¿Dónde quieres que se envíen los datos de tu typeform? Haz que cada respuesta llegue al momento a una aplicación web o URL compatibles.
¿Qué es un webhook?
En términos generales, un webhook es simplemente una notificación automática que se envía a través de la web cuando sucede un evento determinado.
En este caso, el evento es un nueva respuesta a un typeform. Cuando tus usuarios hacen clic en Enviar, se envía una notificación que contiene sus respuestas al destino que hayas escogido: la Webhook URL que hayas determinado en el panel Configurar.
Las notificaciones webhook de Typeform se envían en una petición HTTP POST, y su contenido (que contiene los datos de la respuesta) está en formato JSON.
Si necesitas generar una URL de prueba, puedes hacerlo en https://requestb.in/. Configurar webhooks para cualquiera de tus typeforms es fácil.
Guía de configuración
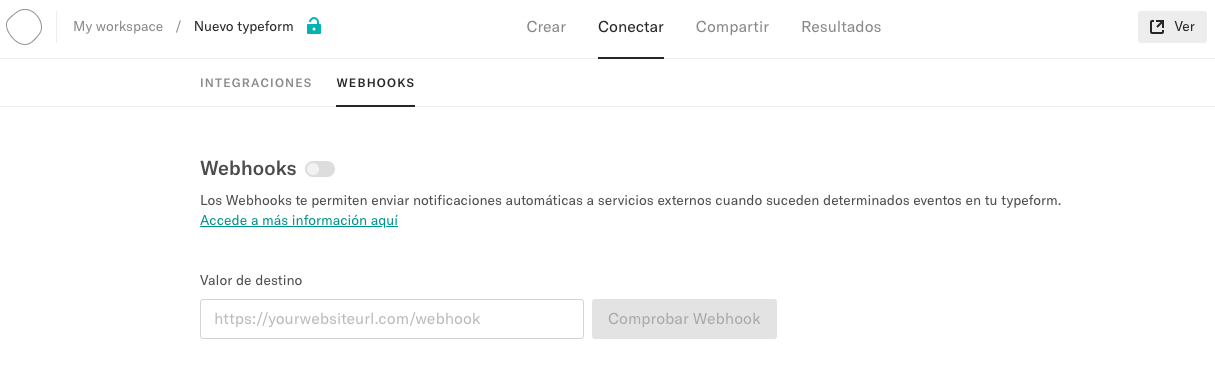
1. Abre el typeform desde tu Workspace
2. Ve al panel Integrar
3. Clica la pestaña Webhooks

4. Añade una Webhook URL. (Esta es la dirección a la que realizaremos las peticiones HTTP POST).
5. Ahora clica en Comprobar Webhook para comprobar que funcione.
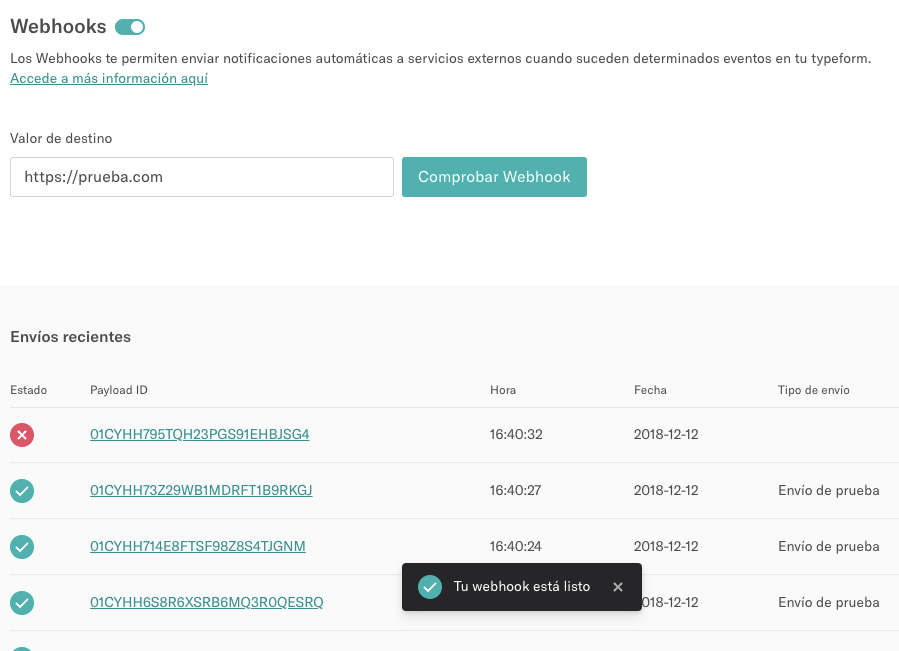
6. Puedes comprobar tu test y ver si ha funcionado en el panel “Recent Requests”. Puedes hacer clic en “Request ID” para abrirlo en otra pestaña.
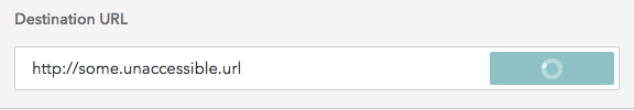
Nota: Si, por alguna razón, no se puede acceder a tu URL, verás el icono de la rueda de carga y ningún resultado en el panel de Envíos recientes. Tus webhooks se enviarán cuando la URL esté disponible de nuevo.
7. Cuando funcione, activa tu Webhook. Verás un mensaje emergente confirmando que se ha activado correctamente:
¡Enhorabuena! Tu Webhook está activo en este typeform y todas las respuestas serán enviadas automáticamente a la URL especificada.