Pantallas finales y redirecciones
Los typeforms terminan con una pantalla final que aparece justo después de que los usuarios pulsen el botón "Enviar". Si usas las funciones "Test de puntuaciones", "Test de resultados" o "Ramas y cálculos", puedes hacer que los usuarios vean pantallas finales distintas en función de sus respuestas. Y, si tienes un plan Plus o superior, también puedes redirigir a los usuarios a distintas páginas web en función de lo que respondan en lugar de mostrarles una pantalla final.
Puedes crear varias pantallas finales y redirecciones en un mismo typeform, pero los usuarios solo verán una de ellas en función de las reglas lógicas que configures. Si tienes un plan Plus o superior puedes utilizar tanto pantallas finales como redirecciones en el mismo typeform.
Pulsa en uno de los encabezados para ir directamente a ese apartado y obtener más información sobre pantallas finales o redirecciones:
- Cómo añadir una pantalla final en tu typeform.
- Cómo añadir una redirección a una URL en tu typeform.

Nota: si creaste tu typeform antes del 30 de marzo de 2022 y optaste por utilizar la función "Redirigir después de enviar", los usuarios no verán ninguna de las pantallas finales que hayas añadido porque la función "Redirigir después de enviar" hará que el sistema se las salte.
Cómo añadir una pantalla final en tu typeform
Sigue los pasos que te indicamos a continuación para añadir pantallas finales a tu formulario:
1. Vete a tu área de trabajo y abre un typeform.
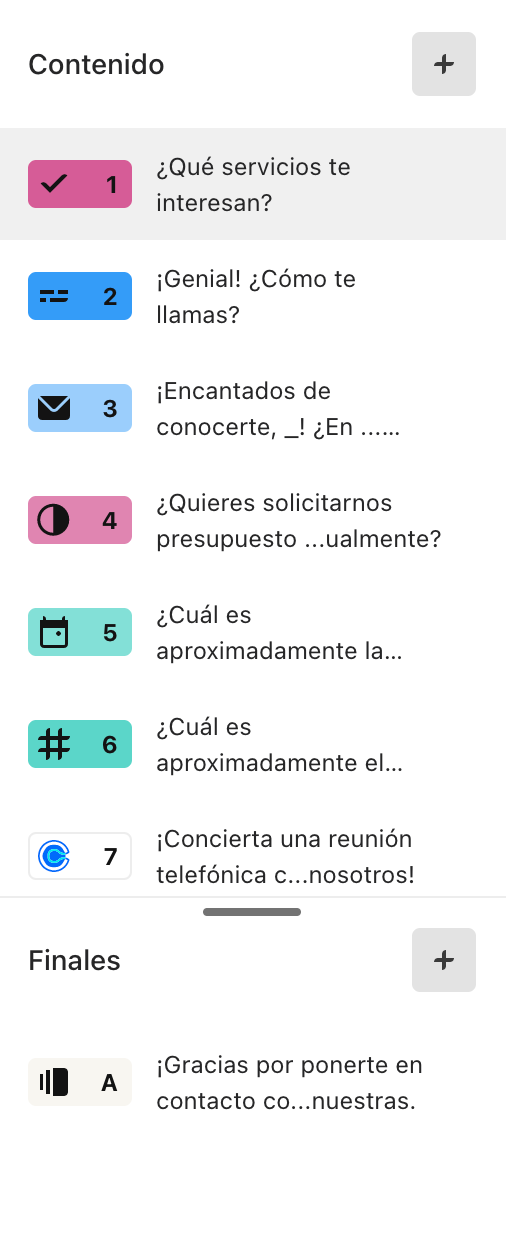
2. Verás una lista de las pantallas finales que has creado hasta el momento para ese typeform en el apartado "Finales" del menú "Contenido" (en el lado izquierdo de la pantalla). Pulsa sobre una de ellas para editarla:

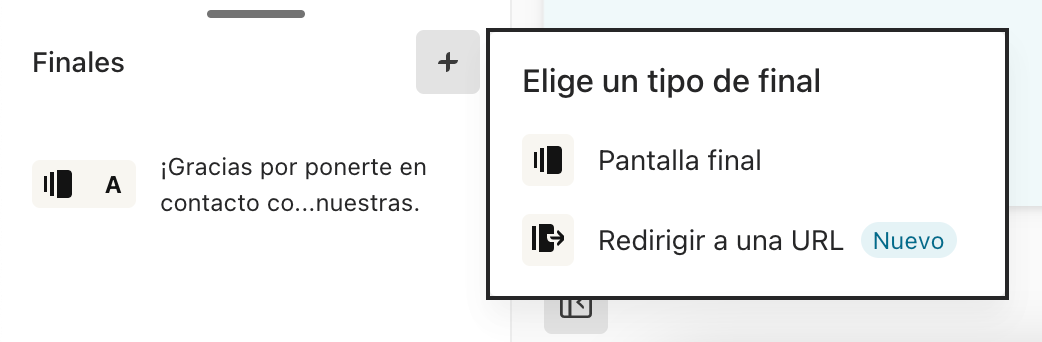
Para añadir una pantalla final nueva, haz clic en el botón "+" y elige la opción "Pantalla final":

Configurar las pantallas finales
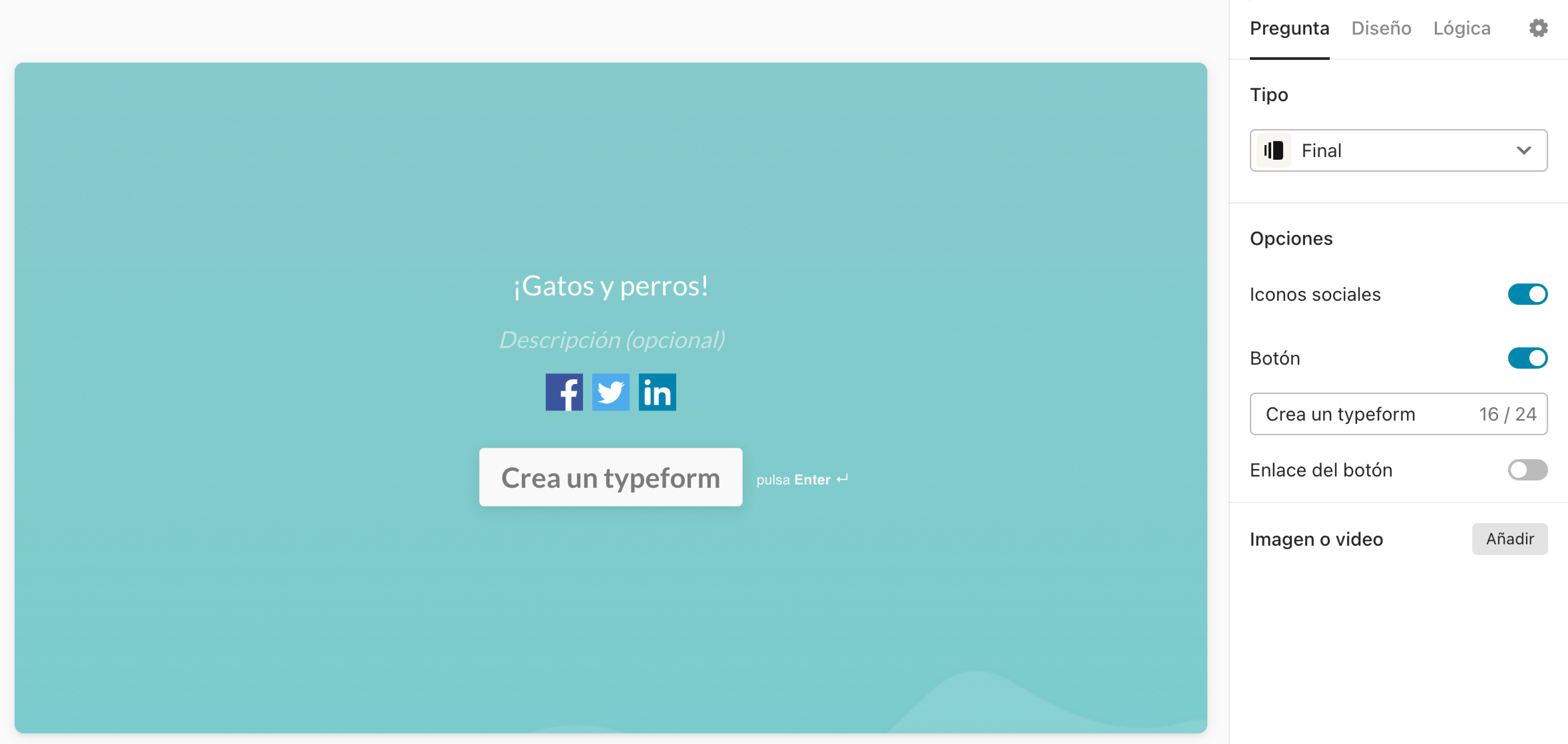
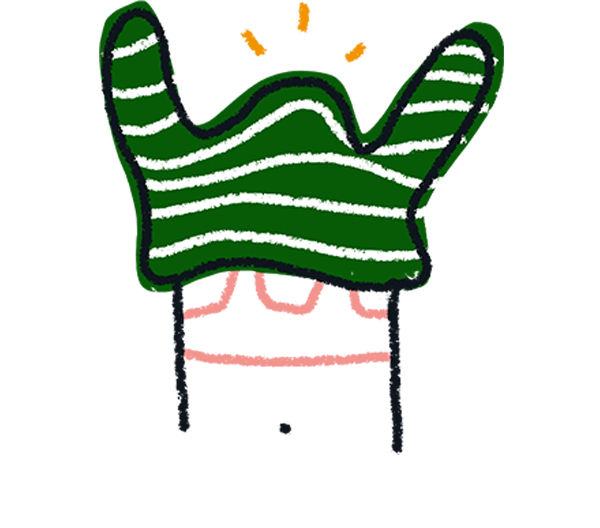
Utiliza el panel lateral derecho "Pregunta" para cambiar las opciones de configuración de tu pantalla final.

Iconos sociales
Utiliza esta opción para añadir o eliminar los botones para compartir en redes sociales. Estos permitirán a tus usuarios compartir tu typeform rápidamente en Facebook, Twitter y LinkedIn.

Nota: en la mayoría de casos, cuando el usuario pulse estos botones, compartirá tu typeform. Sin embargo, si has utilizado lógica para crear un test de resultados o un test de puntuaciones, lo que hará será compartir los resultados obtenidos en tu cuestionario.
Botón
En tu pantalla final aparece, de forma predeterminada, un botón con el siguiente texto: "Crea un typeform". Cuando los usuarios pulsan en el botón, se les redirige a esta página web, en la que pueden obtener más información sobre Typeform.

En este menú, podrás añadirlo o eliminarlo, así como cambiar el texto que aparecerá en el propio botón; aunque cambiar el texto del botón no cambiará el enlace de destino (lee el siguiente apartado para descubrir cómo hacer esto último).
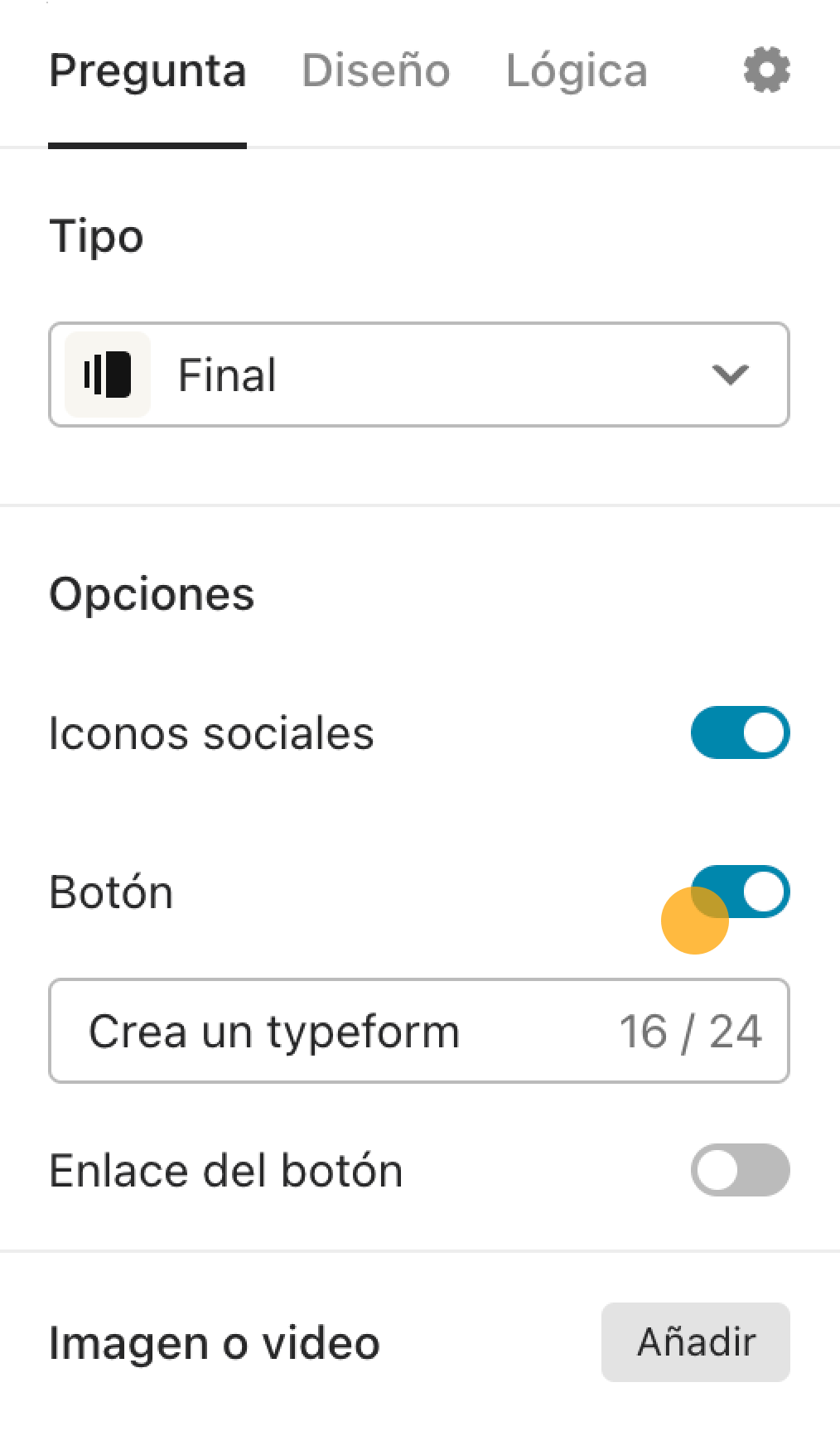
Redirección a una URL
Como ya te contamos antes, el botón de la pantalla final redirige tu typeform, de forma predeterminada, a otra página web. En función del plan de Typeform que tengas, podrás cambiar esta configuración para que el enlace se dirija a cualquier URL que te apetezca. De esta forma, si lo que quieres es que los usuarios vayan a tu página web al completar el typeform, solo tienes que añadir el enlace a la misma en este apartado.
Incluso puedes utilizar la función "Selecciona una variable" para hacer referencia a información en campos ocultos o variables de texto en la URL. Solo debes asegurarte de que los valores de los campos ocultos o de las variables coinciden con el nombre de página de las URL que tienes previsto usar.


Nota: la URL que indiques debe ser una dirección segura HTTPS. Asegúrate de incluir esa parte de la URL o la redirección no funcionará correctamente.
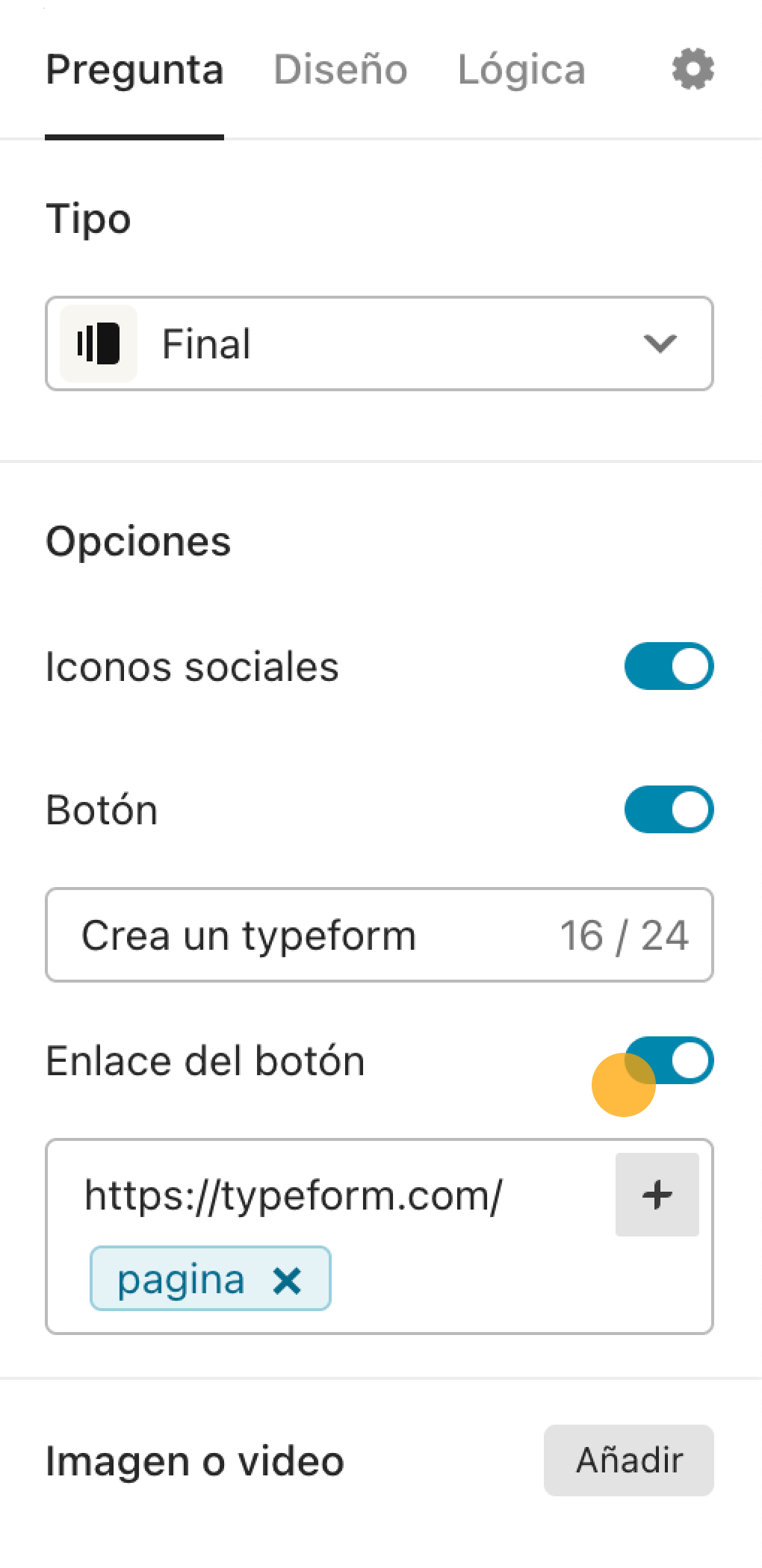
Imagen o vídeo
Para añadir una imagen o un vídeo a tu pantalla final, pulsa en el botón "Añadir" que aparece justo al lado de la opción "Imagen o vídeo" (en el panel lateral "Pregunta").

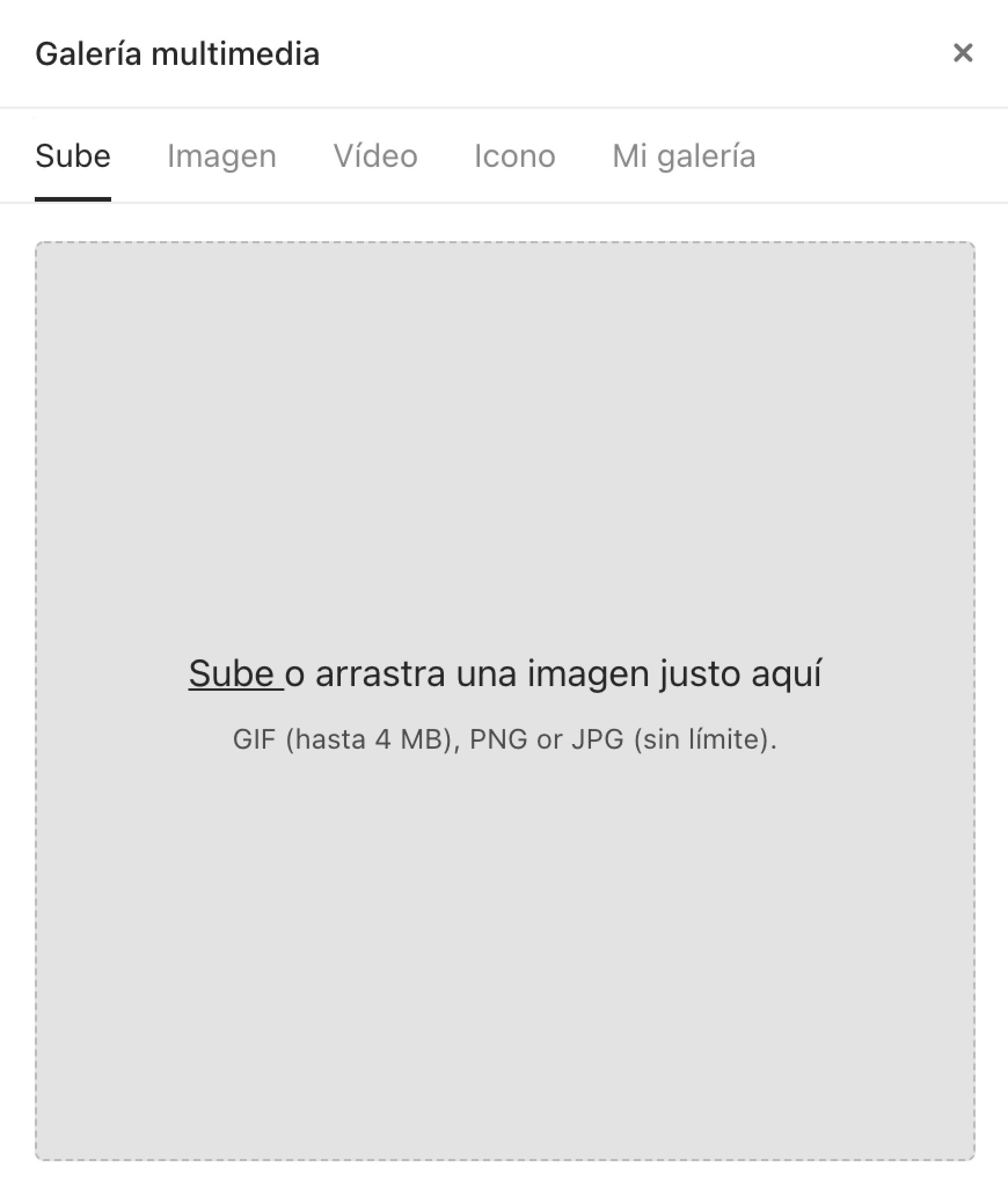
Para añadir una imagen, sube o arrastra tu archivo hasta la ventana correspondiente o bien elige una de las que están disponibles en el banco de imágenes de Unsplash.

Puedes subir imágenes en JPEG o PNG, así como GIF estáticos o animados. El ancho máximo establecido para una imagen de pantalla final es de 800 píxeles (las imágenes más grandes se redimensionarán automáticamente hasta ajustarse a ese ancho).
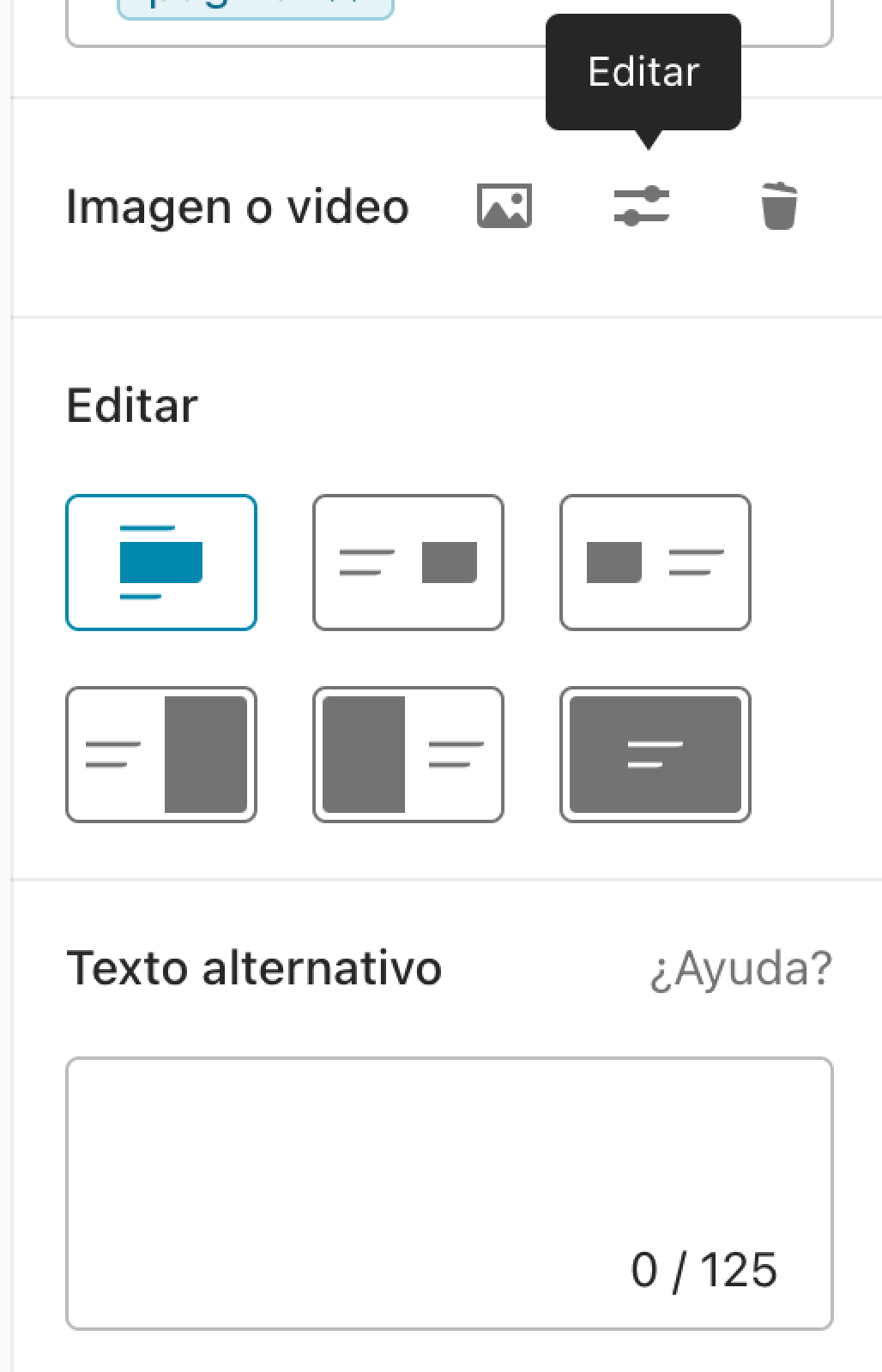
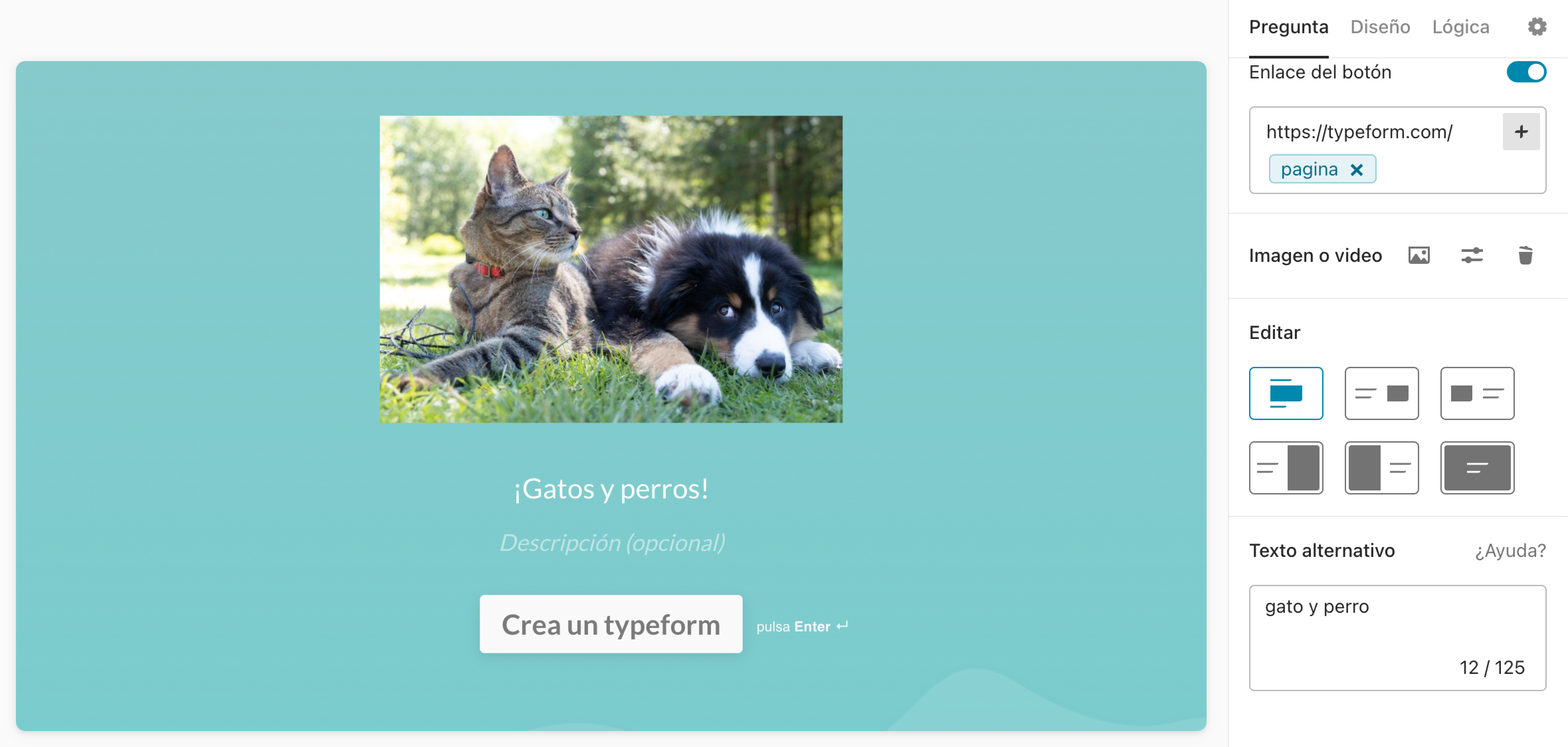
Una vez hayas elegido tu imagen, podrás modificar su disposición en la pantalla final mediante las distintas opciones disponibles en el apartado "Editar" (en el panel lateral "Pregunta"), así como añadir un texto alternativo para mejorar su accesibilidad. Para editar la imagen, pulsa en el botón "Cambiar" que aparece al lado de la opción "Imagen o vídeo".

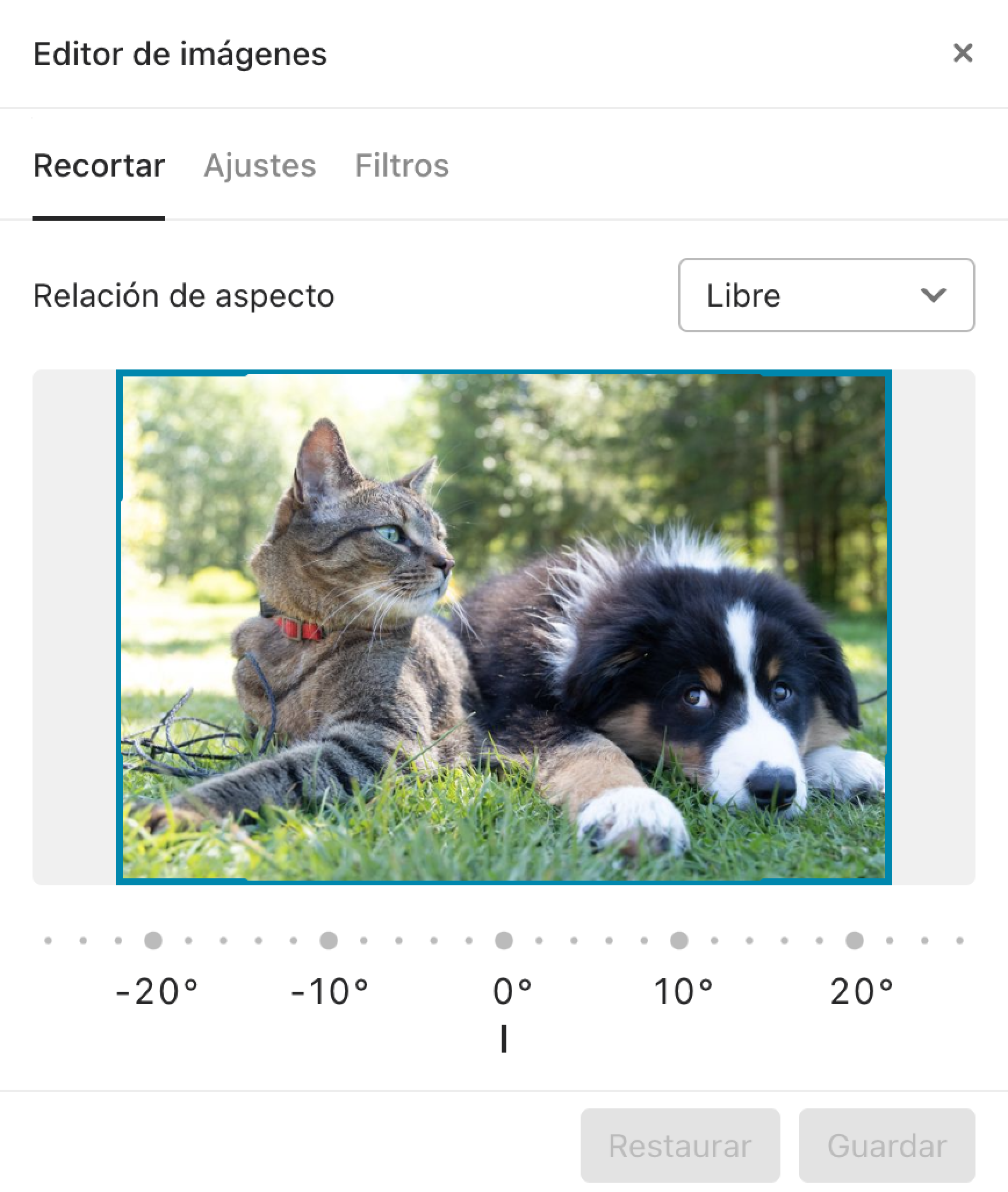
Puedes recortar y cambiar los ajustes de tu imagen, así como añadirle filtros y cambiar los colores:

Una vez subida la imagen, verás cómo queda tu pantalla final directamente en el editor.

Para eliminar tu imagen, pulsa en el botón "Eliminar" (el icono de la papelera).
Vídeo
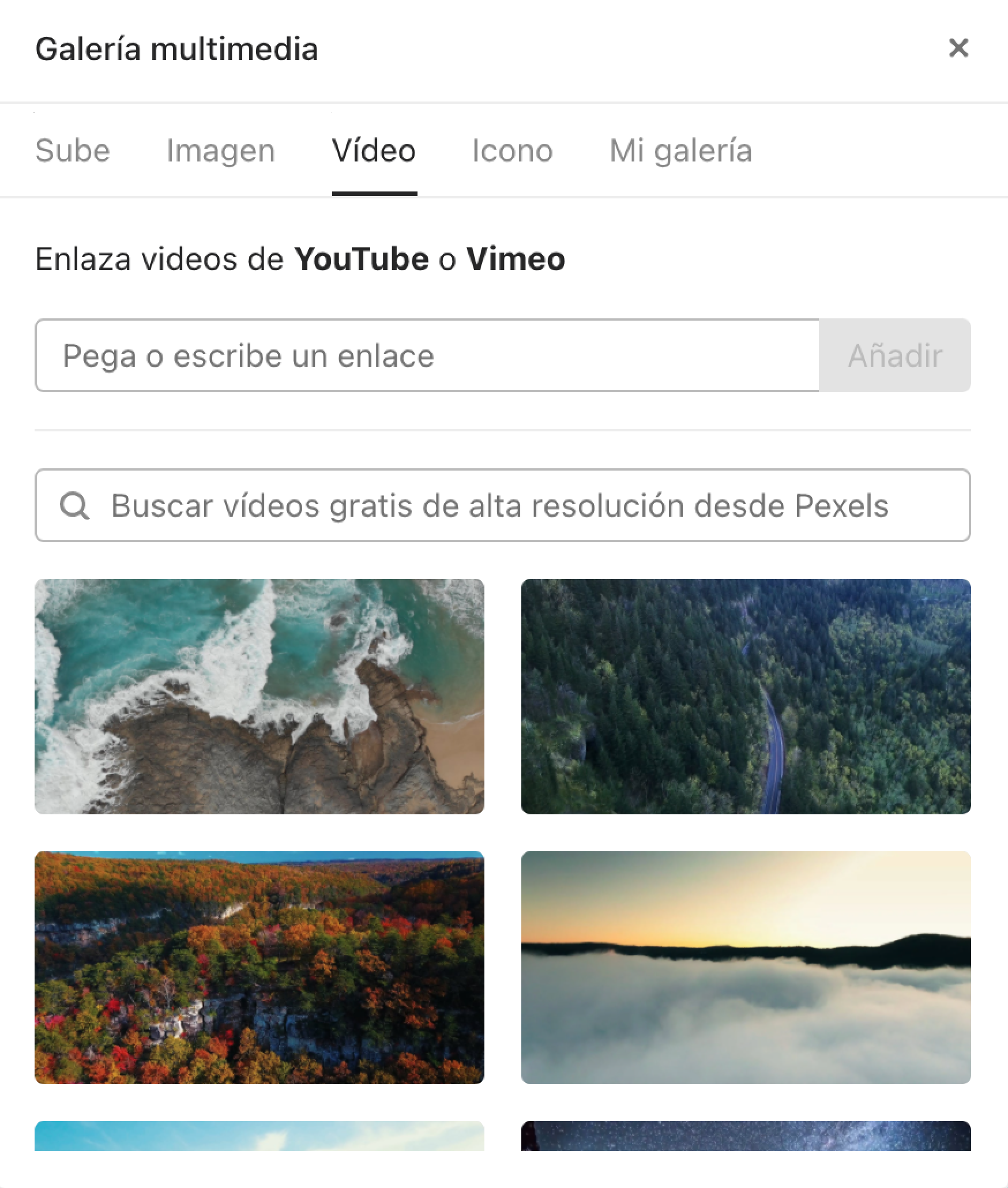
Puedes incluir un vídeo de YouTube o Vimeo o bien buscar uno en la videoteca de Pexels. Solo tienes que pulsar el botón "Añadir" que aparece al lado de la opción "Imagen o vídeo", seleccionar la pestaña "Vídeo" en la galería multimedia y copiar la URL de tu vídeo o bien buscar uno que te guste.


¡Consejo! Puedes utilizar un vídeo o bien una imagen, pero no ambas cosas. Si ya has añadido una imagen, tendrás que eliminarla primero antes de añadir un vídeo.
Cómo eliminar finales
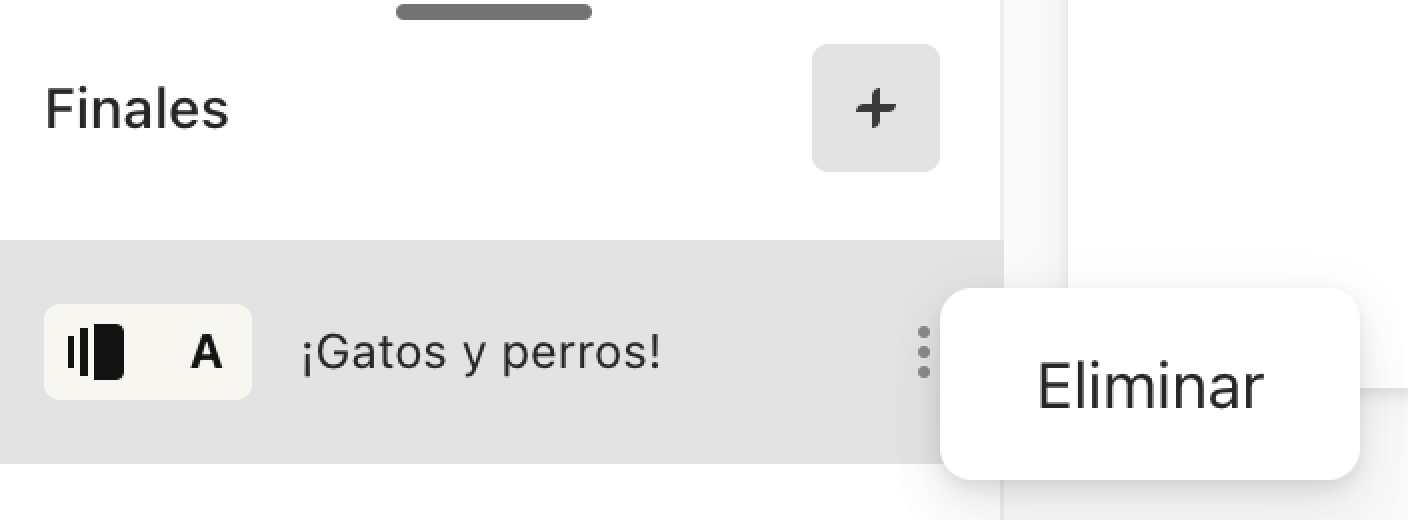
Para eliminar un final, pulsa en los tres puntos que aparecen justo a su lado en el panel lateral izquierdo llamado "Contenido" y selecciona la opción "Eliminar":

Añadir finales es algo opcional, por lo que si los eliminas todos, los usuarios verán una pantalla final predeterminada, como la que te enseñamos a continuación (con distintos colores en función del tema que hayas elegido):

Cómo añadir una redirección a una URL en tu typeform
El siguiente apartado se refiere a typeforms de usuarios con un plan Plus o superior que no estén usando ya la función "Redirigir después de enviar".
En lugar de mostrarles a los usuarios una pantalla final cuando terminen de responder tu typeform, puedes redirigirles automáticamente a la URL que tú quieras. Esta función solo está disponible en planes Plus y superiores.
Sigue los pasos que te indicamos a continuación para añadir una redirección a tu formulario:
1. Vete a tu área de trabajo y abre un typeform.
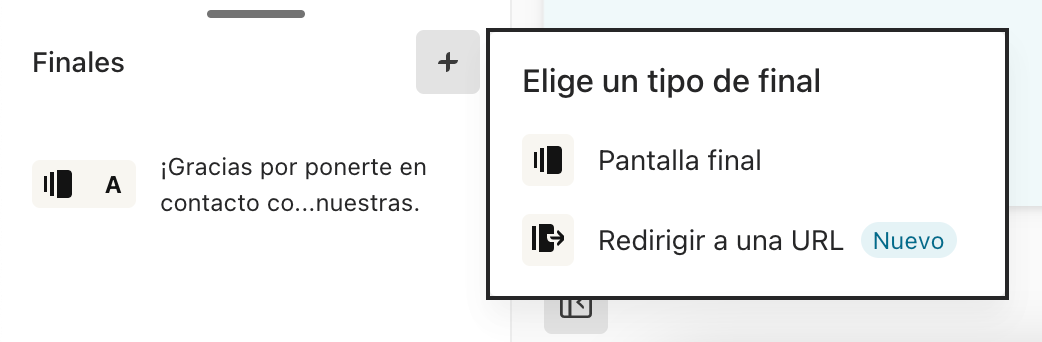
2. Haz clic en el botón "+" que aparece al lado del apartado "Finales" (en el panel "Crear") y elige la opción "Redirigir a una URL".

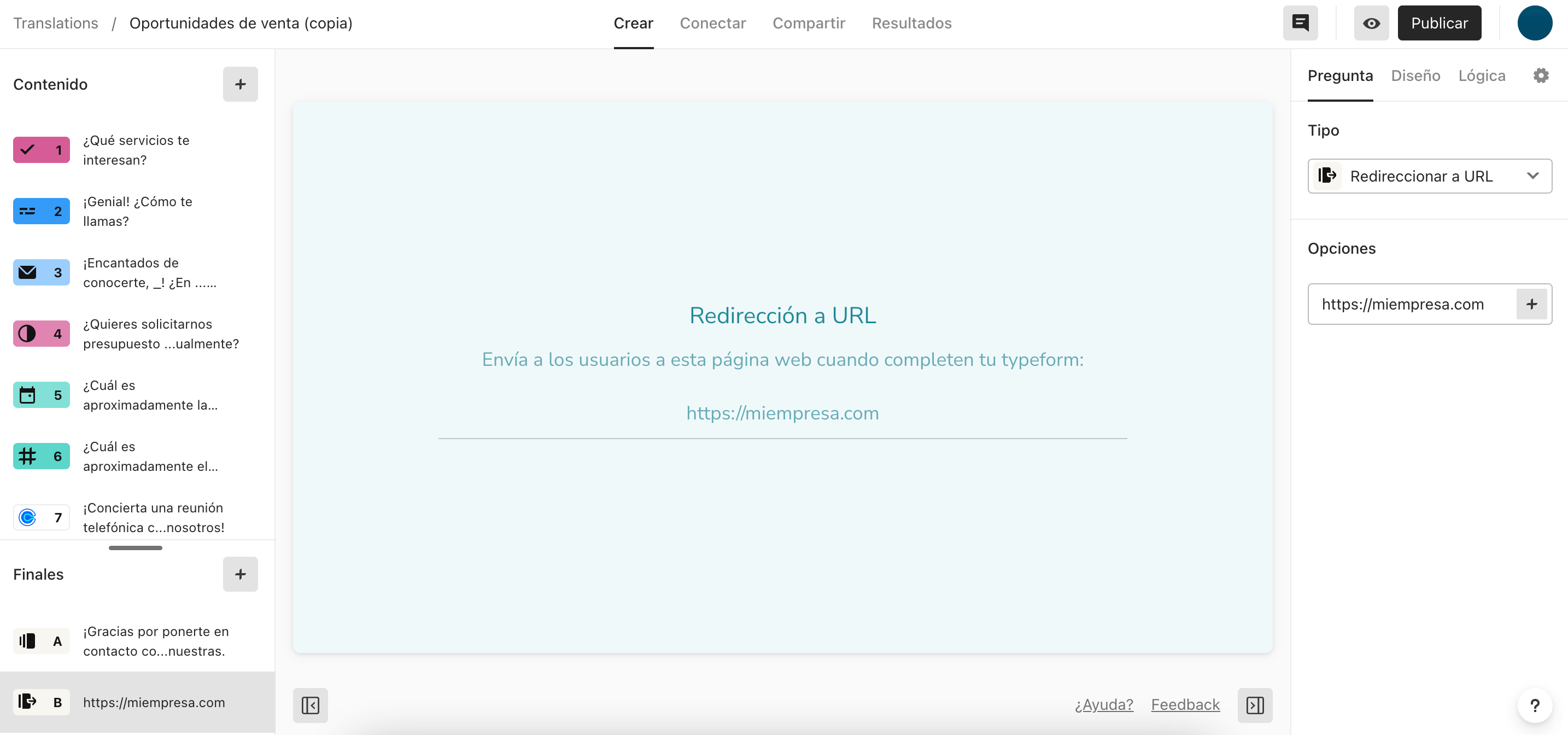
3. Ahora la redirección aparecerá en la lista de finales:

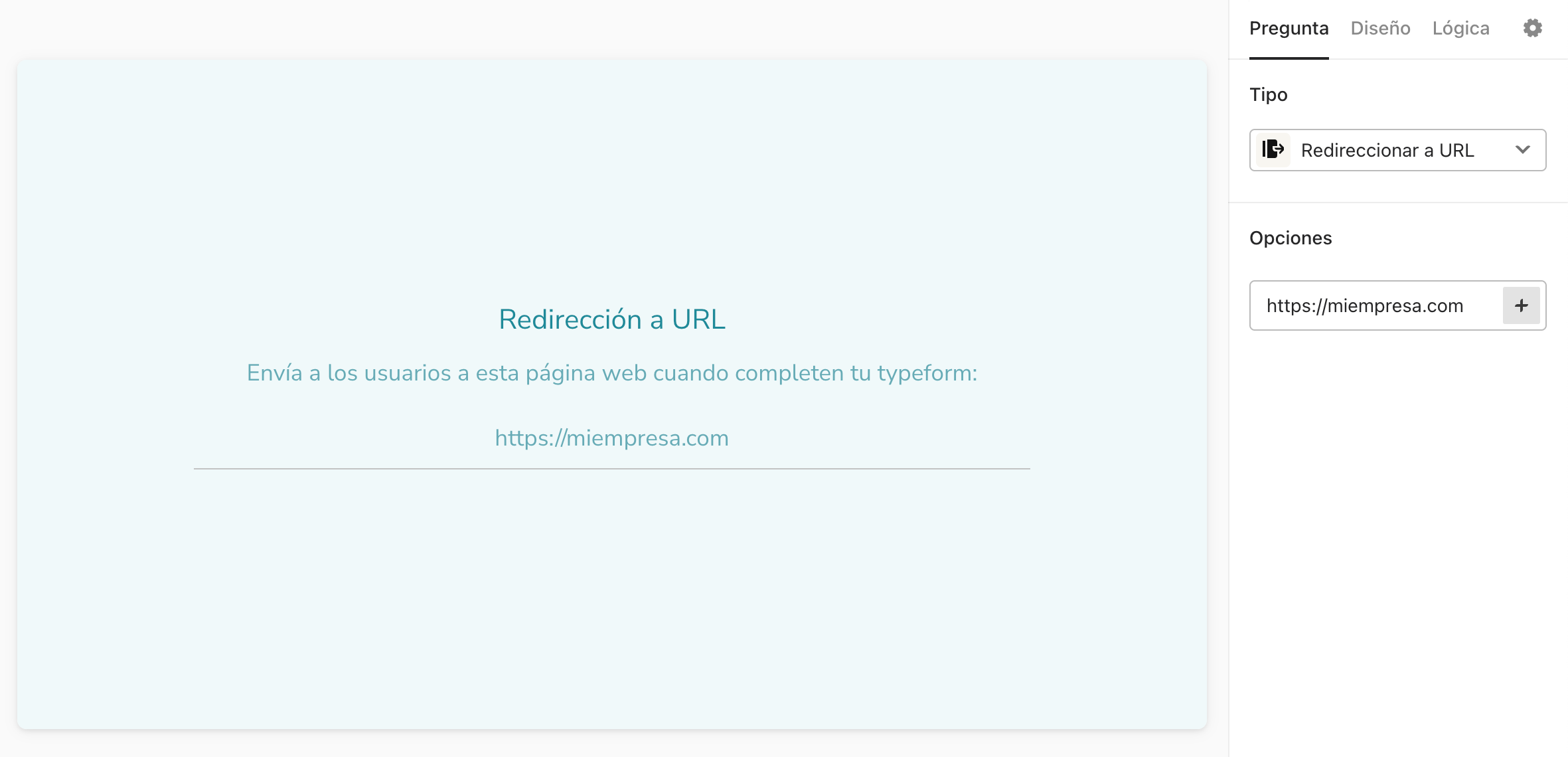
Indica la dirección URL a la que quieres que vayan los usuarios cuando completen el formulario en el centro de la pantalla o bien en el apartado "Opciones" del menú de la derecha. Los usuarios no verán la pantalla con la URL cuando envíen el typeform, sino que serán redirigidos a la URL que indiques:

La URL que elijas debe ofrecer una conexión segura. Comprueba que tu URL va precedida de HTTPS o la redirección no funcionará correctamente. Recuerda que es posible añadir varias redirecciones en un mismo typeform.
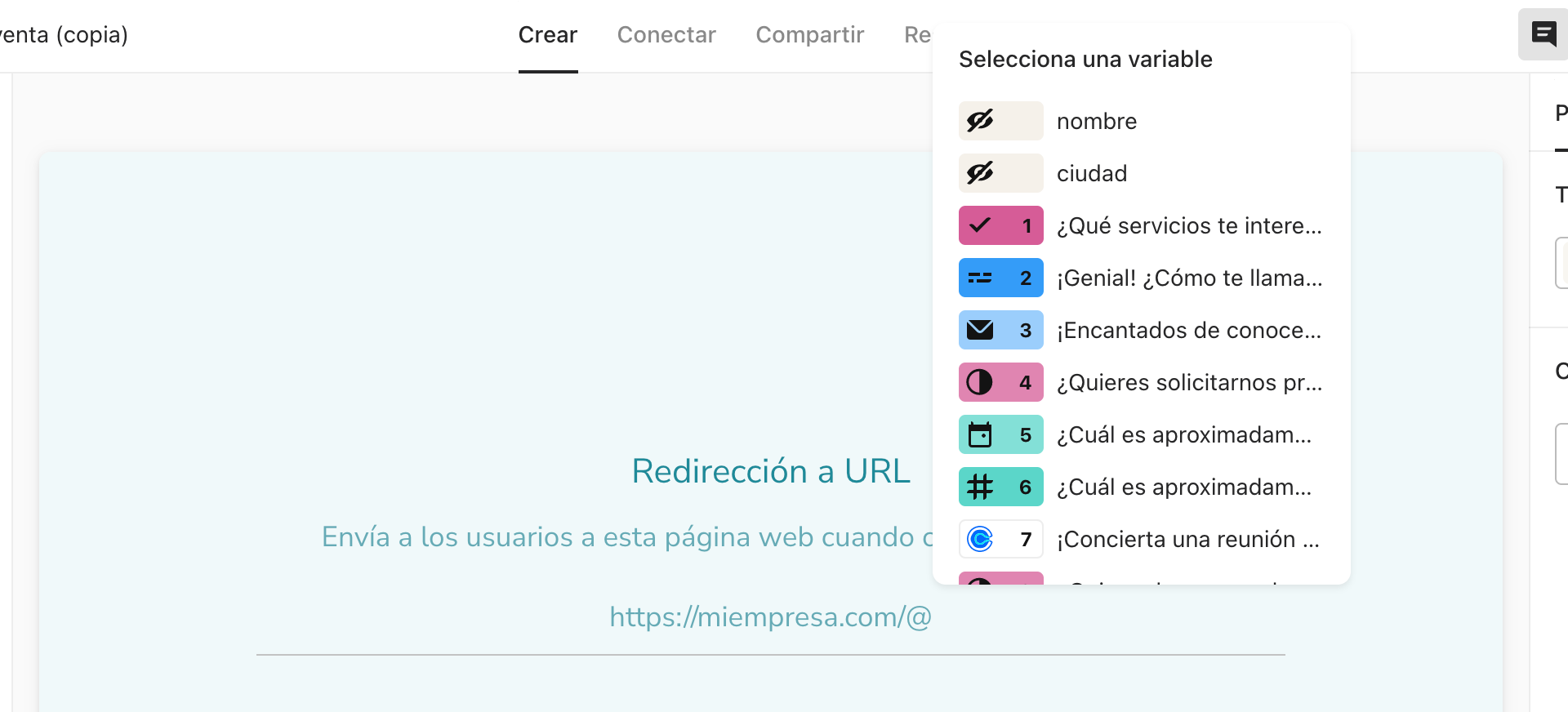
También puedes utilizar la función "Recordar información" para añadir elementos a la URL de redirección y enviar a los usuarios a distintas páginas web en función de sus respuestas o de los valores de una variable o un campo oculto:

Pulsa aquí para consultar una guía en la que te explicamos cómo incluir elementos como campos ocultos y variables en las direcciones URL de tus redirecciones.
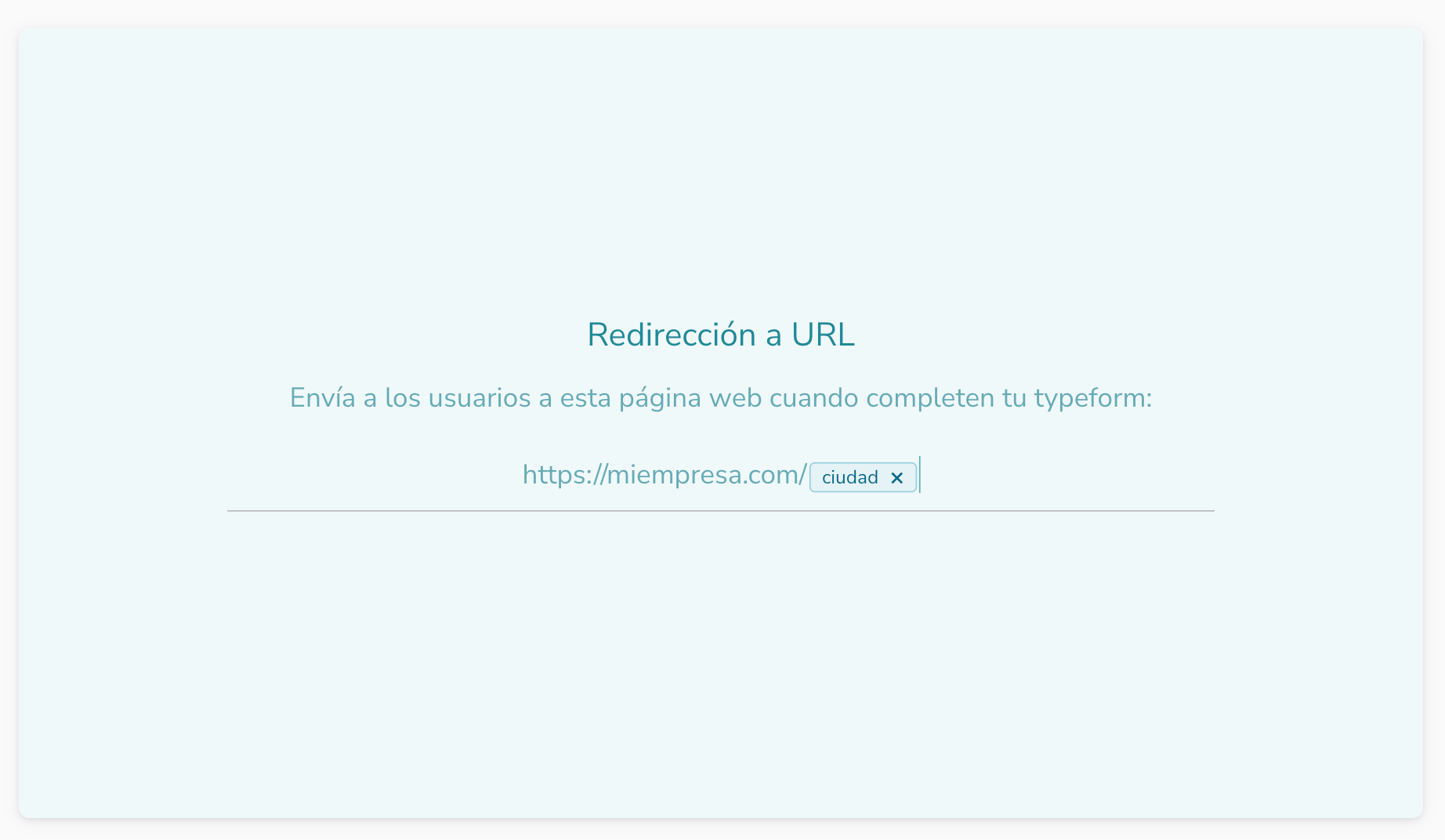
Cuando haces referencia a un campo oculto o una variable en tu URL a través de la función "Recordar información", será el valor de ese campo oculto o variable el que pase a formar parte de la URL (y no el nombre del campo oculto o variable en sí). Es decir, que si, por ejemplo, utilizas la variable "ciudad" en tu redirección, de la siguiente manera:

Al completar el formulario, los usuarios serán redirigidos a direcciones URL como www.miempresa.com/servicios/londres o www.miempresa.com/servicios/cairo o similares, en función del valor que tenga en cada caso dicha variable. Es decir, que no se les enviará a la URL www.miempresa.com/servicios/ciudad.
Por este motivo, es importante que te asegures de que cualquier elemento al que hagas referencia en una URL de redirección lleve a una página web real, sea cual sea el valor que pueda tener dicho elemento.


