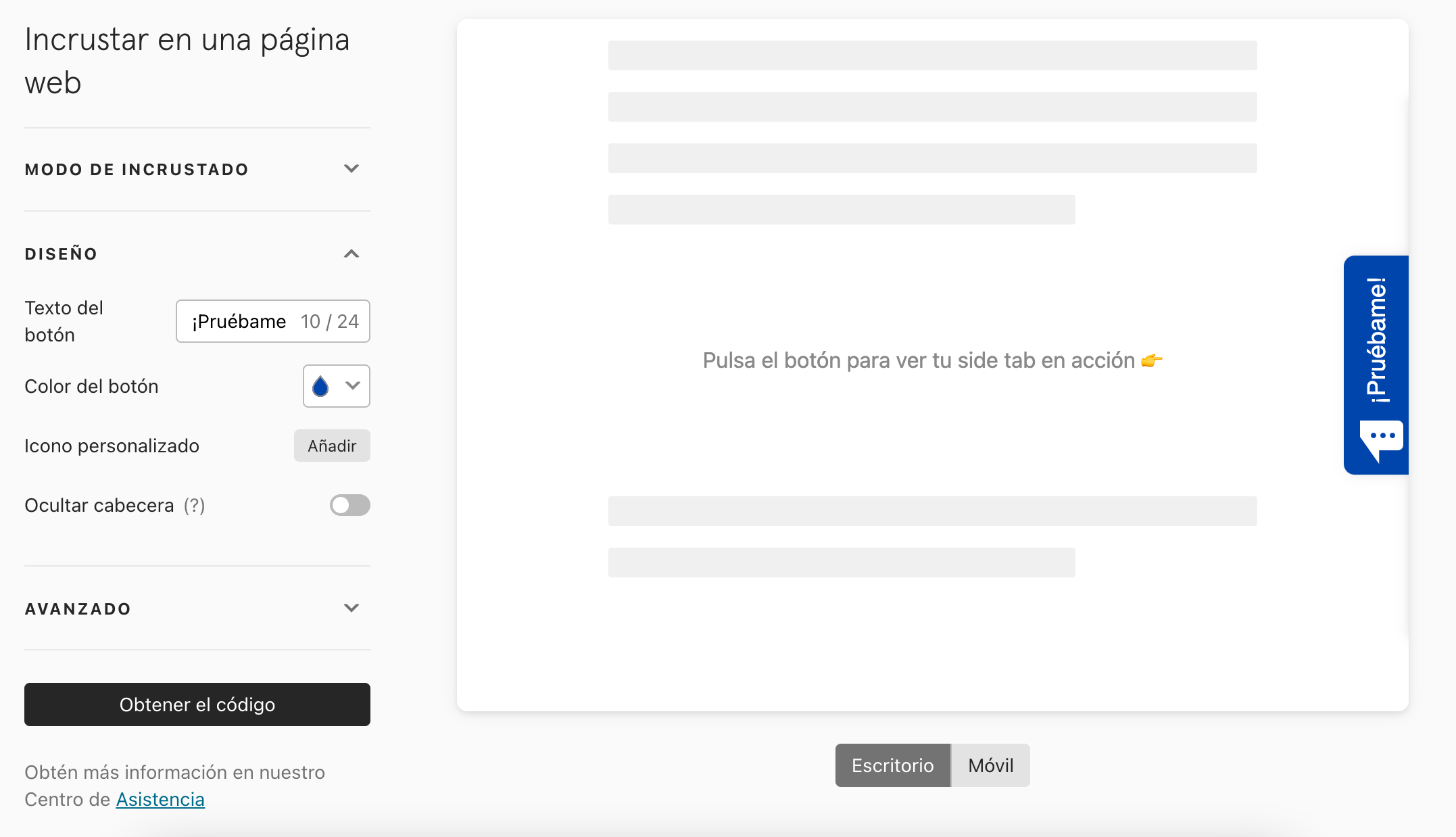
Modo de incrustado "panel lateral"
En este modo, puedes editar el texto que aparece en el panel y que, por defecto, dice "¡Pruébame!". También puedes añadir un icono personalizado.

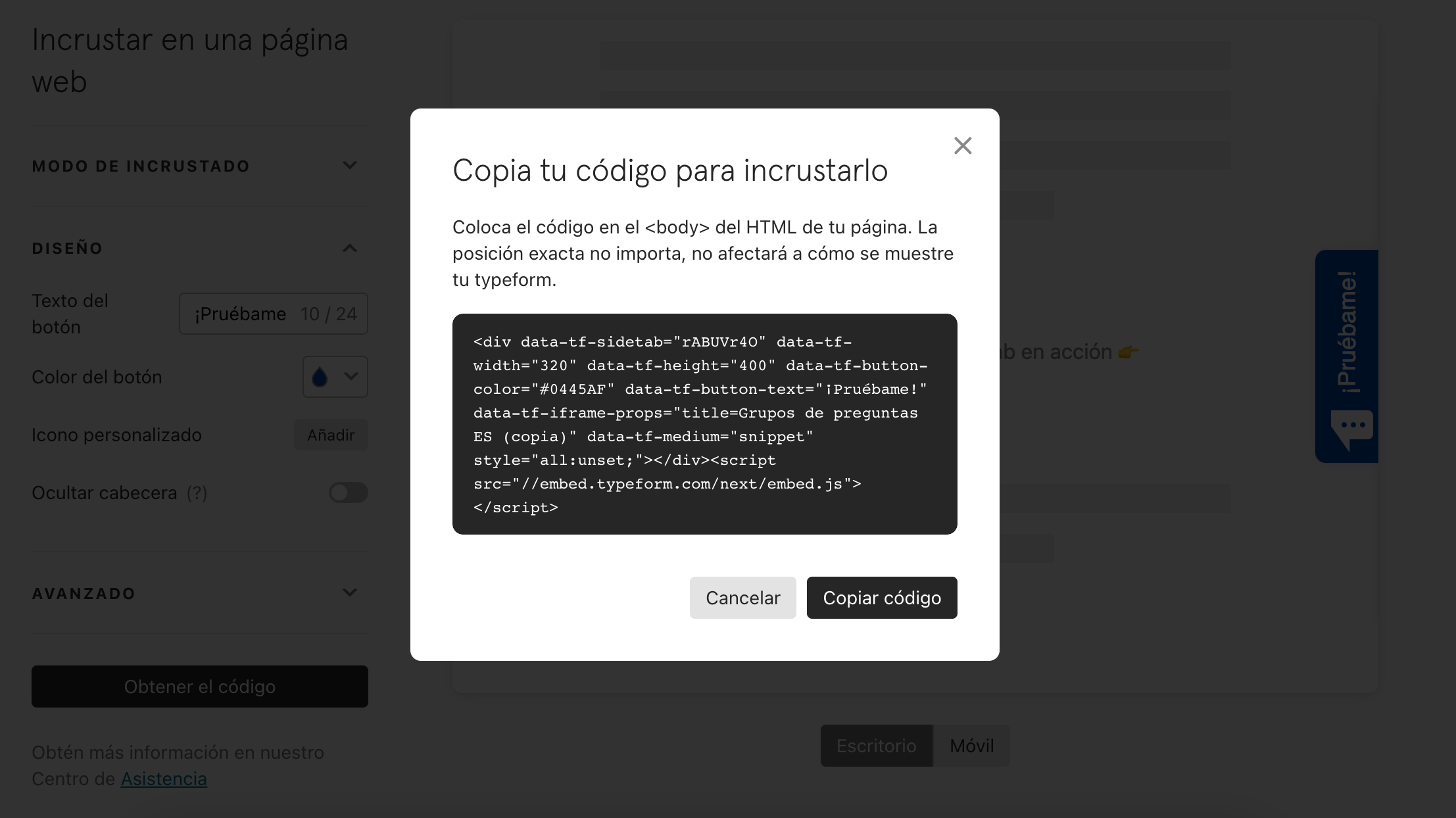
Copia tu código para incrustarlo
Cuando termines de configurar las opciones de incrustación, pulsa el botón "Obtener el código":


¡Advertencia! Por favor, utiliza el código de incrustación exacto que se te facilita en esta ventana. No podremos garantizarte que el typeform funcione correctamente si utilizas un código de incrustación personalizado.
Opciones avanzadas
Puedes obtener más información sobre las opciones avanzadas de incrustación (como, por ejemplo, la posibilidad de personalizar las opciones de lanzamiento) en este artículo.
Tamaño del texto de los typeforms incrustados
Cuando incrustas un typeform, nuestro sistema ajusta automáticamente el tamaño del texto para adaptarlo a un espacio más reducido.
En función del espacio disponible, el texto del typeform tendrá uno de estos tres tamaños: grande (el que se selecciona por defecto), mediano o pequeño.
Las reglas que permiten determinar cuál de los distintos tamaños se acaba utilizando se basan en las siguientes condiciones:
- Si la anchura del typeform es superior a 800 px = tamaño grande
- Si la anchura del typeform es inferior a 800 px = tamaño mediano
- Si la anchura del typeform es inferior a 550 px = tamaño pequeño
- Si la altura del typeform es inferior a 450 px = tamaño pequeño
Si accedes a tu typeform desde un dispositivo móvil y ves un símbolo que te pide que gires la pantalla, es probable que el formulario se haya incrustado con unas dimensiones demasiado grandes para poder verse en un dispositivo móvil. Si te pasa esto, vuelve a comprobar la anchura y altura con la que se ha incrustado. Para mejorar la experiencia de usuario en dispositivos móviles también es buena idea revisar el contenido de tu typeform y dividir, si puedes, los fragmentos más largos en preguntas más cortas.
Campos ocultos en typeforms incrustados
¿Quieres incrustar un typeform con campos ocultos? ¡No hay problema! Si has configurado campos ocultos en tu formulario, estos se incluirán automáticamente en tu código de incrustación. En este artículo te explicamos cómo usarlos.
Visualización de typeforms incrustados en dispositivos móviles
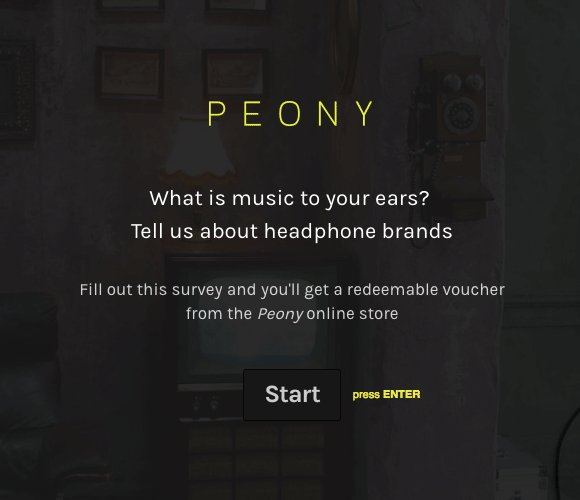
Por defecto, Typeform muestra todos los typeforms incrustados a los que se accede desde un dispositivo móvil en forma de ventana emergente a pantalla completa con el fin de mejorar la experiencia de usuario. Estas ventanas emergentes muestran una pantalla inicial estándar en la que aparece el nombre del typeform y un botón de lanzamiento.
Si quieres evitar que el formulario se abra en forma de ventana emergente tendrás que modificar manualmente el código de tu página web para hacer un pequeño cambio. Una vez hayas incrustado el typeform, deberás localizar la incrustación dentro del código y añadir el fragmento "data-tf-inline-on-mobile" justo después del atributo "data-tf-widget", de forma que el código tenga un aspecto similar a este:
<div data-tf-widget="ABCDEF" data-tf-inline-on-mobile></div>
De esta forma, cuando alguien acceda a tu typeform desde un dispositivo móvil, este se mostrará en línea con el texto. Ya no se verá la pantalla inicial estándar y, en su lugar, los usuarios accederán a la pantalla de bienvenida de tu typeform (en caso de que la haya).


