Cómo mostrar finales distintos en función de la puntuación obtenida por cada usuario
Imagínate que estás creando un test o un cuestionario y quieres asignar puntos a cada opción de respuesta para que, después, en función de las respuestas marcadas por cada usuario, puedas mostrarles el resultado o la nota que han obtenido en el formulario o bien redirigirles a la página web pertinente.
Pongamos que quieres hacerles a tus alumnos un examen de geografía (o crear un divertido cuestionario para tus amigos sobre vuestras pelis favoritas, etc.) y quieres que estos vean el resultado que han obtenido cuando envíen sus respuestas. Pues, ¡es muy fácil! Basta con añadir puntuaciones a las distintas opciones de respuesta que les des.
Es posible añadir puntuaciones a preguntas de tipo "elección múltiple", "elección de imágenes", "sí/no", "escala de opinión", "puntuación", "desplegable" y "legal".
Nota: esto significa que puedes usar preguntas de tipo "número", "texto", "respuesta larga", "respuesta corta", "número telefónico", "email", "fecha", "subida de archivo", "pago" y "dirección web" en un typeform en el que estés usando puntuaciones sin ningún problema, pero no podrás añadir puntuaciones a estos tipos de preguntas en concreto.
Vamos a utilizar un ejemplo muy sencillo en el que hemos creado un cuestionario con el fin de comprobar si los usuarios conocen o no las capitales de países de todo el mundo. Queremos que, cuando completen el formulario y nos envíen sus respuestas, vean una de estas pantallas:
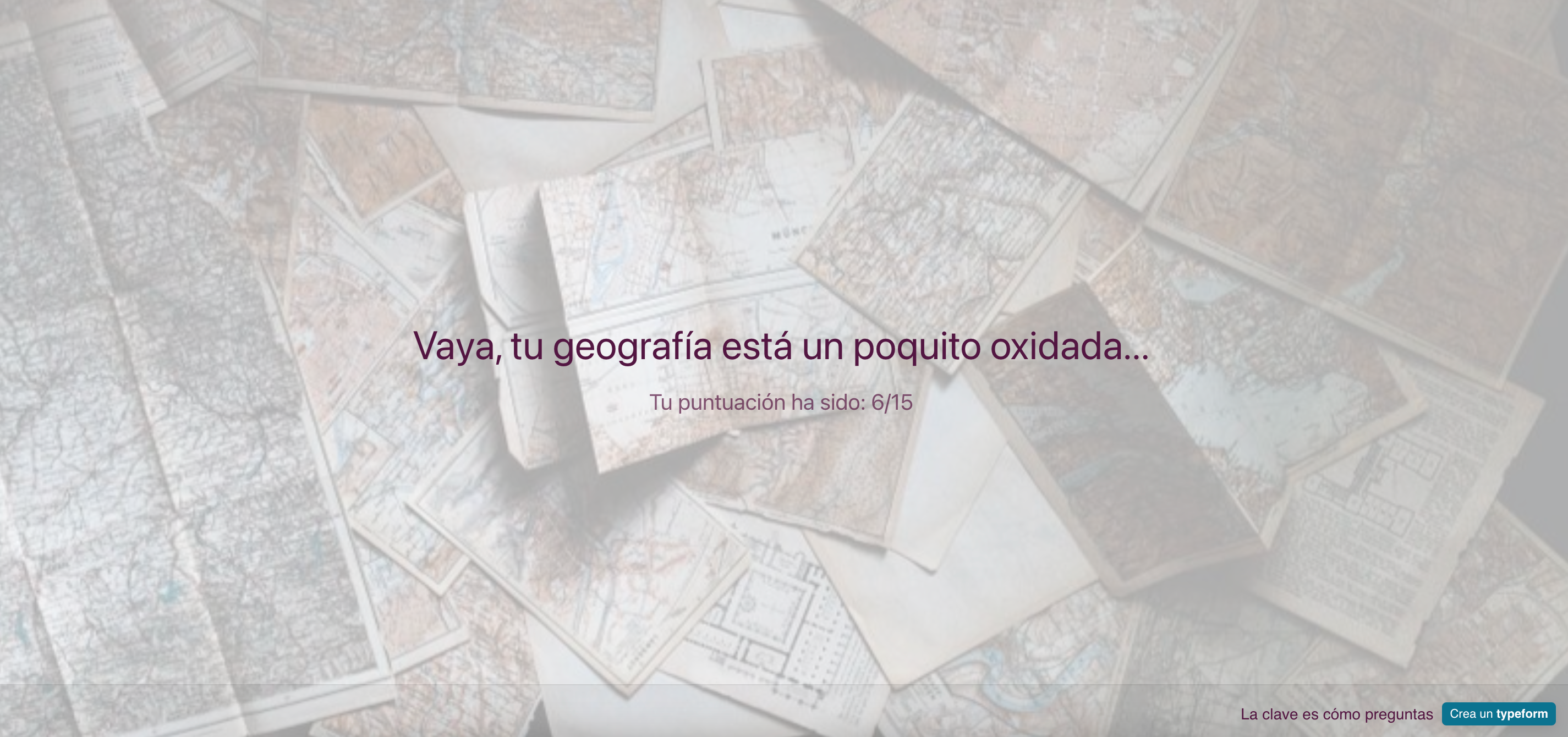
- Si responden correctamente a entre cero y siete preguntas de las quince que les hacemos → “Vaya, tu geografía está un poquito oxidada… Tu puntuación ha sido: x/15”.
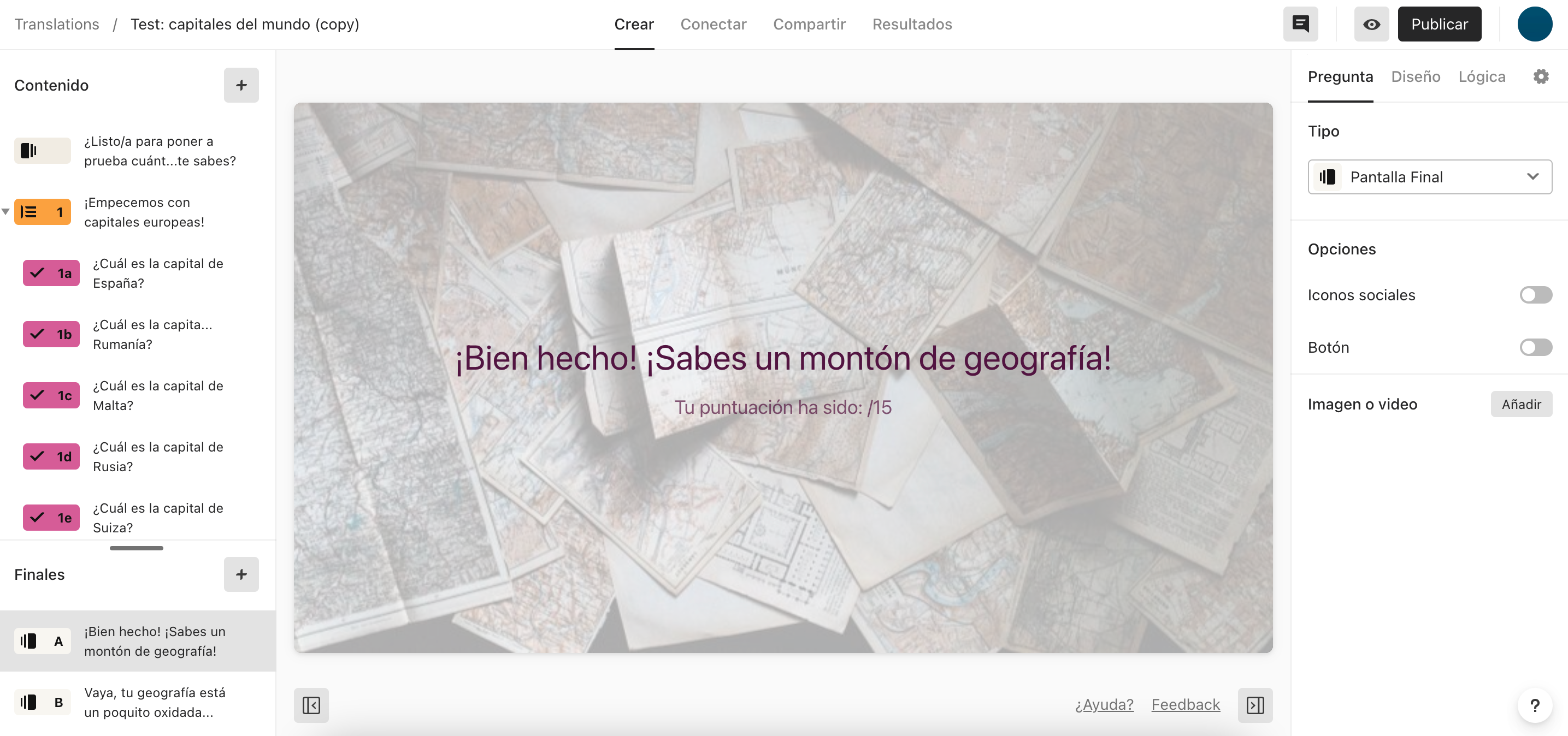
- Si responden correctamente a ocho o más preguntas de las quince que les hacemos → “¡Bien hecho! ¡Sabes un montón de geografía! Tu puntuación ha sido: x/15”.
Esto es lo que tendrías que hacer:
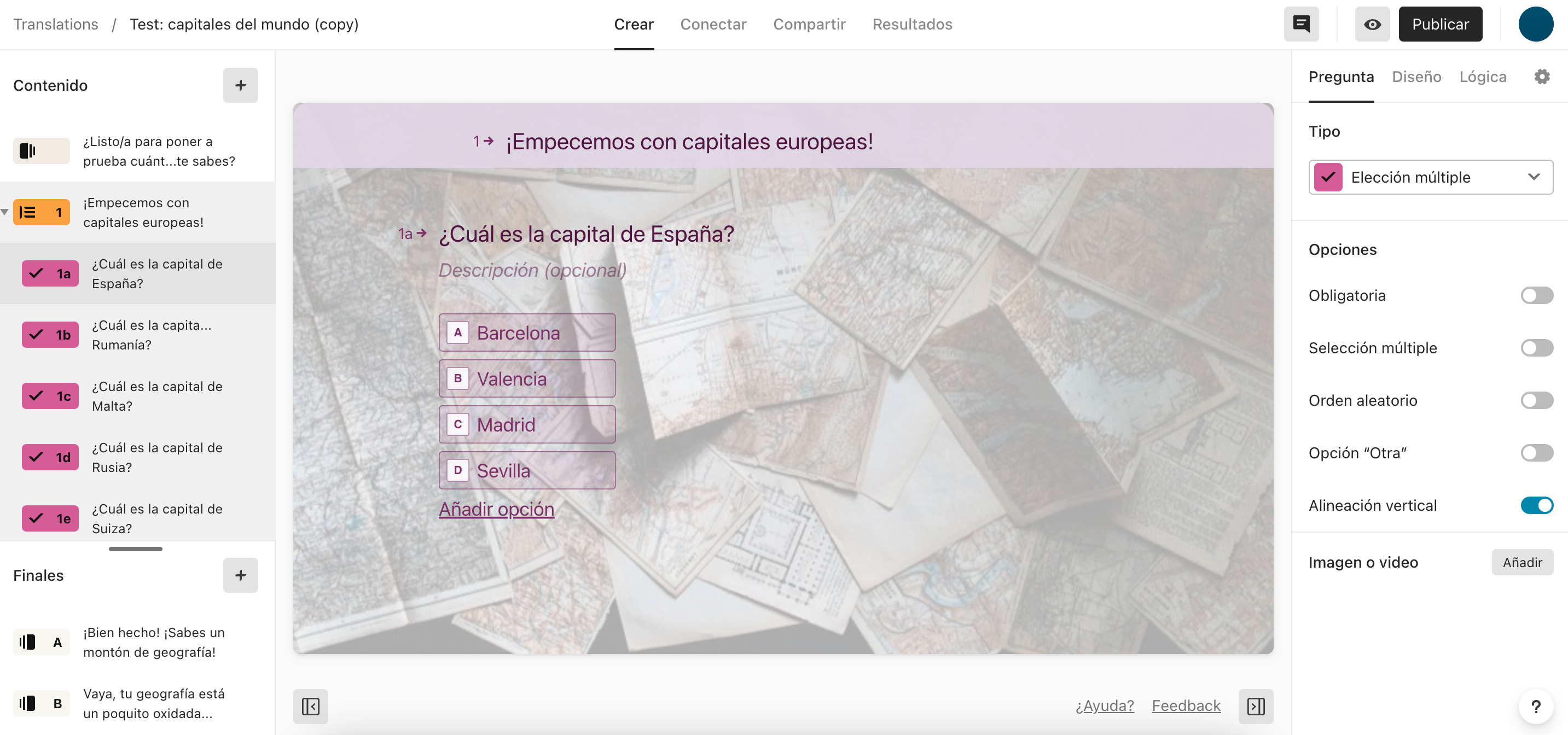
1. Vete al panel "Crear" y añade todas las preguntas que quieras incluir en tu formulario.

2. Crea un final para cada uno de los distintos rangos de puntuación que quieras establecer.

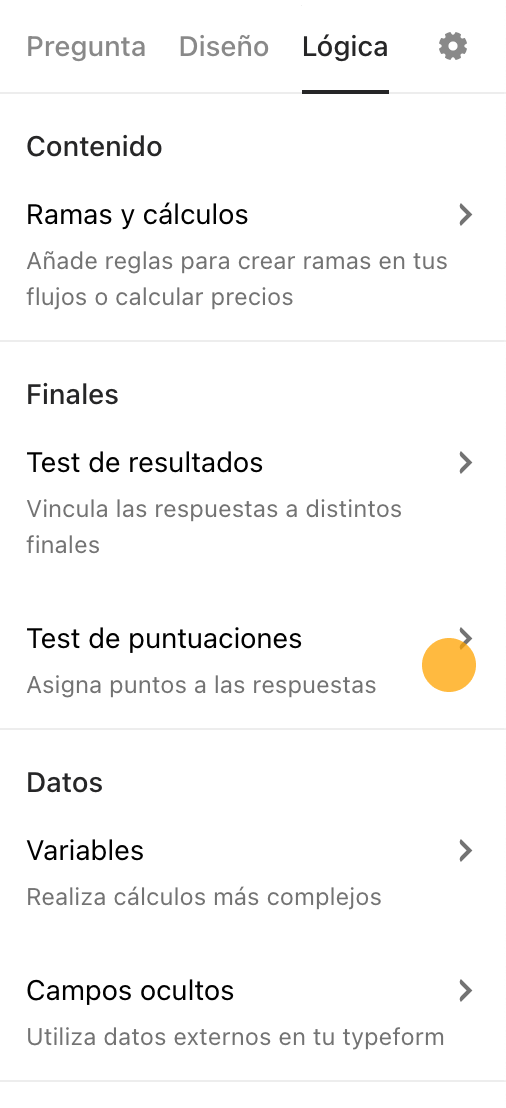
3. Vete a la pestaña "Lógica", que encontrarás en el menú lateral derecho, y selecciona la función "Test de puntuaciones".

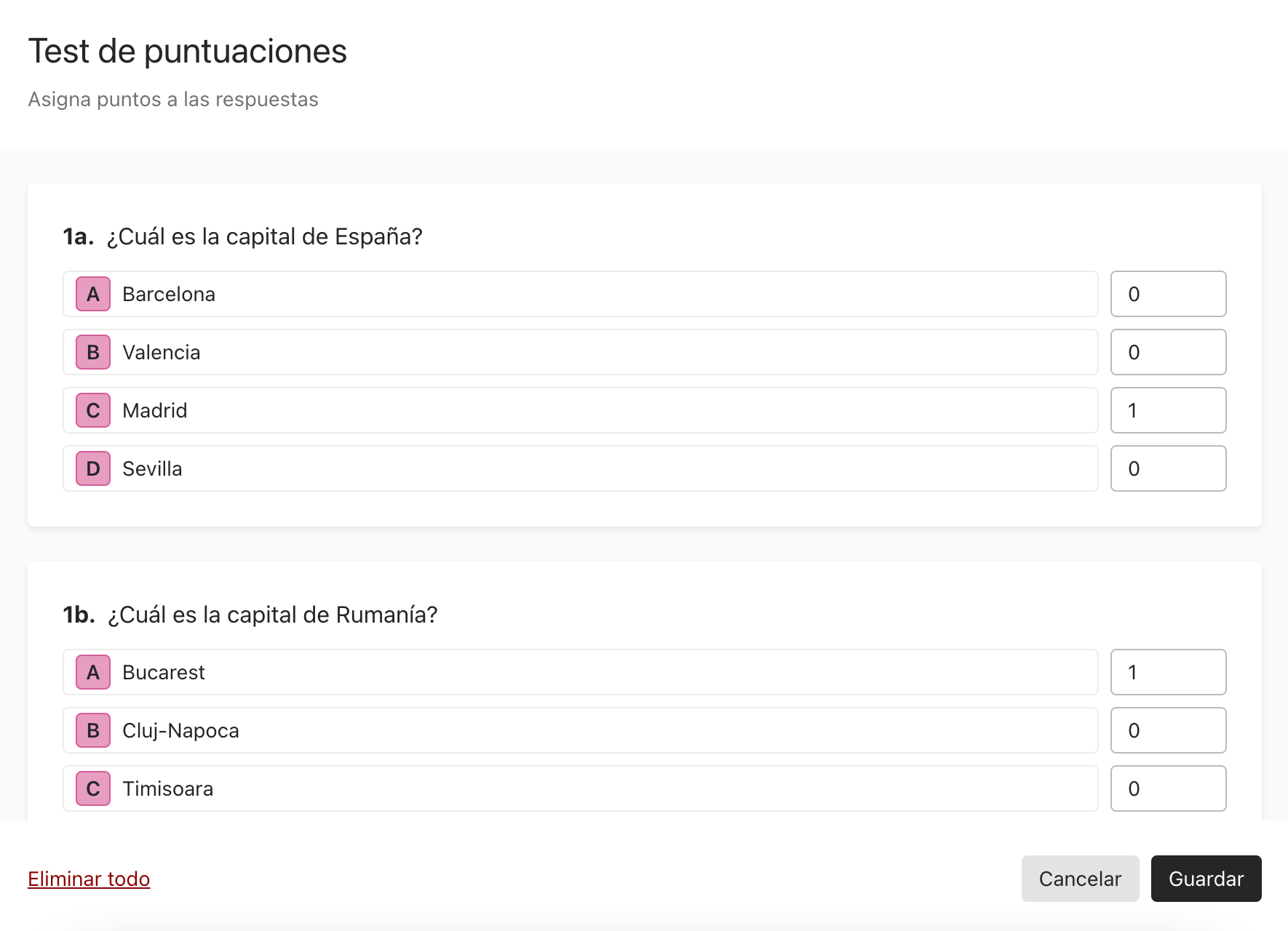
4. Asigna puntos a las distintas opciones de respuesta y pulsa "Guardar" cuando todo esté a tu gusto. En este ejemplo, asignaremos "0" puntos a las respuestas incorrectas y "1" punto a las que sean correctas.

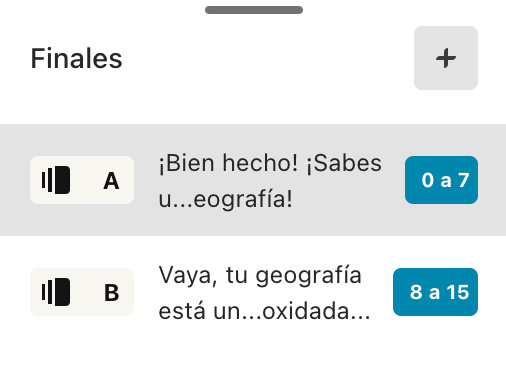
5. Vuelve al panel "Crear". Verás que se han asignado automáticamente rangos de puntuación a tus finales:

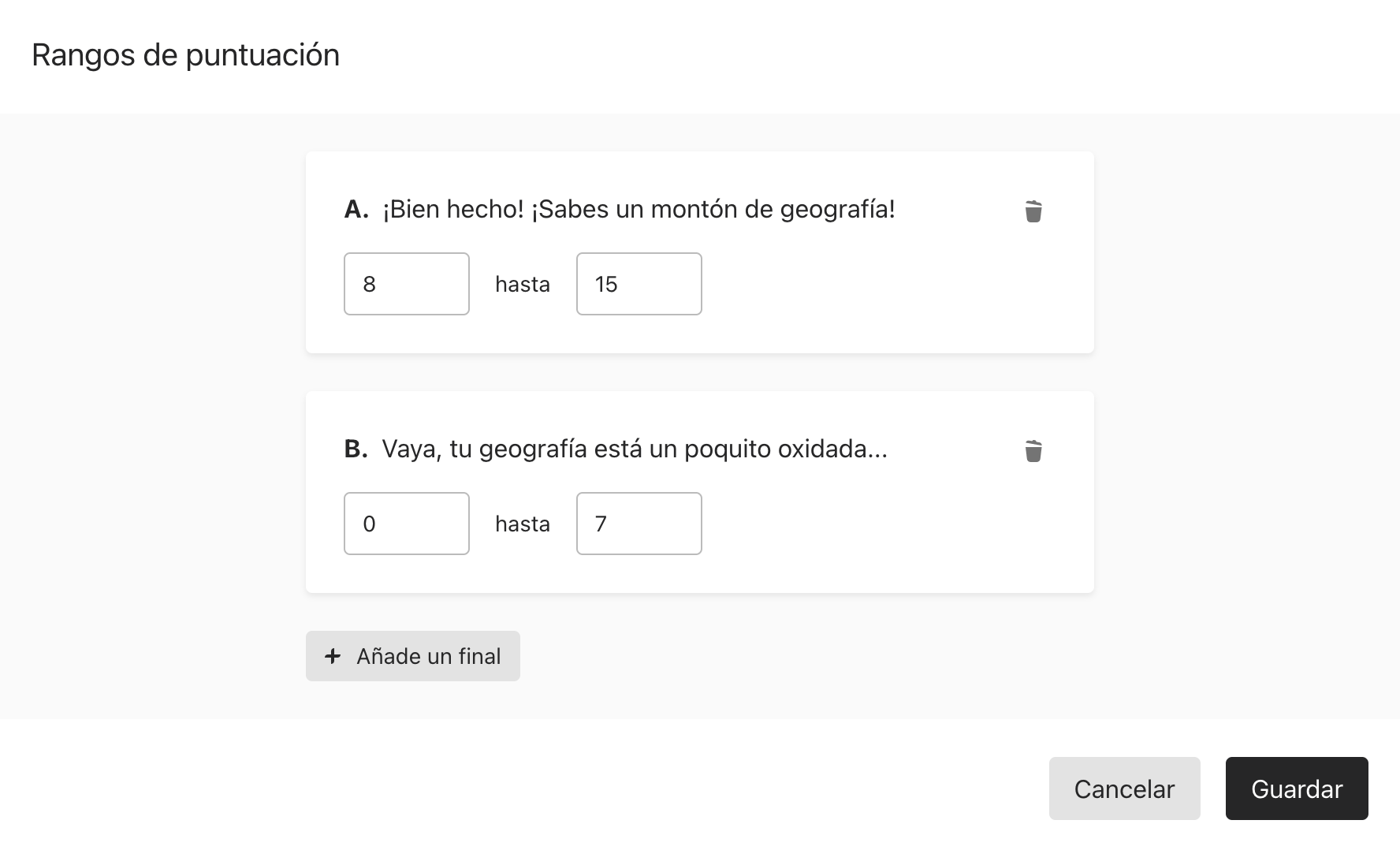
6. Pulsa en cualquiera de estos números para ver y editar los rangos de puntuación que quieres establecer y pulsa el botón "Guardar" cuando hayas terminado.


Nota: asegúrate de que los rangos de puntuación que estableces no se solapan entre sí. Con esto nos referimos a que, por ejemplo, no puedes establecer un rango de puntuación de "1 hasta 3" y otro de "3 hasta 5". Los rangos de puntuación correctos, en ese caso, deberían ser de "1 hasta 3" y, después, de "4 hasta 5". Sin embargo, lo que sí puedes hacer es crear un rango de puntuación para un único resultado; es decir, crear un rango, por ejemplo, de "5 hasta 5" si el usuario acierta todas las preguntas y de "0 hasta 0", si las falla todas.
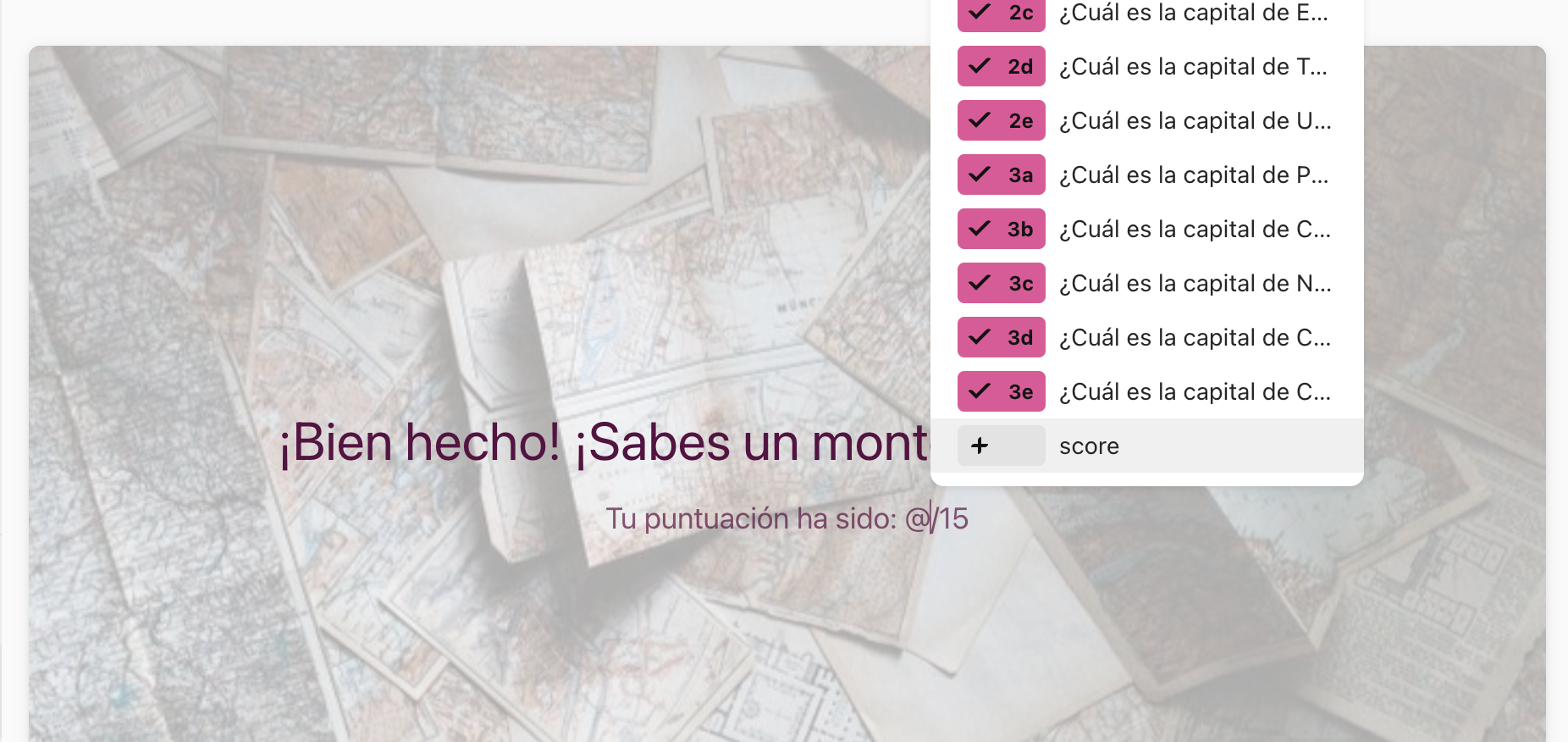
7. Para mostrar a los usuarios la puntuación que han obtenido en la pantalla final de tu formulario, introduce el símbolo de la arroba (@) y selecciona la variable "score" (puntuación) en la lista desplegable:

Esto es lo que verán los usuarios cuando completen el formulario si responden correctamente a seis de las quince preguntas que les hemos planteado:

¡Genial! Pues ya sabes cómo hacer que tus usuarios vean distintos finales en función de la puntuación que hayan obtenido.